主要记录在Flutter中如何实现类似Android中Activity间跳转与数据传递的过程。
Flutter中一切皆Widget,所以页面的跳转也是从一个widget到另一个widget的过程。这里将引入两个概念导航(Navigator),路由(Route),页面的跳转及管理就是靠这两个完成的。
1、页面跳转
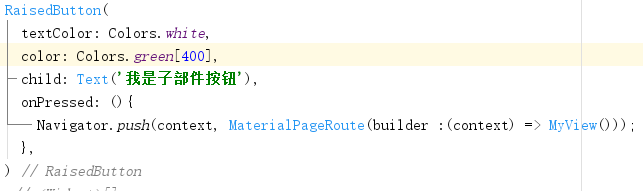
Navigator.push方法传递route实现,具体如下

按钮的点击事件之后跳转到MyView页面
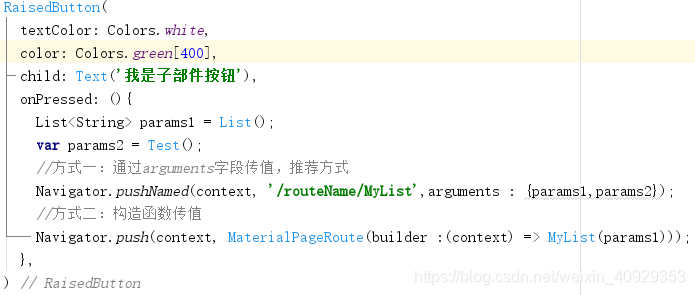
2、带传递参数的跳转
2.1 使用Navigator.pushNamed方法通过argments字段传值,可传多个值。接收端方法 ModalRoute.of(context).settings.arguments; 这也是推荐方式。
2.2 通过构造函数传值,这种方式就不多讲了

3、页面返回
关掉该页面返回到上一个页面,也可以同时回传数据给上一个页面。
Navigator.pop(context)方法退出该页面;也可以在后面添加








 这篇Flutter学习笔记详细介绍了如何实现页面间的跳转和数据传递。文章提及使用Navigator.push进行页面跳转,通过Navigator.pushNamed方法和argements字段传递参数,并探讨了使用ModalRoute.of(context).settings.arguments接收参数的方式。此外,还讨论了如何利用Navigator.pop返回上一页面并传递数据,以及在Android的back键事件中使用WillPopScope进行页面管理。
这篇Flutter学习笔记详细介绍了如何实现页面间的跳转和数据传递。文章提及使用Navigator.push进行页面跳转,通过Navigator.pushNamed方法和argements字段传递参数,并探讨了使用ModalRoute.of(context).settings.arguments接收参数的方式。此外,还讨论了如何利用Navigator.pop返回上一页面并传递数据,以及在Android的back键事件中使用WillPopScope进行页面管理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








