前言
本文暂未涉及Performance面板的内容。
常用命令和调试
黑盒脚本:
Blackbox Script控制台内置指令
远程调试
WebView
1. Chrome Devtools 的用处
前端开发:开发预览、远程调试、性能调优、
bug跟踪、断点调试等后端开发:网络抓包、开发调试Response
测试:服务端
API数据是否正确、审查页面元素样式及布局、页面加载性能分析、自动化测试其他:安装扩展插件,如
AdBlock、Gliffy、Axure等
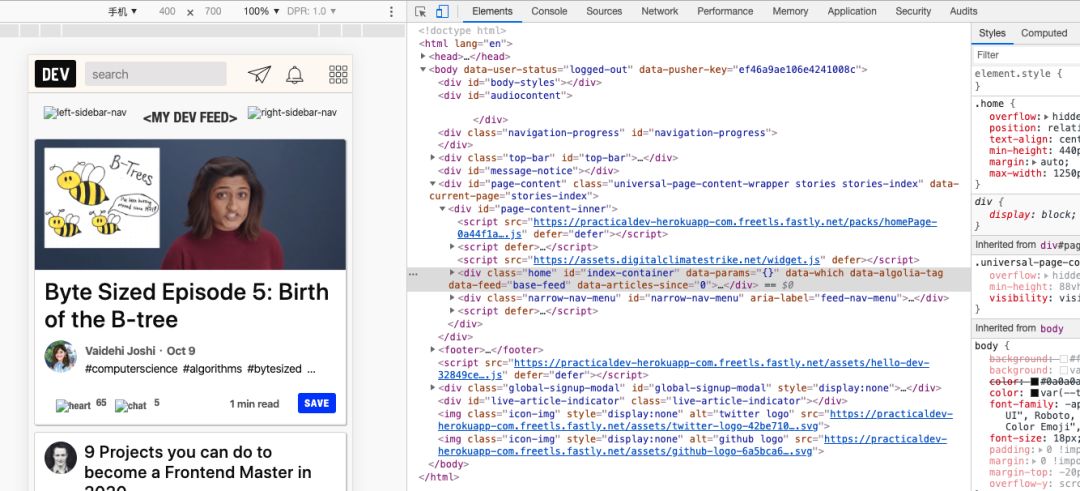
2. 菜单面板拆解

Elements- 页面dom元素Console- 控制台Sources- 页面静态资源Network- 网络Performance- 设备加载性能分析Application- 应用信息,PWA/Storage/Cache/FramesSecurity- 安全分析Audits- 审计,自动化测试工具
3. 常用命令和调试
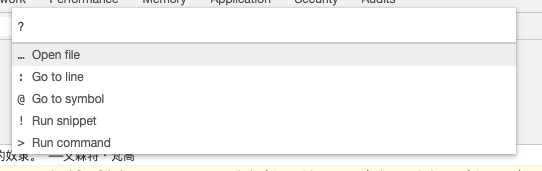
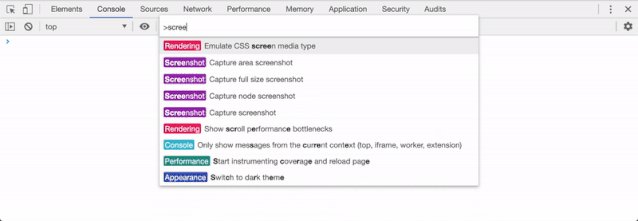
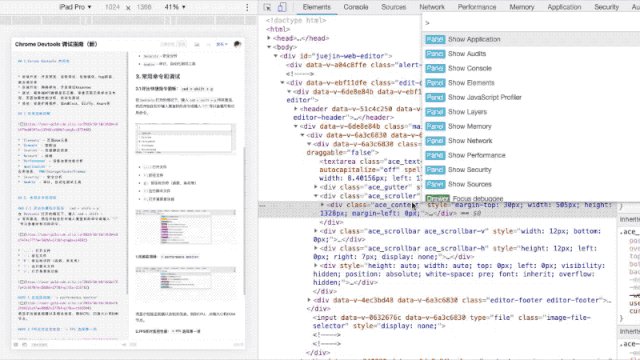
1. 呼出快捷指令面板:cmd + shift + p
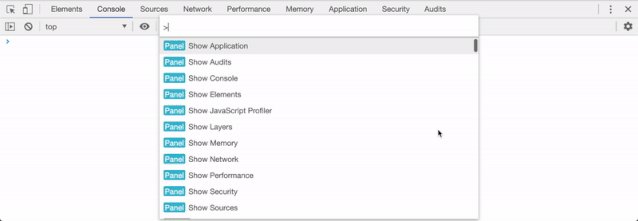
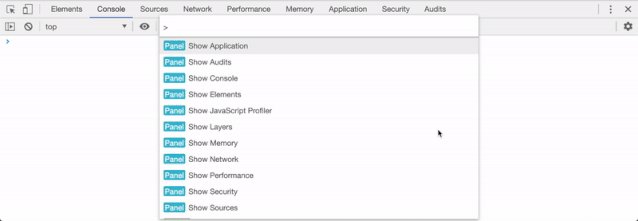
在Devtools打开的情况下,键入cmd + shift + p将其激活,然后开始在栏中键入要查找的命令或输入"?"号以查看所有可用命令。

…: 打开文件:: 前往文件@:前往标识符(函数,类名等)!: 运行脚本文件>;: 打开某菜单功能

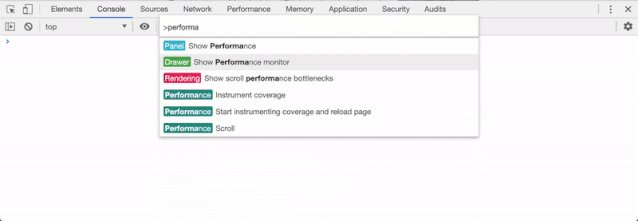
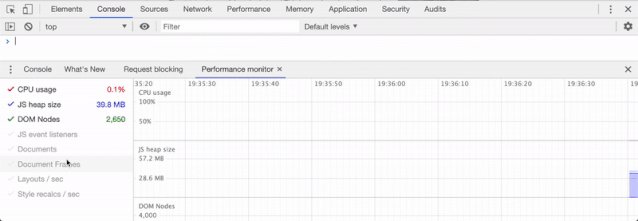
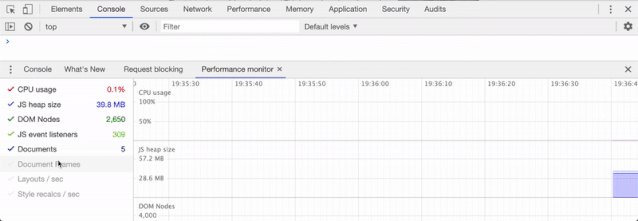
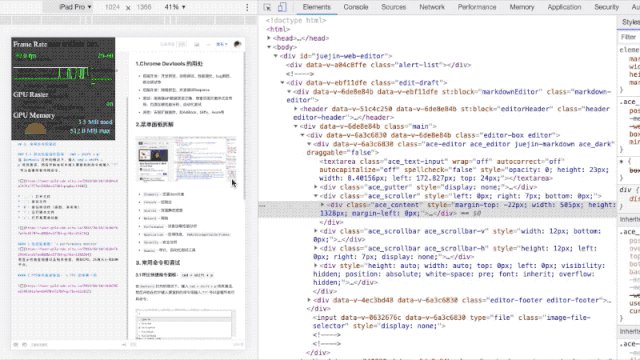
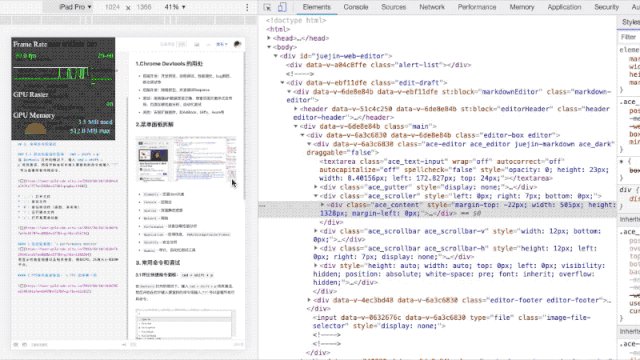
1.性能监视器:> performance monitor

将显示性能监视器以及相关信息,例如CPU,JS堆大小和DOM节点。
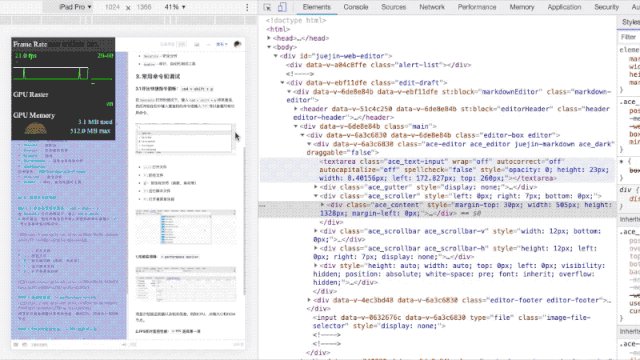
2.FPS实时监控性能:> FPS选择第一项

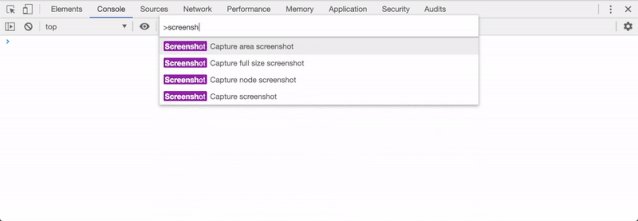
3.截图单个元素:> screen 选择 Capture node screenhot


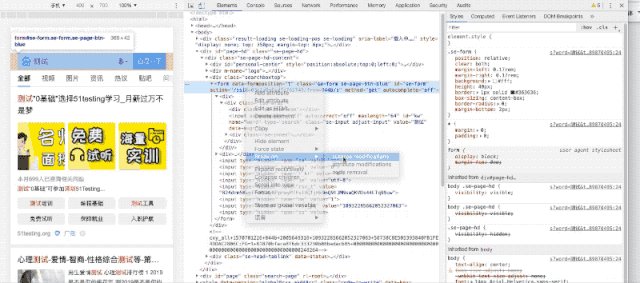
2. DOM 断点调试
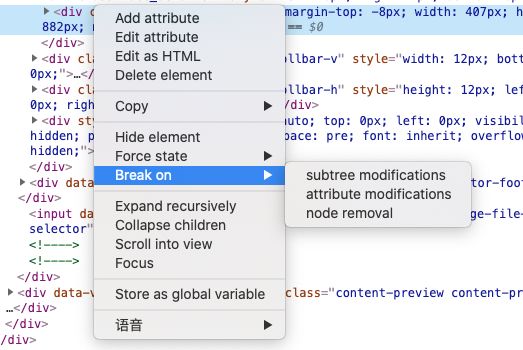
当你要调试特定元素的DOM中的更改时,可以使用此选项。这些是DOM更改断点的类型:

Subtree modifications: 子节点删除或添加时Attributes modifications: 属性修改时Node Removal: 节点删除时

如上图:监听form标签,在input框获得焦点时,触发断点调试
3. 黑盒脚本:Blackbox Script
剔除多余脚本断点。
例如第三方(Javascript框架和库,广告等的堆栈跟踪)。
为避免这种情况并集中精力处理核心代码,在Sources








 本文详细介绍了Chrome Devtools的高级调试功能,包括快捷指令面板、DOM断点调试、黑盒脚本、事件监听器断点、本地覆盖和远程调试WebView。通过这些工具,开发者可以更有效地进行前端开发、后端调试、性能优化和测试。文中还讲解了控制台内置指令,如$(selector)、$$()、$x()以及各种花式console.log用法,帮助开发者提升调试效率。
本文详细介绍了Chrome Devtools的高级调试功能,包括快捷指令面板、DOM断点调试、黑盒脚本、事件监听器断点、本地覆盖和远程调试WebView。通过这些工具,开发者可以更有效地进行前端开发、后端调试、性能优化和测试。文中还讲解了控制台内置指令,如$(selector)、$$()、$x()以及各种花式console.log用法,帮助开发者提升调试效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1114
1114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








