我们每次改动代码的时候都要重启项目,现在我们给项目添加一个热更新
npm install --save-dev nodemon # or using yarn: yarn add nodemon -D在package.json添加一行代码
"dev": "nodemon ./bin/www"
重启项目 然后随便做改动,刷新页面,如果有变化就成功了,后期我们改动只需要刷新页面就可以了
node app.js接下来安装expres-boom (我一般用yarn,你们可以用npm或者pnpm)
yarn add express-boom --S修改一下刚在router/index.js封装的404代码
引入boom
const boom = require('boom')使用boom
router.use((req, res, next) => {
// console.log(req,res)
next(boom.notFound('接口不存在'))
})代码片段
const express = require('express')
const boom = require('boom')
// 注册路由
const router = express.Router()
router.get('/',function(req,res){
res.send('让我们开始express之旅')
})
/**
* 集中处理404请求的中间件
* 注意:该中间件必须放在正常处理流程之后
* 否则,会拦截正常请求
*/
router.use((req, res, next) => {
// console.log(req,res)
next(boom.notFound('接口不存在'))
})
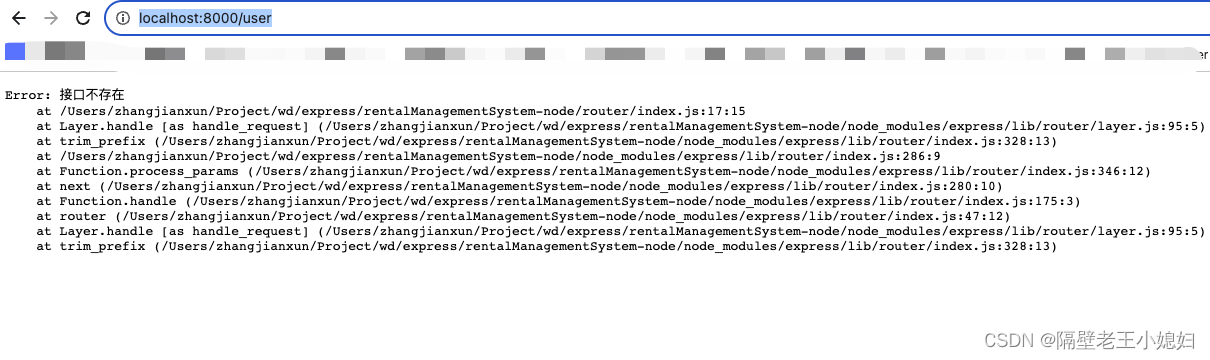
module.exports = router刷新页面(http://localhost:8000/user)






















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








