背景:服务器需要(xml)文件,一般文件都是读取的,通过input=file,但是能不能手动创建文件并上传呢,答案是可以的
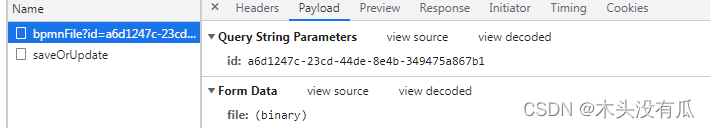
看效果

设置http传输格式
["Content-Type"] = "multipart/form-data";重头戏、创建blob对象
let blob = new Blob(["字符串内容"], {type: "text/plain;charset=utf-8"})
const formData = new FormData();
formData.append("file", blob);
this.$apiRequest.uploadFile(formData).then(res => {});
























 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








