Nuxt3 通过 navigateTo 路由query参数不生效,query参数页面跳转刷新问题
Nuxt3页面路由中增加查询参数,页面不刷新跳转,表现如下:

点击查询触发onSubmit 函数,浏览器url不改变,导致无法刷新页面请求数据,默认情况下,路由形式为[参数变量]的表达式才会触发页面刷新,而路径中带查询字符串的形式不会触发路径改变,从而无法刷新页面。

const onSubmit = async () => {
navigateTo(
{
path: '/home',
query: {
cate: form.name,
},
}
)
}
解决方案
const onSubmit = async () => {
navigateTo(
{
path: '/home',
query: {
nameCn: form.name,
},
},
{
replace: true, //
}
)
}
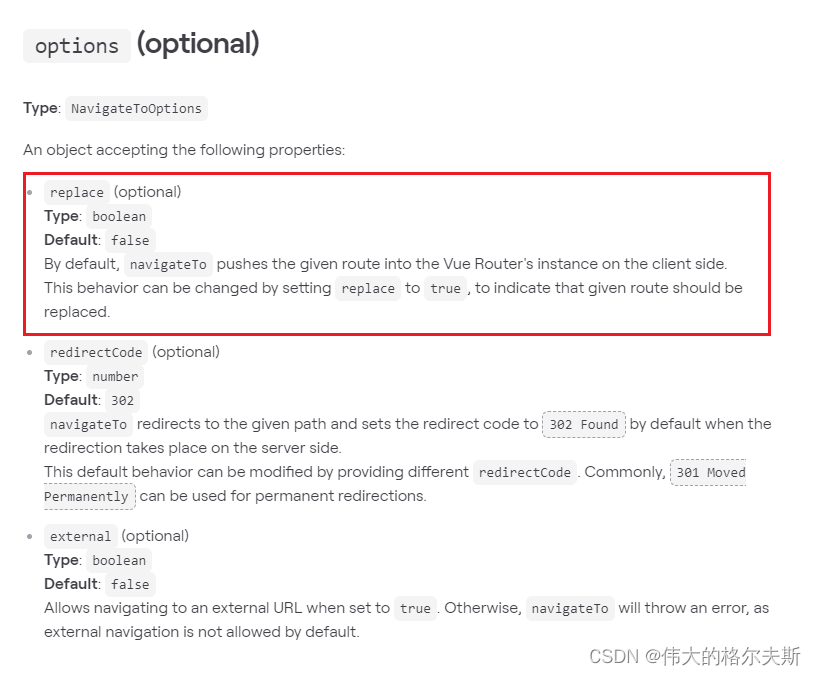
navigateTo增加replace: true属性,浏览器路由被替换,从而刷新页面。
官方描述:
https://nuxt.com/docs/api/utils/navigate-to#navigateto


























 4959
4959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








