学习小程序有段时间了,想着把这段时间的成果总结几个点,let‘s begin。
小程序的理念就是开箱即用,嫖完就跑,其小程序的框架封装得也很好,感觉上手比学习Angular要轻松不少。
那既然是做前端的,亘古不变的话题就是页面布局。
而我们的角儿——微信小程序,常用的布局方式是Flex布局。
Flex布局的意思就是弹性布局,我的理解这种布局就像一块有弹性的胶布,你在上面写的东西后,你拉伸或者挤压这块胶布,上面内容所呈现的概念就是弹性布局。
他不会像float,你wrap的空间尺寸变了,里面的东西有可能挤压到下一行,也不会像定位那样,因为太依靠相对定位导致排版会乱。
Flex容器定义
正常容器:
display:flex;
行内元素
display:inline-flex
Webkit 内核的浏览器
display: -webkit-flex; /* Safari */
display: flex;
flex-direction属性:决定是横还是竖
flex-direction: 决定是横还是竖
1.row(默认值):主轴为水平方向,起点在左端。
2.row-reverse:主轴为水平方向,起点在右端。
3.column:主轴为垂直方向,起点在上沿。
4.column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性:是否换行
1.nowrap:不换行(默认)
2.wrap:换行
3.wrap-reverse:换行,第一行在最下面(从下往上换
justify-content: 是在横向上做改变
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
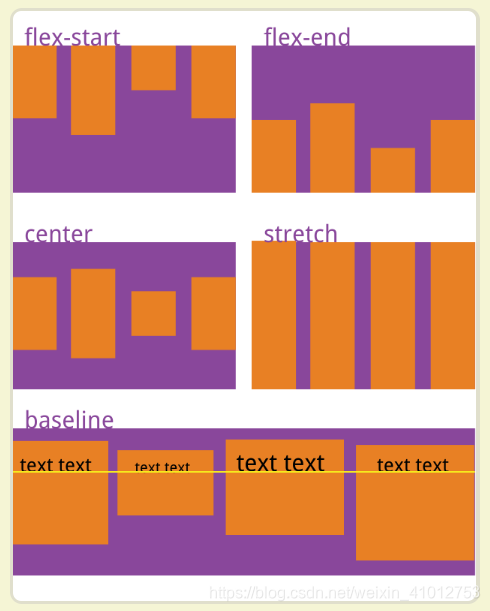
align-items: 是在纵向上做改变
1>stretch 填充整个容器(默认值)
2>flex-start 侧轴的起点对齐 (这里我们手动设置下子 view 的高度,来看的明显一些)
3>flex-end 侧轴的终点对齐
4>center 在侧轴中居中对齐
5>baseline 以子元素的第一行文字对齐

常用的也就这些,遇到了会在补充~





















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








