初学Vue,在一步步摸索,一开始用的是boostrap,后来看了一下easyUI,看到Iview就发现新大陆了,感觉样式还是蛮不错的。链接贴上:https://www.iviewui.com/
看官方文档,我就按部就班安装,安装到这里,我就懵逼了。。。

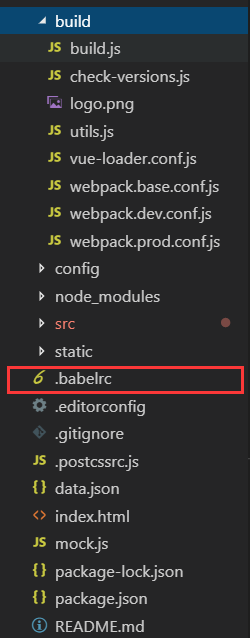
这文件在哪?百度一阵狂搜,乱装一通到build文件夹下的配置,发现不行啊,文档说了,一定要是.babelrc文件,好吧,我眼瞎,原来是在根目录了。不说一下,我去哪找呢?

注:对于我这个萌新来说,刚入手,又出现了bug,提示使用ivew报错:iView is not defined,所以,如果你想装这个.babelrc局部使用的话,萌新就不建议用了,我又把这个给删了才运行起来。白折腾,以下为不建议使用局部引用的链接:http://www.pianshen.com/article/9861217654/





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








