js将数组格式化成树状结构
function treeLikeData (list, parentID) {
//定义一个用于递归查找子元素的函数
var child = function (pareID) {
//先定义一个数组,用于存储所查到的子元素
var childs = [];
//循环数组
for (let i = 0; i < list.length; i++) {
//如果数组其中一项的parentId等于传入的,说明这一项是传入的子元素,把他push进数组,然后重复递归自己找该项的子元素
if (list[i].parentId == pareID) {
list[i].children = child(list[i].id);
childs.push(list[i])
}
}
//最后将查到的所有子元素返回
return childs;
};
return child(parentID)
}
let list = [{
id: 1,
parentId: '0',
name: '刘备'
},{
id: 2,
parentId: 1,
name: '张飞'
},{
id: 3,
parentId: 1,
name: '关羽'
},{
id: 4,
parentId: 3,
name: '关平'
},]
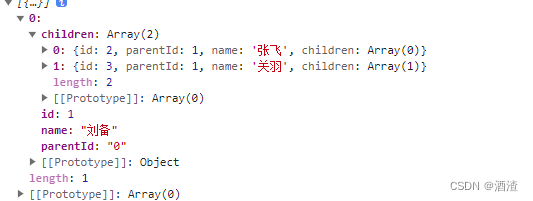
console.log(treeLikeData(list,0))









 该篇文章介绍了如何使用JavaScript的递归函数`treeLikeData`,将给定的具有父子关系的数组转换为树状结构,以便于展示层次分明的数据。
该篇文章介绍了如何使用JavaScript的递归函数`treeLikeData`,将给定的具有父子关系的数组转换为树状结构,以便于展示层次分明的数据。














 2461
2461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








