在我们实际开发的过程中,有些场景需要从微信小程序跳转到H5页面,使用web-view组件就可以了;
实现的方式也很简单,具体实现方式如下:
1 小程序如果要正式发布的话,需要配置业务域名并上传验证文件。
a 域名需要备案好的一级域名。
b 配置HTTPS 证书。
c 进入到小程序后台 https://developers.weixin.qq.com 设置-开发设置 -业务域名
d 载校验文件,并将文件放置在域名根目录下。配置好了以上几步就可以进行正常的跳转了

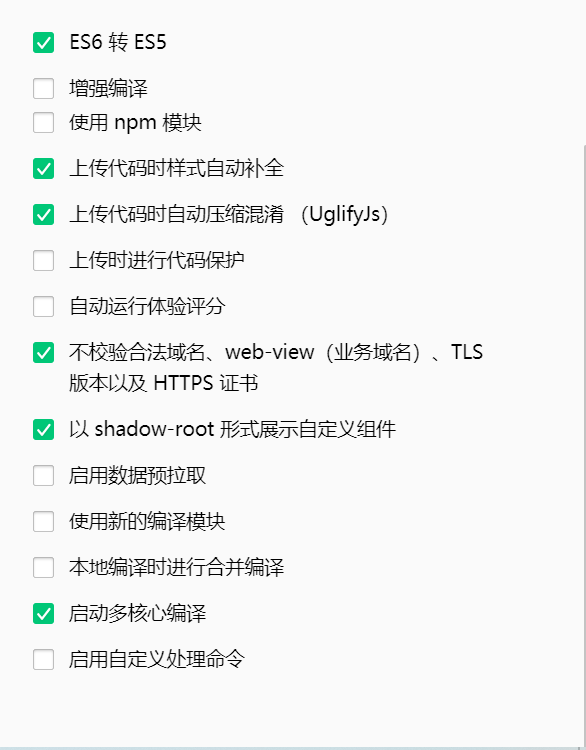
相关配置项,在开发选项中都可以配置,这个根据你项目开发的实际需要配置即可;
2 需要注意的是,我们在开发的过程中,要在开发者工具中,设置不校验合法域名、web-view(业务域名)等

以上工作完成后,就可以实现跳转了;
代码如下:
新建一个page(link.wxml)页面,用来放web-view组件
点击跳转的页面js逻辑:

link.wxml代码

link.js

以上就是实现跳转的方式,希望对你有所帮助。























 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










