一.简介
这篇文章来学习下security的认证方式其中的Form表单认证
二.Spring Security的认证方式
2.1什么是认证
认证:
就是用来判断系统中是否存在某用户,并判断该用户的身份是否合法的过程,解决的其实是用户登录的问题。认证的存在,是为了保护系统中的隐私数据与资源,只有合法的用户才可以访问系统中的资源。
2.2认证的方式
在Spring Security中,常见的认证方式可以分为HTTP层面和表单层面,常见的认证方式如下:
- HTTP基本认证;
- Form表单认证
- HTTP摘要认证;
这篇文章先讲HTTP基本认证
三. Form表单认证
3.1Form表单认证简介
对于表单认证,其实在SpringBoot开发环境中,只要添加了Spring Security的依赖包,就会自动实现表单认证。先看下源码,在WebSecurityConfigurerAdapter类的config(HttpSecurity http)方法中,可以看到如下实现,截图如下:

所以在SpringBoot环境中,默认支持的就是表单认证方式。
3.2表单认证效果
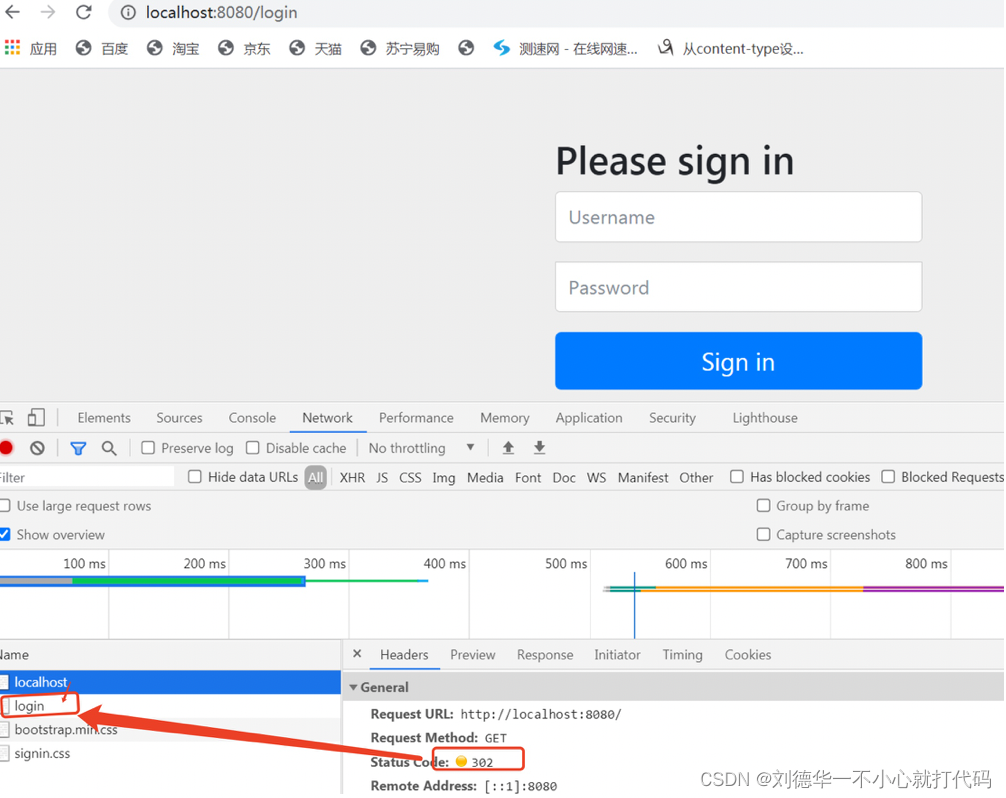
我们在访问某个Web接口之前,都会重定向到一个Security自带的login登录页面上,这个登录页面,就是表单认证的效果。截图如下:

3.3表单认证中的预置url和页面
为什么表单认证会有以上效果?这是因为在默认的formLogin配置中,自动配置了一些url和页面:
- /login(get): get请求时会跳转到这个页面,只要我们访问任意一个需要认证的请求时,都会跳转到这个登录界面。
- /login(post): post请求时会触发这个接口,在登录页面点击登录时,默认的登录页面表单中的action就是关联这个login接口。
- /login?error: 当用户名或密码错误时,会跳转到该页面。
- /: 登录成功后,默认跳转到该页面,如果配置了index.html页面,则 ”/“ 会重定向到index.html页面,当然这个页面要由我们自己实现。
- /logout: 注销页面。
- /login?logout: 注销成功后跳转到的页面。
由此可见,SpringSecurity默认有两个login,即登录页面和登录接口的地址都是 /login:
- GET http://localhost:8080/login
- POST http://localhost:8080/login
如果是 GET 请求,表示你想访问登录页面;如果是 POST 请求,表示你想提交登录数据。
四. 创建SpringSecurity项目
参考之前的文章,这边不做叙述。
五.代码实现
5.1创建SecurityConfig配置类
创建SecurityConfig类,继承自WebSecurityConfigurerAdapter父类,该类的作用如下:
- 验证所有请求;
- 允许用户使用表达登录进行身份验证;
- 允许用户使用Http基本认证。
代码如下:
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@EnableWebSecurity
public class SecurityConfi







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








