转载from:(https://www.cnblogs.com/xiaoxiaogogo/p/3627708.htm)
为了便于操作“基本类型值”,JS 提供了 三个 特殊的引用类型:Boolean、Number、String。这些类型和其他引用类型相似,但同时 也具备 与各自基本类型相应的特殊行为。 实际上:每当读取一个基本类型值的时候, “后台就会创建一个 对应的基本包装类型的对象”,从能能够调用一些方法来操作这些数据。
1、String对象
String对象是基本类型,但是也是特殊的引用类型(基本包装类型:内部创建对象,可以调用它自己内部的特殊行为)
1、String是基本包装类型:
1 var box ='Mr.Xiao'; //字面量创建方式
2
3 alert(box.substring(2)); //box 是基本类型,但是也是特殊的引用类型,在后台 会创建一个 基本包装类型的对象;;所以可以调用 系统内置的函数
2、String对象不是引用类型(因为无法动态添加属性和方法)
1 //注意 这种简单类型不是引用类型(因为他们不能 添加属性和方法)
2 box.name='xiao';
3 box.age=function(){
4 return 10;
5 }
6
7 alert(box.name); //undefined
8 alert(box.age());
3、使用New修饰符创建的String对象就是Object引用类型的对象
new修饰符创建的对象是引用类型,可以动态添加属性和方法。
1 var box =new String('Mr.Xiao');
2 box.name="xiao";
3 box.age=function(){
4 return 10;
5 }
6 alert(box.name); //xiao
7 alert(box.age()); //10
8 alert(box.substring(2)); // .Xiao 也是可以执行的
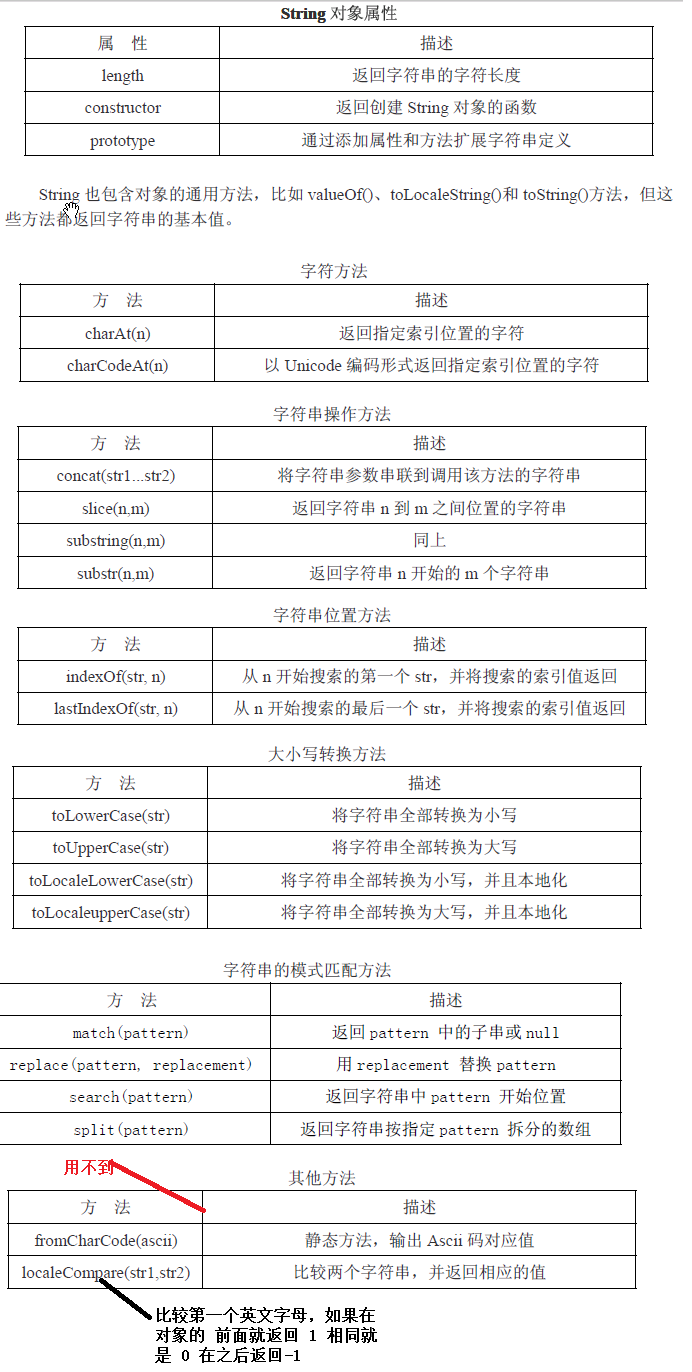
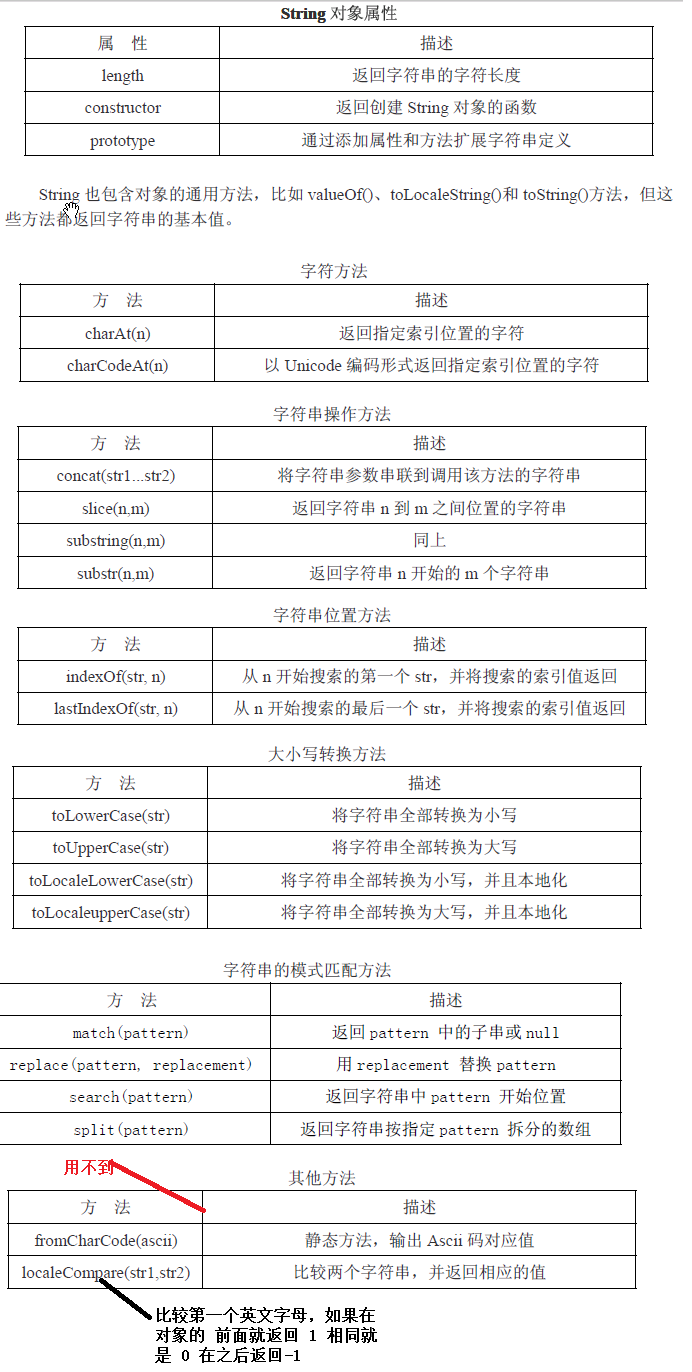
4、String内部的方法和属性

演示一些常用的方法:
1》字符串截取函数
JS中的字符串截取函数:slice()、substring()、substr()函数。
1.都含有两个参数:
1 var str ='Mr.Wang';
2 alert(str.charAt(3));//W
3 alert(str[3]);//W
4
5 //截取字符串方法:slice()、substring()、substr()
6 var str ='Mr.Wang';
7
8 alert(str.slice(2,4));//.W 索引从 2开始 到 4结束 截取字符串
9 alert(str.substring(2,4));//.W 效果同上
10 alert(str.substr(2,4)); //.Wan 从2开始 截取长度为 4 的字符串
2.含有一个参数
这个时候效果就相同了,都是从索引开始位置一直截取到最后。
//如果 只含有一个 参数,他们的效果就相同了,,就是 从索引位置 一直到最后
alert(str.slice(2));//.Wang
alert(str.substring(2));//.Wang
alert(str.substr(2));//.Wang
3.当参数含有负数的时候
基本用不到就是了解一下而已
1 //slice()翻译方式:用字符串长度加上 负数的值 得到的 数字
2 alert(str.slice(2,-1));//.Wan 7+(-1)=6——》翻译之后是(2,6)
3 alert(str.slice(-2,-1));//n 翻译之后是(5,6)
4 alert(str.slice(-2));//ng 同样的翻译道理
5
6 //substring()翻译方式:只要遇到 负数就 返回0,,如果前面的数字 大于 后面的数字,就将两个数字调换位置
7 alert(str.substring(2,-1)); // Mr 翻译结果:(1,2)
8
9 //substr() 翻译方式:遇到 负数 直接返回0 ,但是不会调换位置
10 alert(str.substr(2,-1)); // 空字符串 翻译结果:(2,0)
11
12
13 //PS:在IE 下 如果 substr() 方法 参数传递负值 那么就会 返回全部字符串
14 alert(str.substr(-2));//Mr.Wang
2》indexOf()函数和lastIndexOf()函数
indexOf():获取第一个 含有 “搜索字符串”的位置
lastIndexOf() :从后面开始 搜索到 第一个 ”搜索字符串”的位置
1 var str ='Mr.Wang is a good Wang.Wang is a best Wang.';
2 alert(str.indexOf('Wang'));//3 默认是 索引为0 的位置 开始 搜索的
3
4 alert(str.lastIndexOf('Wang'));//28 默认是从最后开始 搜索的
5
6
7 alert(str.indexOf('Wang',10));//18 第二个参数:开始搜索的 索引位置
8 alert(str.lastIndexOf('Wang',30)); //23 从索引为 30 的位置 开始 向前面搜索
9
10 //PS:如果没有找到 搜索字符串 那么就会 返回-1
实现业务:查询出上面的字符换“Wang”的所有的索引位置
var posArray=[];
var pos =str.indexOf('Wang');
while(pos>-1){
posArray.push(pos);
pos =str.indexOf('Wang',pos+1);
}
alert(posArray);
5、Boolean没有内置方法
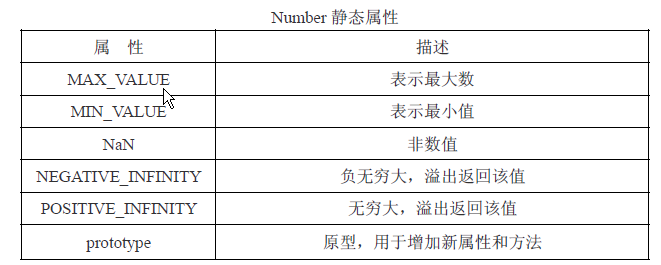
6、Number内置方法
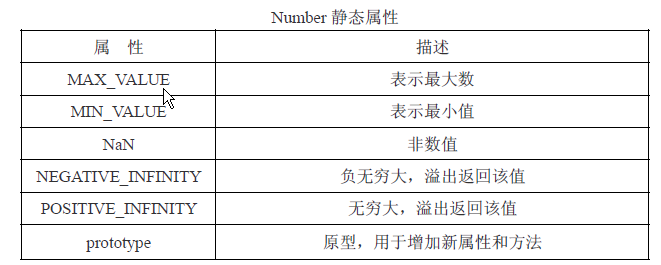
Number静态属性

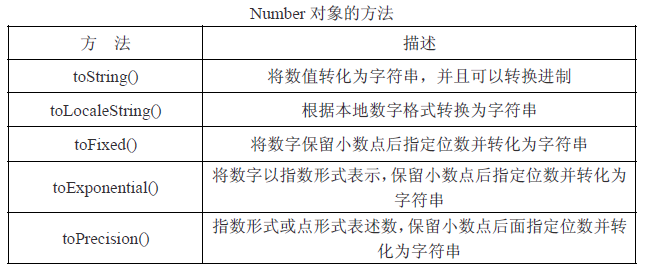
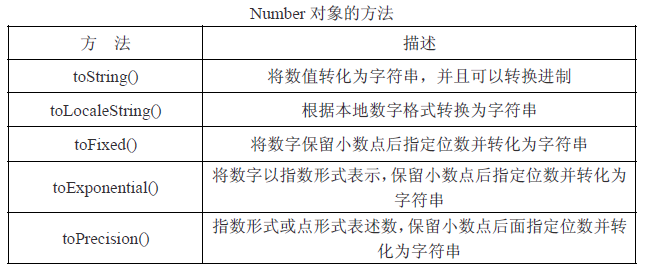
Number对象的方法

上面使用方法和上面的基本相似,作用上面注明了。
7、基本包装类型的 内部 方法其实都是 prototype属性和方法,,也可以自己添加
1 //可以 添加 原型属性和方法(所有实例共享的作用),,他内部的 所有内置的方法都是原型方法
2 String.prototype.AddNum=function(){
3 return this +'111...';
4 }
5 var str ='xiao';
6 alert(str.AddNum());//xiao111...
7
8 var b=true;
9 Boolean.prototype.ReturnFalse=function (){
10 return false;
11 }
12 alert(b.ReturnFalse());//false 可以添加 原型方法

























 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








