前台JS
$.ajax({
type:"GET",
url: contextPath + "/GetAllSubjectsServlet?date=" + new Date(),
dataType:"json",
success:function(result){
if(result){
$.each(result, function(i, obj) {
$("#selectSubject").append("<option value='" + obj.id + "'>"+ obj.name+ "</option>");
});
}
}
})后台JAVA
(Subject包含两个域:id和name)
(后台数据是一个List)
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
SubjectService subjectService = new SubjectServiceImpl();
List<Subject> subjectList = subjectService.getAllSubjects();
JSONArray jsonArray = JSONArray.fromObject(subjectList);
response.setCharacterEncoding("UTF-8");
response.getWriter().write(jsonArray.toString());
}
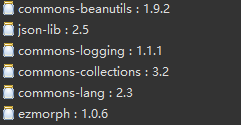
使用json-lib注意事项:
1.一定要配齐依赖包,不然报错
java.lang.ClassNotFoundException: org.apache.commons.lang.exception.NestableRuntimeExcept
java.lang.ClassNotFoundException: net.sf.ezmorph.Morpher























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








