一般MAC 下面自带node环境 可以通过以下命令查看版本信息
node -v
npm -v
输入以上命令会出现你安装过的版本信息

一般为国外镜像 比较慢 我们要修改成淘宝的,命令行输入以下命令
npm config set registry https://registry.npm.taobao.org
来修改 npm 默认的安装源,通过:
npm config get registry
除此之外,我们还可以使用淘宝镜像提供的 cnpm 工具,通过 cnpm 来安装一般速度会更快一些,我们可以直接复制文档中的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以上安装完成之后基本就可以开始react环境初始化了,一般我们会用编辑器来启动项目,需要自己去下载,Visual Studio Code
当我们安装好编辑器后,我们就要开始初始化我们的项目
我们使用 React 官方提供的命令行脚手架工具 create-react-app 生成我们的初始项目,我们可以通过 npm 来安装 create-react-app
npm install create-react-app -g
安装完成之后就可以在命令行使用 create-react-app 了,首先选择一个合适的目录,然后只需要简单地输入:
create-react-app react-test-demo
就可以生成一个名为 todo 的 React 项目。create-react-app默认会为我们把绝大多数的依赖全部都安装好。
项目生成成功之后,我们在命令行中输入:
code react-test-demo
到这里基本我们就可以在 VS Code 中打开项目目录开始愉快地编码了。
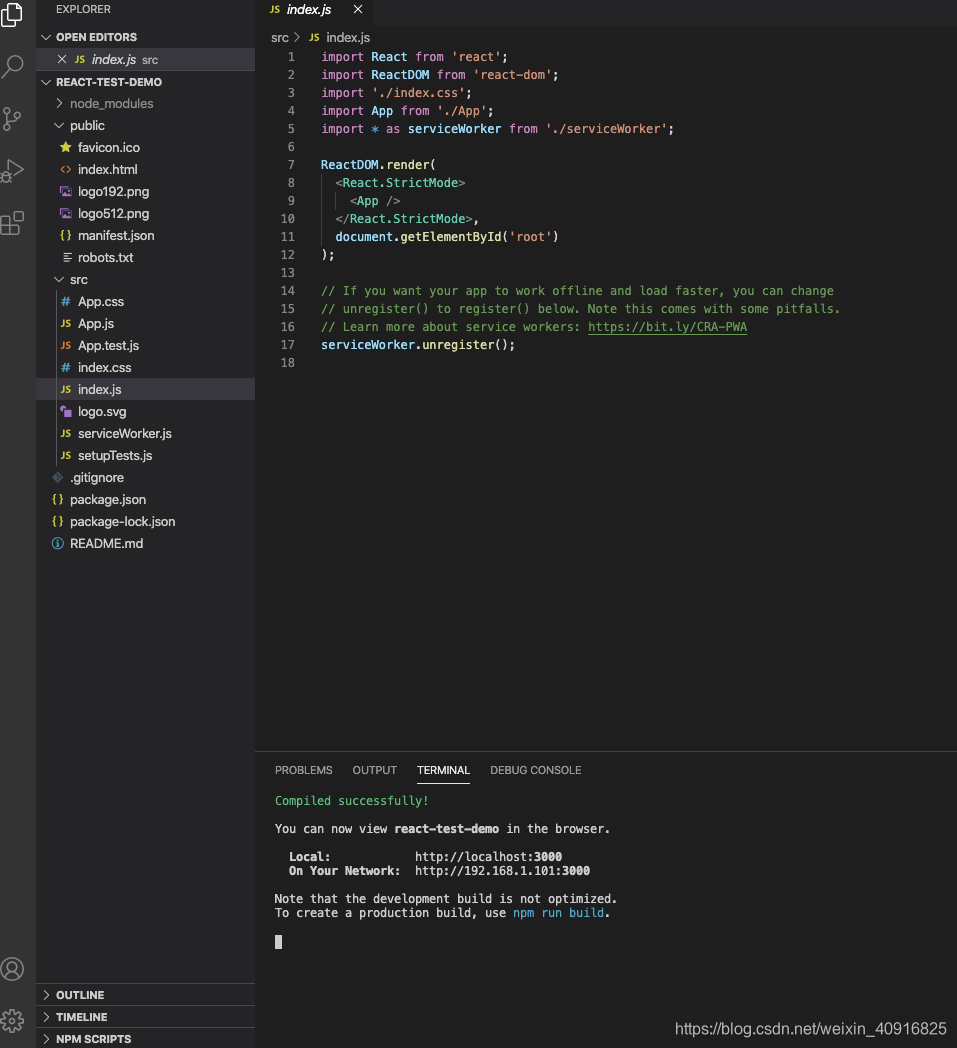
初始化好的项目结构基本为以下风格

在编辑器的 Terminal 里面输入命令 npm start 就可以启动初始化的项目,启动成功后会自动跳转到页面






















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








