背景:项目使用了bpmn.js作为前端的流程引擎,但是需要更改配置文件和映射关系,或者直接修改源码,但是通过npm install安装的是默认的git 地址,于是就需要将bpmn.js拷贝一份到公司的私有库,然后前端引用的git的地址变为私有库的地址,好了
看效果

步骤如下
第一,建立自己的私有库(略过此步)
第二,将bpmn.js的代码上传到我们的私有库git的地址(此步略过)
第三,将项目引用的git的地址更改为私有库地址
1、看我们package.json中的配置
{
"name": "bpmn",
"version": "0.0.1",
"description": "A process designerI",
"keywords": [
"bpmn",
"bpmn.js",
"vue"
],
"repository": {
....
},
"scripts": {
...
},
"dependencies": {
"bpmn-js-sketchy": "^0.5.3",
"bpmn-js-task-resize": "^1.2.0",
"bpmn-js-token-simulation": "^0.10.0",
"core-js": "^3.8.1",
"diagram-js-minimap": "^2.0.4",
"highlight.js": "^10.5.0",
"js-base64": "^3.7.2",
"min-dash": "^3.5.2",
"vue": "^2.6.11",
"vue-router": "^3.4.9",
"x2js": "^3.4.3",
"xml-js": "^1.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.1",
"@vue/eslint-config-prettier": "^5.0.0",
"axios": "^0.21.1",
"babel-eslint": "^10.1.0",
"bpmn-js": "^8.8.3",
"bpmn-js-properties-panel": "^0.37.2",
"camunda-bpmn-moddle": "^4.4.1",
"compression-webpack-plugin": "^6.1.1",
"element-ui": "^2.13.2",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.0",
"eslint-plugin-vue": "^6.2.2",
"fs-extra": "^8.1.0",
"sass": "^1.30.0",
"sass-loader": "^8.0.2",
"script-ext-html-webpack-plugin": "^2.1.5",
"terser-webpack-plugin": "^4.2.3",
"vue-template-compiler": "^2.6.11",
"webpack-bundle-analyzer": "^3.9.0",
"cross-env": "^7.0.3"
},
"eslintConfig": {
...
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
],
"license": "Apache"
}
可以看到直接通过npm install的方式,默认是安装的是bpmn.js 8.8.3版本
所以,为了安全与稳定起见,我们项目也应该安装该版本的
于是,私有库建立该分支,命名为
Branch_v8.8.3同时,修改引用依赖
"bpmn-js": "git+http://xxxx/bpmn-js.git#Branch_v8.8.3",具体如下
{
"name": "bpmn",
"version": "0.0.1",
"description": "A process designerI",
"keywords": [
"bpmn",
"bpmn.js",
"vue"
],
"repository": {
....
},
"scripts": {
...
},
"dependencies": {
"bpmn-js-sketchy": "^0.5.3",
"bpmn-js-task-resize": "^1.2.0",
"bpmn-js-token-simulation": "^0.10.0",
"core-js": "^3.8.1",
"diagram-js-minimap": "^2.0.4",
"highlight.js": "^10.5.0",
"js-base64": "^3.7.2",
"min-dash": "^3.5.2",
"vue": "^2.6.11",
"vue-router": "^3.4.9",
"x2js": "^3.4.3",
"xml-js": "^1.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.1",
"@vue/eslint-config-prettier": "^5.0.0",
"axios": "^0.21.1",
"babel-eslint": "^10.1.0",
"bpmn-js": "git+http://xxxx/bpmn-js.git#Branch_v8.8.3",
"bpmn-js-properties-panel": "^0.37.2",
"camunda-bpmn-moddle": "^4.4.1",
"compression-webpack-plugin": "^6.1.1",
"element-ui": "^2.13.2",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.0",
"eslint-plugin-vue": "^6.2.2",
"fs-extra": "^8.1.0",
"sass": "^1.30.0",
"sass-loader": "^8.0.2",
"script-ext-html-webpack-plugin": "^2.1.5",
"terser-webpack-plugin": "^4.2.3",
"vue-template-compiler": "^2.6.11",
"webpack-bundle-analyzer": "^3.9.0",
"cross-env": "^7.0.3"
},
"eslintConfig": {
...
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
],
"license": "Apache"
}
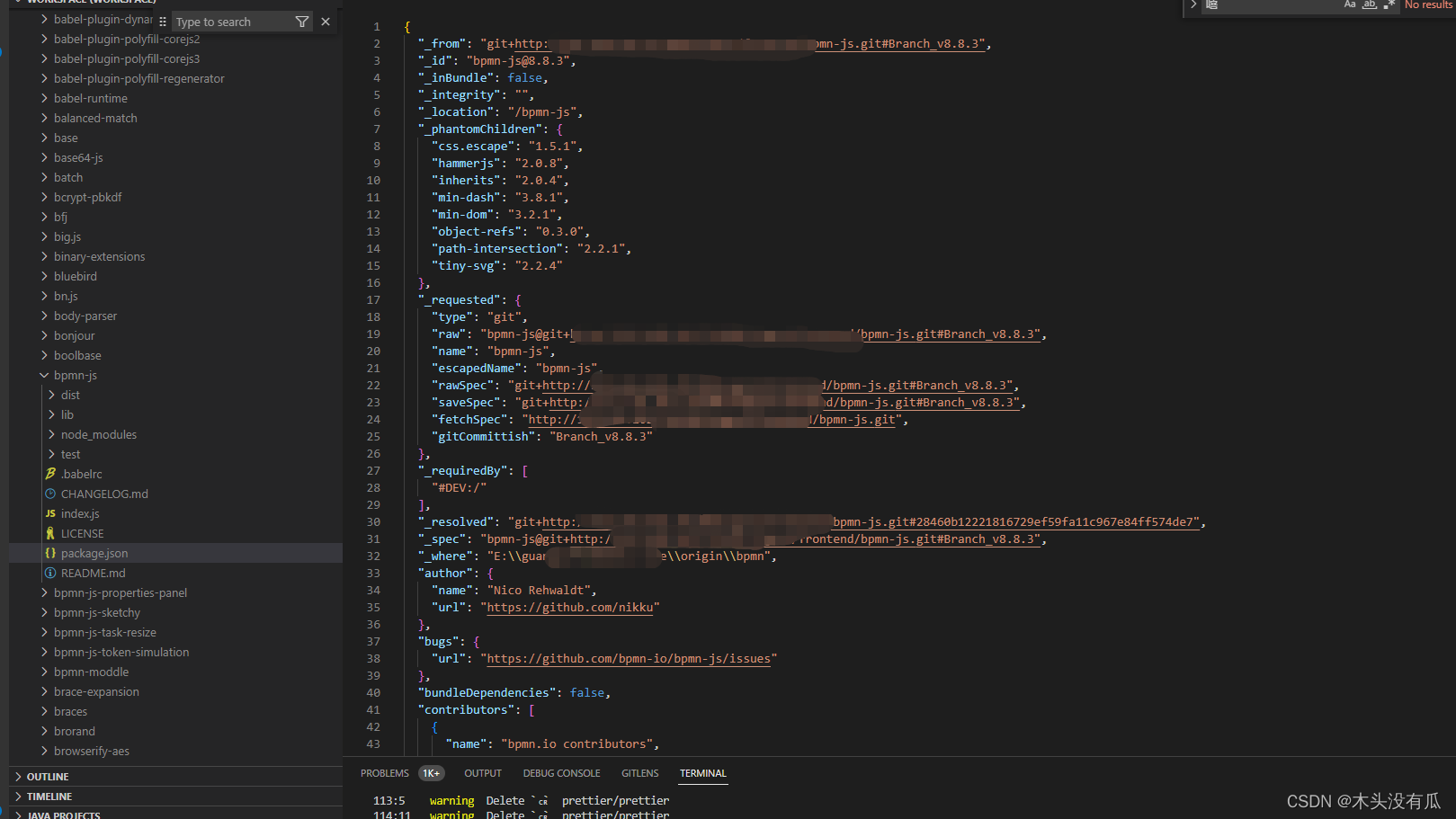
最终,npm install,可以发现我们构建注入的依赖,node_modules如图,已经变成了我们私有库的地址,接下来我们就可以在Branch_v8.8.3分支上修改源码了

参考文章:
npm 安装私有 git 包 - 走看看
























 5092
5092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








