

遇到的困难:swiper组件有一个默认高度,因此无法自动高度自适应,商品详情里的大量图片无法显示

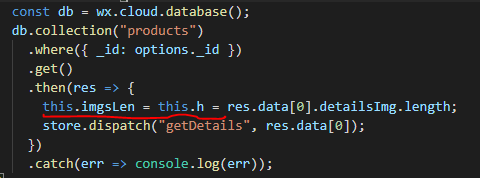
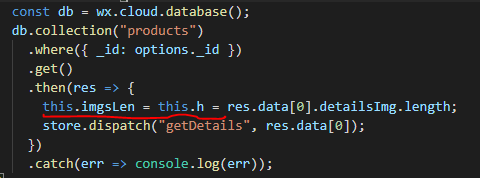
解决:因图片height固定,可以在获取数据时,得到图片数量。数量x高度即为swiper的height。
- 把图片数量存在2个变量里

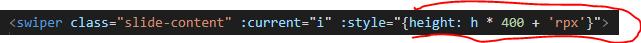
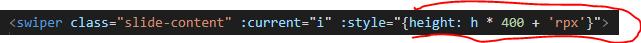
- 设置swiper高度:h为图片数量,400rpx为每张图片高度

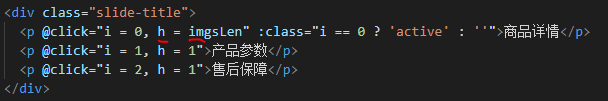
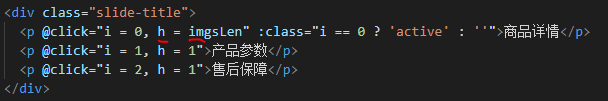
注意:因为选项卡是动态的,每个卡片的高度应由内容决定,h变量用于动态控制swiper高度;而imgsLen变量固定不变,用于固定‘商品详情’卡片高度。



遇到的困难:swiper组件有一个默认高度,因此无法自动高度自适应,商品详情里的大量图片无法显示

解决:因图片height固定,可以在获取数据时,得到图片数量。数量x高度即为swiper的height。


注意:因为选项卡是动态的,每个卡片的高度应由内容决定,h变量用于动态控制swiper高度;而imgsLen变量固定不变,用于固定‘商品详情’卡片高度。

 2987
2987
 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


