简介
postman是web开发人员常用的开发工具, 如果遇到需要对请求头做统一的encode, 我们该如何做到呢? 这就是今天学到的新技能Pre-request Script.
Pre-request Script
postman给我们提供了强大的http请求发起能力的同时, 还提供了请求发起的前置处理能力, 方便我们自定义请求的发起策略, 比如今天遇到的问题, 我们要对自定义请求头做统一的encode, 默认情况下, postman是对请求头不做处理的, 这就需要我们把Pre-request Script用起来.
废话不多说, 开始吧.
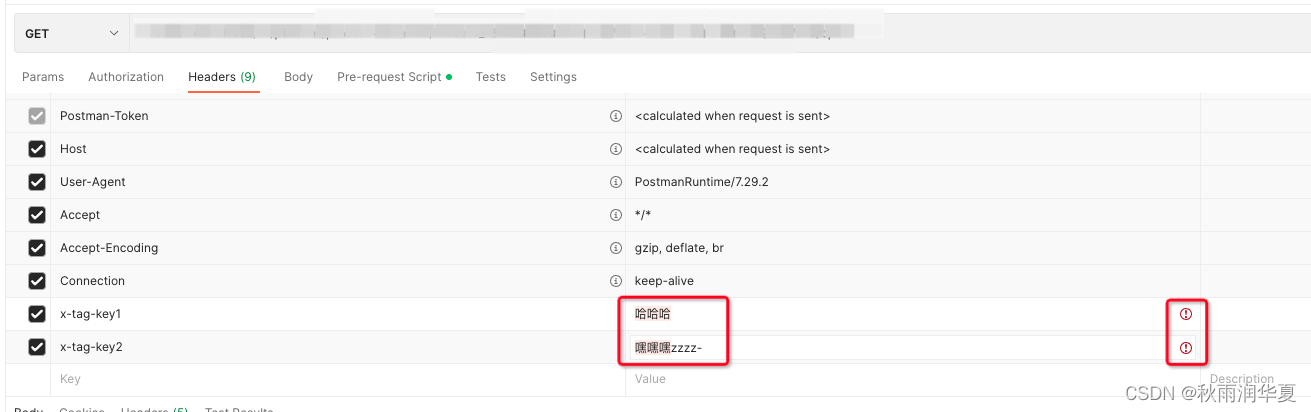
首先对模拟的请求添加了2个自定义请求头, 值写中文, 写完就能看到postman给了红色叹号❗️提示请求头的值不合法.

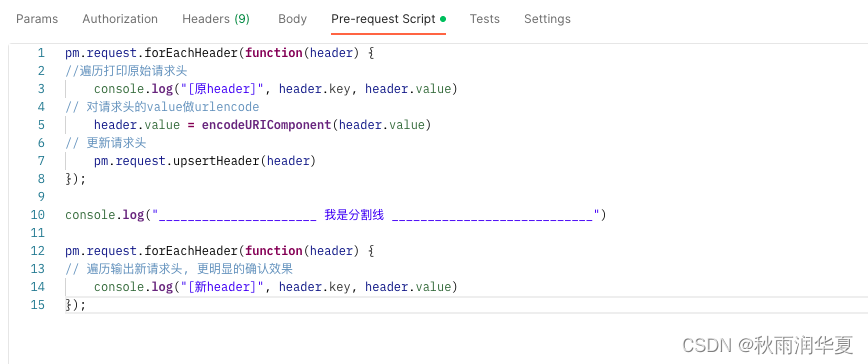
点击Pre-request Script标签, 编写js脚本.

脚本源代码也贴出来, 处理逻辑非常简单, 就是对请求头做一个循环处理, 统一做了urlencode处理, 实际使用过程中, 可以根据实际需求做encode, 比如base64/md5/sm4等等
pm.request.forEachHeader(function(header) {
//遍历打印原始请求头
console.log("[原header]", header.key, header.value)
// 对请求头的value做urlencode
header.value = encodeURIComponent(header.value)
// 更新请求头
pm.request.upsertHeader(header)
});
console.log("______________________ 我是分割线 ____________________________")
pm.request.forEachHeader(function(header) {
// 遍历输出新请求头, 更明显的确认效果
console.log("[新header]", header.key, header.value)
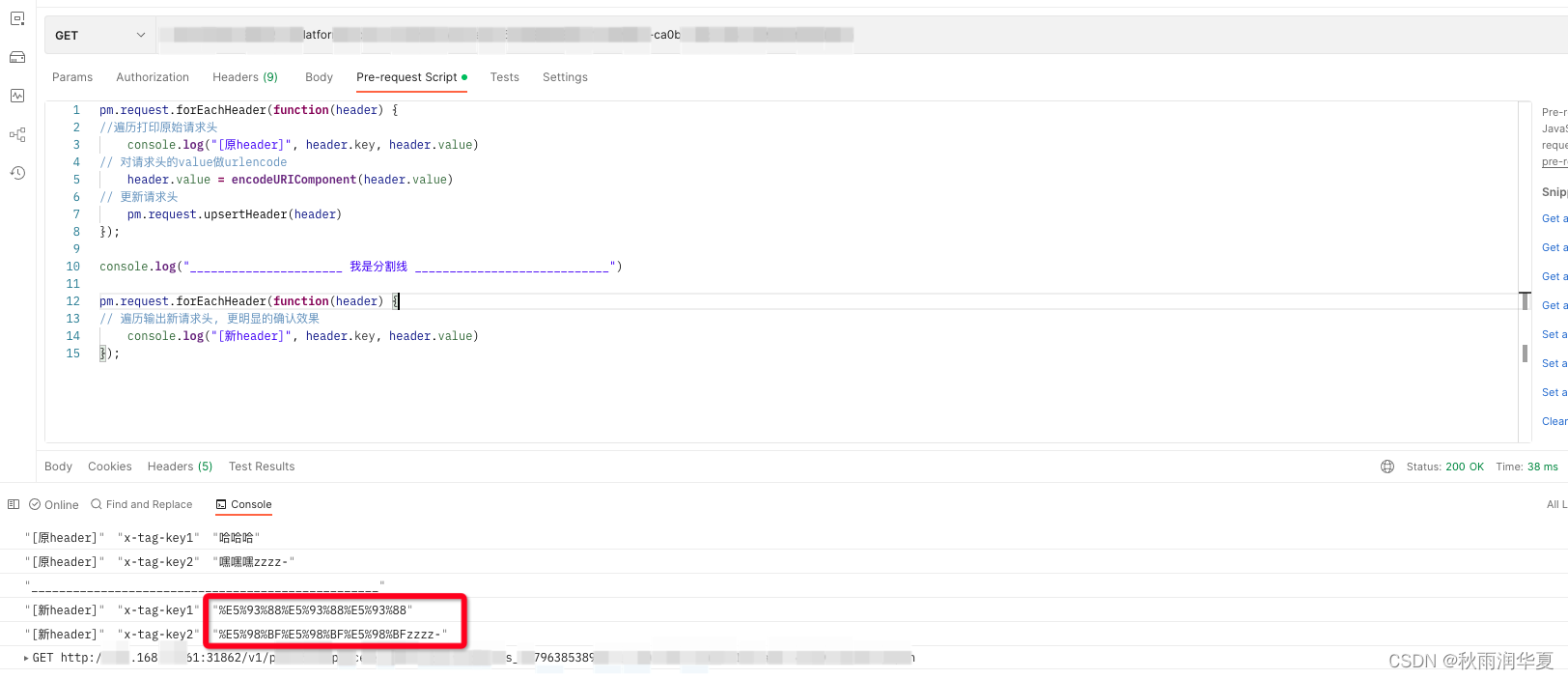
});脚本编写完毕, 发起请求, 发现请求已经正常了.
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










