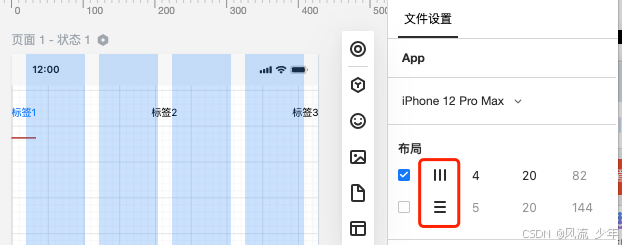
1.布局
布局的作用类似于标尺的作用,用于作为辅助线,常用于对齐多个组件。

2.点我回原点
将页面内容回到屏幕正中间。

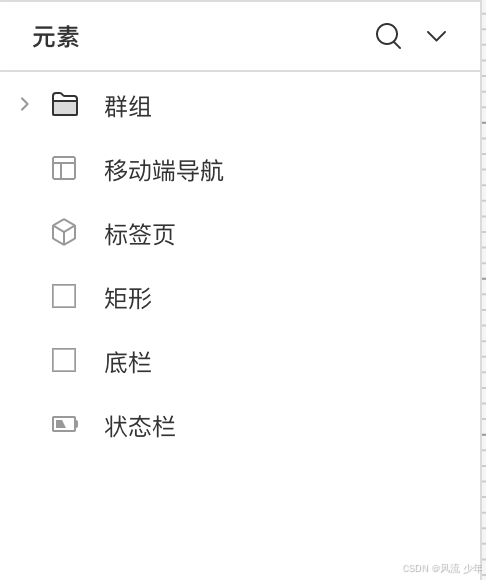
3.调整层级
当页面中有多个元件,可以在元素中上下拖动顺序来调整元件的上中下位置,位于元素的前前面在页面中是最顶端。

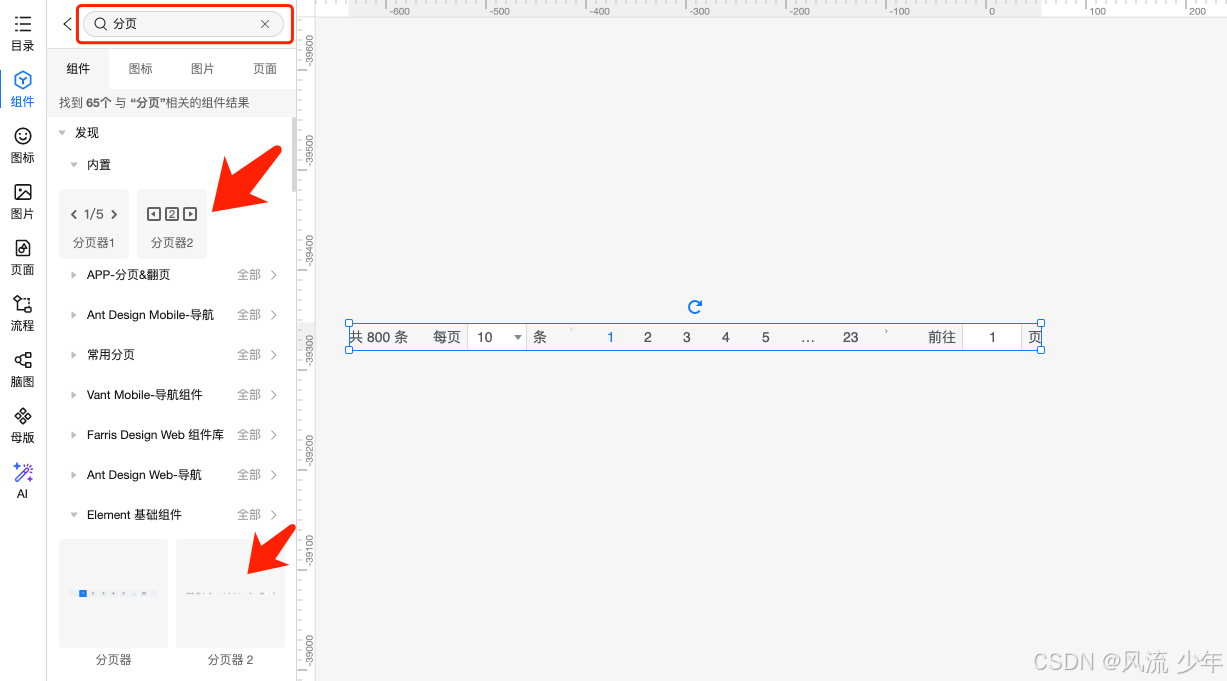
4.组件搜索
在绘制功能性组件时建议通过搜索来查找组件(搜索时就必须知道组件叫什么名字,所以要尽可能的了解每个组件的名称作用),而不要直接去组件库里面找固定的某个,比如直接搜索 ”搜索栏“、”轮播图“ 一般会搜索出来多种,这样就可以挑一个合适的使用即可,通过搜索选择性更多。

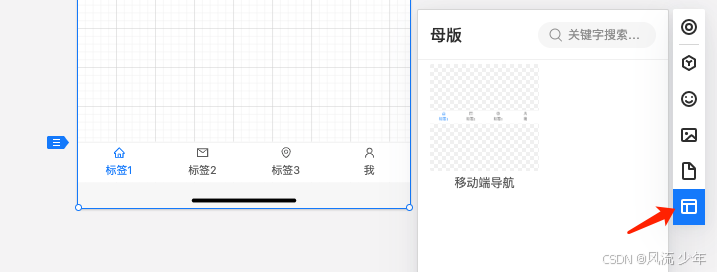
5.母版
母版的作用就是修改任意页面的同一个组件,其它页面的这个组件也会跟着发生变化,就相当于一个全局变量一样。
类似于继承的关系,一处变处处变。
首先通过右键将元件转化为母版,转换后的母版元件的选中时边框为紫色,然后在使用时从母版中拖进来,通过双击来修改母版中的元件,当修改某一个页面中该母版中的元件时,其它页面的该原件也会跟着发生改变,如果单个页面不想跟着母版的变化而变化,可以脱离模板。
特别适合Web管理系统中的左边的菜单,和App中的底部导航栏。

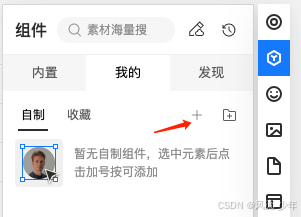
6.自定义组件
可以在我的里面自定义自己的组件。比如自定义一个未读消息的红点,以后可以从我的里面直接复用

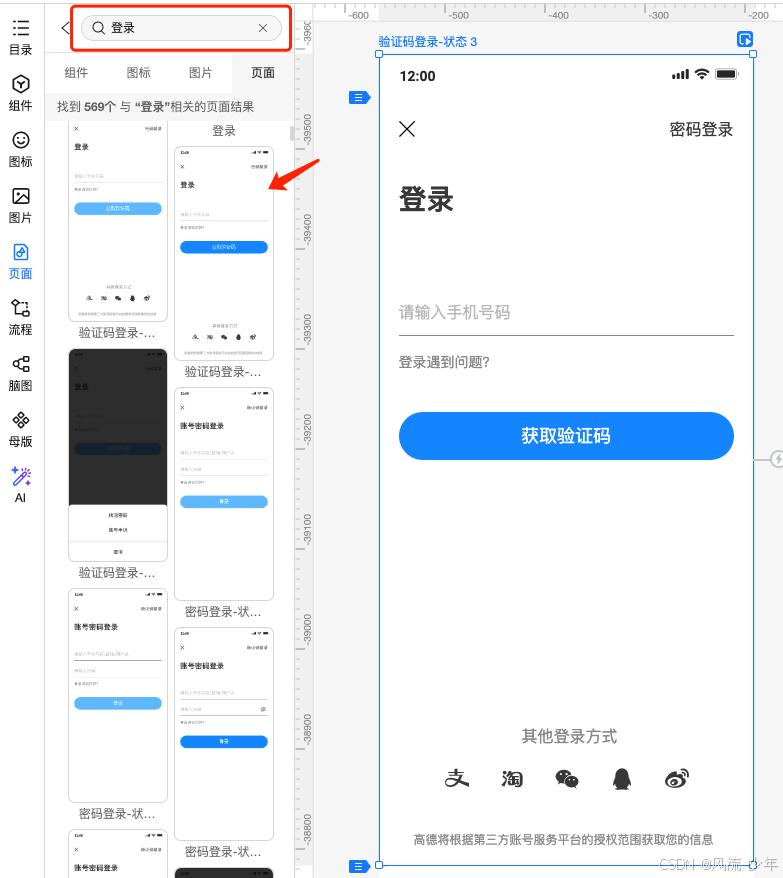
7.页面搜索
墨刀提供了很多常用的页面,如登录页面、我的页面等,可以通过搜索找到合适的页面,然后稍微改改即可。

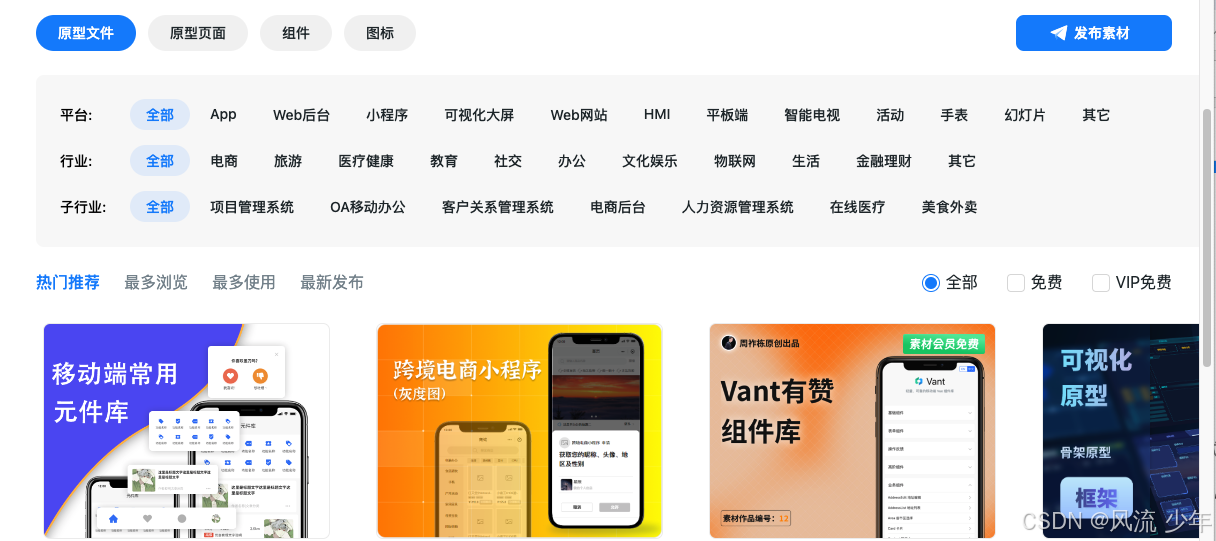
8.素材广场
素材广场是墨刀和其他产品经理提供了各种场景下的免费和收费的成套的完整的项目原型文件,这些成套的原型文件也可以直接拿过来修修改改称为自己的。

9.绘制原型注意事项
- 一般采用黑白色,不要刻意使用其它特别的颜色























 5984
5984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








