


代码

说明:
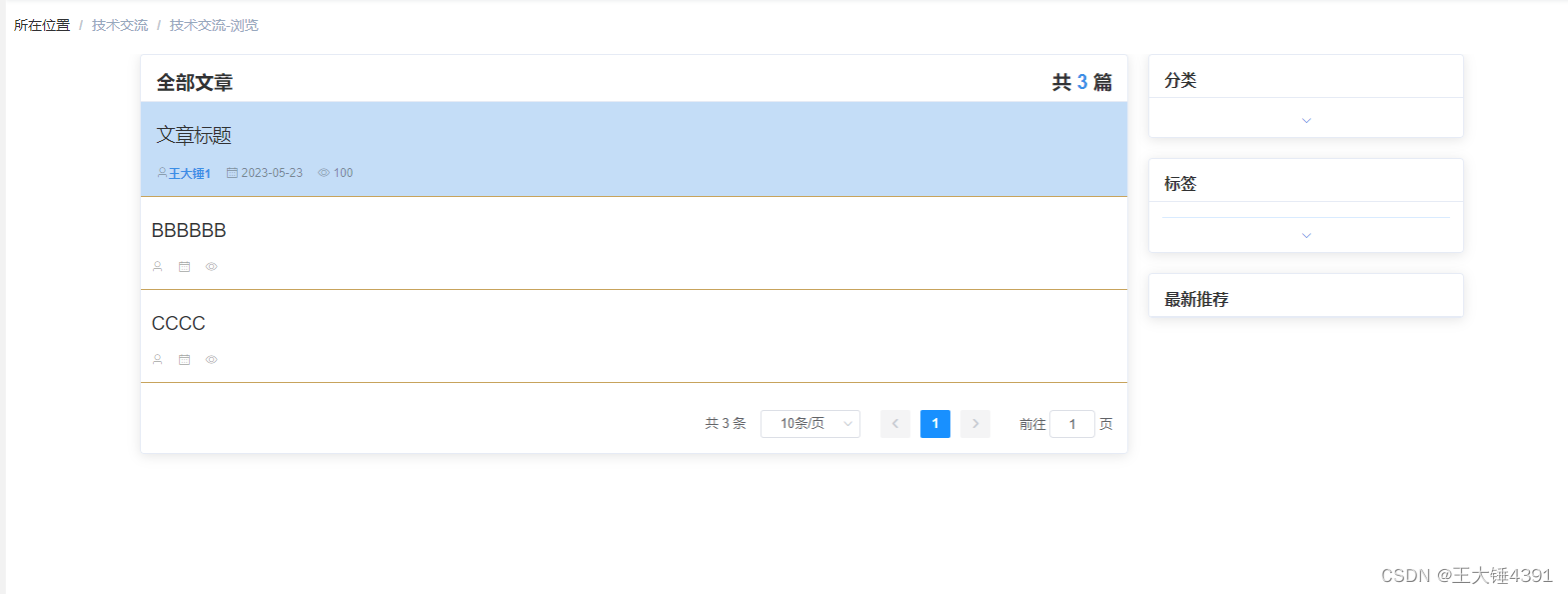
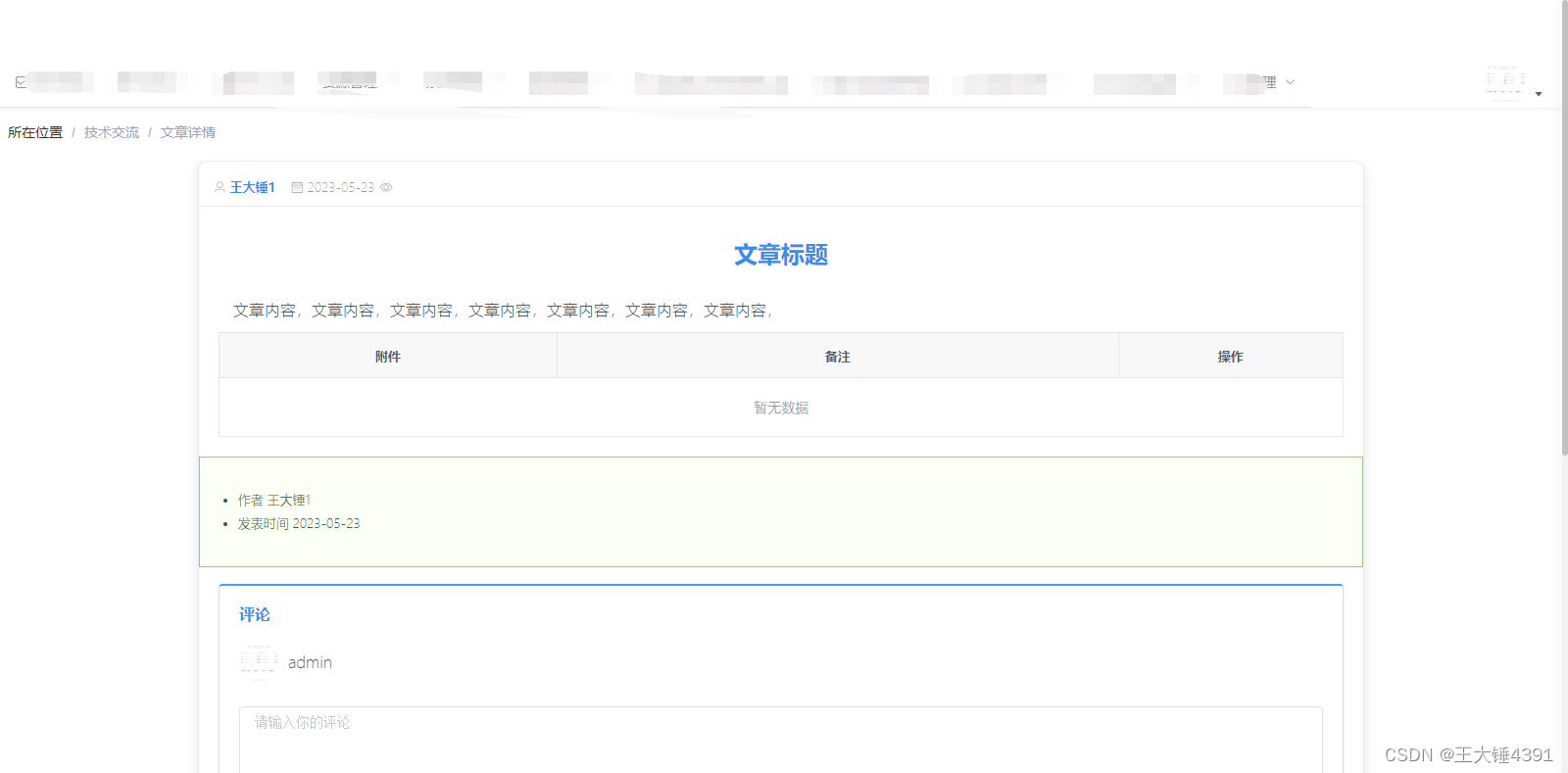
/cms/main/blog 对应前端vue界面: cmsBlog.vue页面
1. cmsBlog.vue
<template>
<el-row :gutter="20">
<el-col :sm="3" class="hidden-xs-only" style="opacity:0;">左侧占位</el-col>
<el-col :xs="24" :sm="18">
<el-card style="background-color: rgba(255, 255, 255,1)" class="first-card">
<div slot="header" class="total blog-info">
<div class="user-info">
<i class="el-icon-user"></i>
<span class="header"> {{blog.username}}</span>
</div>
<div class="blog-date">
<i class="el-icon-date"></i>
<span> {{blog.publishdate}}</span>
</div>
<div class="blog-views">
<i class="el-icon-view"></i>
<span> {{blog.views}}</span>
</div>
</div>
<h2 class="blog-title header">{{blog.title}}
<el-tag size="mini" v-for="tag in blog.types" :key="tag.typeId" type="info">{{tag.typeName}}</el-tag>
</h2>
<div class="typo m-padded-lr-responsive m-padded-tb-large ql-editor"
v-html="blog.content"></div>
<div class="tags">
<div class="tag-item" v-for="tag in blog.tags" :key="tag.tagId">
<div class="sjx-outer">
<div class="sjx-inner"></div>
</div>
<div class="tag">
{{tag.tagName}}
</div>
</div>
</div>
<!-- <div class="appreciate">
<el-popover
placement="bottom"
title=""
width="300"
trigger="hover"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button class="zanshang" slot="reference" type="danger" round plain>赞赏</el-button>
</el-popover>
</div> -->
<el-table :data="blog.blogFilesNew" :border="true" style="width: 99.99%;">
<el-table-column align="center" min-width="30%" prop="remark" label="附件">
<template slot-scope="scope">
<el-row>
<el-col :span="6"><div class="blogFilesInfoName">名称:</div></el-col>
<el-col :span="18"><el-input v-model="scope.row.fileOriginName" disabled/></el-col>
</el-row>
<el-row style="margin-top: 4px;">
<el-col :span="6"><div class="blogFilesInfoName">大小:</div></el-col>
<el-col :span="18"><el-input v-model="scope.row.fileSize" disabled/></el-col>
</el-row>
<el-row style="margin-top: 4px;">
<el-col :span="6"><div class="blogFilesInfoName">类型:</div></el-col>
<el-col :span="18"><el-input v-model="scope.row.fileSuffix" disabled/></el-col>
</el-row>
</template>
</el-table-column>
<el-table-column align="center" min-width="50%" prop="remark" label="备注">
<template slot-scope="scope">
<el-input v-model="scope.row.remark" type="textarea" :rows="6" size="small" disabled />
</template>
</el-table-column>
<el-table-column align="center" min-width="20%" label="操作">
<template slot-scope="scope">
<el-button size="mini" plain @click="handleDownload(scope.row)">下载</el-button>
</template>
</el-table-column>
</el-table>
<div class="author">
<ul>
<li>作者 {{blog.username}}</li>
<li>发表时间 {{blog.publishdate}}</li>
</ul>
</div>
<el-card shadow="never" class="comments">
<div class="header" style="padding-bottom: 10px;">
评论
</div>
<comment></comment>
</el-card>
</el-card>
</el-col>
<el-col :xs="24" :sm="0"></el-col>
<el-col :sm="3" class="hidden-xs-only" style="opacity:0;">右侧占位</el-col>
<!-- 设置底部距离的 -->
<el-backtop :bottom="60">
<div
style="{
height: 50px;
width: 50px;
background-color: rgba(240,239,241,1);
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
border-radius:2px;
color: #1989fa;
}"
>
<svg-icon icon-class="top" />
</div>
</el-backtop>
</el-row>
</template>
<script>
import comment from "./comment/Ipcomment"
/*import comment from "./comment/Ipcomment"
import {
getBlogDetail,
addBlogViews,
} from "@/api/cms/blog";
import {mapState} from 'vuex'*/
import { listComments, getComments, delComments, addComments, updateComments } from "@/api/pams/comments";
export default {
components: {
comment,
},
data() {
return {
blog: {},
commentForm: {
content: ''
},
}
},
watch: {
'$route' (to, from) {
this.$router.go(0);
}
},
created() {
this.getBlogInfomation()
},
computed: {
/* ...mapState([
'userInfo',
'administrator',
])*/
},
methods: {
// 获取博客详情信息
async getBlogInfomation() {
// 增加阅读量
// addBlogViews(this.$route.query.id);
getComments(this.$route.query.id).then(response => {
const {data: res} = response;
this.blog = response.data
this.blog.blogFilesNew = []
if (response.data.blogFiles !== null) {
this.blog.blogFilesNew = JSON.parse(response.data.blogFiles)
}
});
},
// 文件下载处理
handleDownload(row) {
var name = row.fileOriginName;
var url = row.filePath;
var suffix = url.substring(url.lastIndexOf("."), url.length);
const a = document.createElement('a')
a.setAttribute('download', name)
a.setAttribute('target', '_blank')
a.setAttribute('href', process.env.VUE_APP_BASE_API + url)
a.click()
},
},
}
</script>
<style scoped>
.el-card {
width: 100%;
}
.el-popper /deep/ {
box-shadow: 0 2px 4px 0 rgb(34 36 38 / 12%),
}
.first-card {
border-radius: 10px 10px 10px 10px;
position: relative;
padding-bottom: 10px;
/*text-align: center;*/
font: 300 1em/1.8 PingFang SC, Lantinghei SC, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
}
hr.style-one {
width: 100%;
background-image: linear-gradient(to right, rgba(64, 158, 255, 0), rgba(64, 158, 255, 0.75), rgba(64, 158, 255, 0));
}
.appreciate {
text-align: center;
}
.tags {
display: flex;
align-items: center;
margin-left: 50px;
}
.tag-item {
display: flex;
justify-content: space-around;
align-items: center;
margin-left: 10px;
margin-bottom: 20px;
}
.tag {
padding-left: 10px;
padding-right: 10px;
border-radius: 5px;
background-color: #ecf5ff;
border: 1px solid #409eff;
color: #409eff;
display: flex;
}
.sjx-outer {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #409eff;
position: relative;
}
.sjx-inner {
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #ecf5ff;
top: -7px;
left: 1px;
position: absolute;
}
.author {
text-align: left;
background-color: #fcfff5;
box-shadow: 0 0 0 1px #a3c293 inset;
color: #2c662d;
width: 100%;
position: absolute;
left: 0;
margin: 20px 0;
padding: 20px 0;
font-size: small;
font-family: PingFang SC, Lantinghei SC, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
}
.comments {
margin-top: 150px;
box-shadow: 0 1px 2px 0 rgb(34 36 38 / 15%);
border: 1px solid rgba(34, 36, 38, .15);
border-top: 2px solid #409EFF;
text-align: left;
}
.blog-title {
text-align: center;
}
.blog-info {
display: flex;
align-items: center;
color: rgba(0, 0, 0, .4);
font-size: 13px;
}
.blog-date {
margin-right: 5px;
float: right;
}
.blog-views {
margin-right: 5px;
float: right;
}
.user-info {
justify-content: space-around;
align-items: center;
margin-right: 15px;
float: left;
}
.header {
text-decoration: none;
color: #3a8ee6;
font-weight: bold;
}
@media screen and (max-width: 768px) {
.tags {
margin-left: 0;
}
hr {
display: none;
}
.comment-content {
font-size: 12px !important;
}
}
@media only screen and (max-width: 480px) {
h2 {
font-weight: normal;
}
code, pre {
font-size: 13px !important;
}
}
.blogFilesInfoName {
text-align: center;
padding-top: 5px;
}
</style>
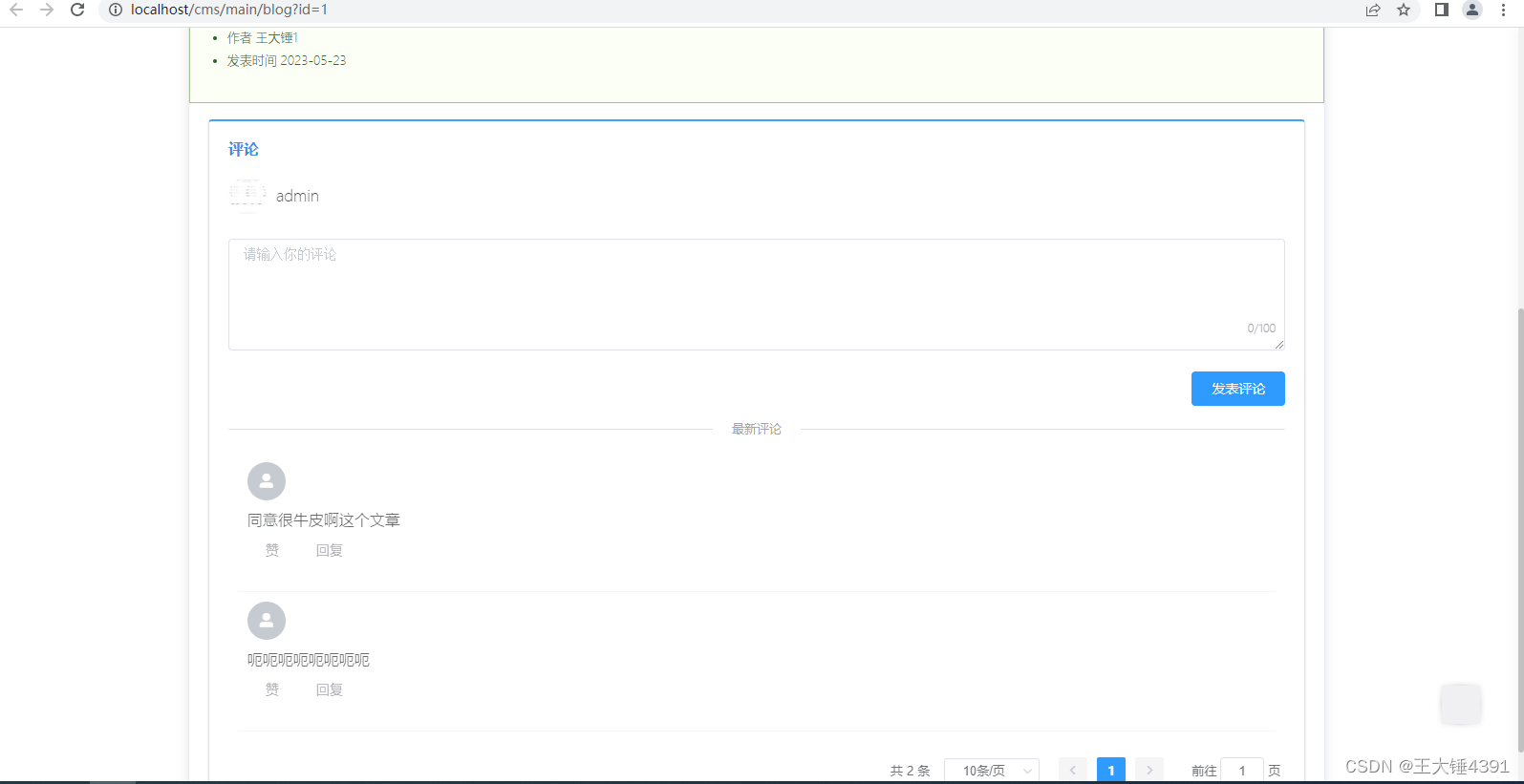
2. 评论页面 Ipcomment.vue
<template>
<el-container style="opacity: 0.9">
<div class="author">
<el-avatar v-if="token==null" icon="el-icon-user-solid" size="large">
<!-- style="background-color: #666" -->
</el-avatar>
<el-avatar v-else :src="avatar" size="large"></el-avatar>
<div>
<div class="nkname">
<span class="name" v-if="token==null">匿名用户</span>
<span class="name" v-else>{{name}} </span>
</div>
</div>
</div>
<el-form :model="messageForm" :rules="messageFormRules" ref="messageFormRef">
<el-form-item prop="content">
<el-input :rows="5" v-model="messageForm.content" type="textarea" maxlength="100" show-word-limit
placeholder="请输入你的评论"></el-input>
</el-form-item>
<el-form-item style="text-align: right">
<el-button type="primary" @click="publish">发表评论</el-button>
</el-form-item>
</el-form>
<el-divider v-if="messageList.length>0"><span style="color: #999;font-size: small;">最新评论</span></el-divider>
<comment :comments="messageList" @replyConfirm="commitComment"></comment>
<pagination v-show="total>0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize"
@pagination="getMessageList"/>
</el-container>
</template>
<script>
import {
mapGetters
} from 'vuex'
import {
getToken
} from '@/utils/auth'
/* import {
cmsListComment,
cmsAddComment,
} from "@/api/pams/cms/comment"*/
import {listPoint, getPoint, delPoint, addPoint, updatePoint} from "@/api/pams/point";
import comment from './comments.vue'
export default {
name: 'Ipcomment',
data() {
return {
picList: [],
editing: false,
messageList: [],
// userInfo: null,
message: {
userId: -1,
content: ''
},
messageForm: {},
// 总条数
total: 0,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
parentId: null,
mainId: null,
likeNum: null,
content: null,
type: null,
blogId: this.$route.query.id,
userId: 'null',
delFlag: null,
createBy: 'null',
},
messageFormRules: {
content: [{
min: 0,
max: 100,
message: "评论内容不超过100字!"
}]
},
}
},
created() {
this.getMessageList()
this.reset();
console.log(this.$route.query.id)
},
updated: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
this.to();
})
},
computed: {
...mapGetters([
'token',
'avatar',
'name'
]),
},
components: {
comment
},
methods: {
// 表单重置
reset() {
this.messageForm = {
id: null,
parentId: null,
mainId: null,
likeNum: null,
content: null,
type: null,
blogId: this.$route.query.id,
userId: null,
delFlag: null,
userName: null,
createBy: null,
createTime: null,
updateBy: null,
updateTime: null,
commid: null
};
this.resetForm("messageForm");
},
// 评论发表
publish() {
let token = getToken();
this.$refs.messageFormRef.validate(async valid => {
if (!valid) return
if (this.messageForm.content == null || this.messageForm.content == '') {
this.$modal.msgError("评论内容不能为空!");
return;
}
if (token == null || token == '') {
this.messageForm.createBy = "匿名用户"
this.messageForm.type = '0'
} else {
this.messageForm.createBy = this.$store.getters.name
this.messageForm.type = '0'
}
this.messageForm.commid = this.$route.query.id
addPoint(this.messageForm).then(response => {
this.$modal.msgSuccess("评论发表成功");
this.reset();
this.getMessageList();
});
})
},
/**
* 提交评论
*/
commitComment(value) {
this.reset();
this.messageForm.content = value.inputComment;
this.messageForm.parentId = value.id;
let token = getToken();
this.$refs.messageFormRef.validate(async valid => {
if (!valid) return
if (this.messageForm.content == null || this.messageForm.content == '') {
this.$modal.msgError("评论内容不能为空!");
return;
}
if (token == null || token == '') {
this.messageForm.createBy = "匿名用户"
this.messageForm.type = '1'
} else {
this.messageForm.createBy = this.$store.getters.name
this.messageForm.type = '1'
}
addPoint(this.messageForm).then(response => {
this.$modal.msgSuccess("评论发表成功");
this.reset();
this.getMessageList();
});
})
},
// 获取评论列表
async getMessageList() {
let token = getToken();
if (token != null && token != '') {
this.queryParams.createBy = this.$store.getters.name
}
listPoint(this.queryParams).then(response => {
for (let i = 0; i < response.rows.length; i++) {
let mesInfo = response.rows[i];
if (mesInfo.avatar != null && mesInfo.avatar != "") {
response.rows[i].avatar = process.env.VUE_APP_BASE_API + mesInfo.avatar
}
if (mesInfo.children != null && mesInfo.children != "") {
for (let j = 0; j < response.rows[i].children.length; j++) {
let children = response.rows[i].children;
if (children.avatar != null && children.avatar != "") {
response.rows[i].children[j].avatar = process.env.VUE_APP_BASE_API + children.avatar
}
}
;
}
}
;
this.messageList = response.rows;
this.total = response.total;
});
},
//跳转到相应位置
to() {
if (this.$route.query.commentId != null) {
var toEl = document.getElementById(this.$route.query.commentId);
if (toEl != null) {
if (toEl != null && toEl != "") {
// toEl 为指定跳转到该位置的DOM节点
let bridgeCms = toEl;
let bodyTop = document.body;
let heightCms = 0;
// 计算该 DOM 节点到 bodyTop 顶部距离
do {
heightCms += bridgeCms.offsetTop;
bridgeCms = bridgeCms.offsetParent;
} while (bridgeCms !== bodyTop)
// 滚动到指定位置
window.scrollTo({
top: heightCms,
behavior: 'smooth'
})
}
}
}
},
},
}
</script>
<style scoped>
.el-container {
display: block;
}
.author {
display: flex;
justify-content: flex-start;
align-items: center;
width: 100%;
margin-bottom: 20px;
}
.comment {
border-bottom: 1px dashed #ccc;
margin: 30px 0;
display: flex;
}
.content {
text-align: left;
font-size: 14px;
flex-grow: 1;
}
.nkname {
margin: 10px;
max-width: 530px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.date {
color: #999;
margin-left: 10px;
}
.reply {
margin-left: 10px;
}
</style>
3. comments.vue
<!--评论模块-->
<template>
<div class="container">
<div class="comment" v-for="item in comments">
<div class="info" :id="item.id">
<el-avatar v-if="item.avatar!==''&&item.avatar!=null" :src="item.avatar"></el-avatar>
<el-avatar v-else icon="el-icon-user-solid"></el-avatar>
<div class="right">
<div class="name">{{item.userName}}</div>
<div class="date">{{item.pointdate}}</div>
</div>
</div>
<div class="content">{{item.content}}</div>
<div class="control">
<span class="like" :class="{active: item.isLike}" @click="likeClick(item)">
<svg-icon icon-class="like" />
<span class="like-num" style="margin-left: 5px;">{{item.likeNum > 0 ? item.likeNum + '人赞' : '赞'}}</span>
</span>
<span class="comment-reply" @click="showCommentInput(item)">
<svg-icon icon-class="comment" />
<span style="margin-left: 5px;">回复</span>
</span>
</div>
<div class="reply">
<div class="item" v-for="reply in item.children" :id="reply.id">
<div class="reply-content">
<span class="from-name">{{reply.createBy}}</span><span>: </span>
<span class="to-name" v-show="reply.parentId!=reply.mainId">@{{reply.pcreateBy}}</span>
<span v-show="reply.delFlag=='0'">{{reply.content}}</span>
<span v-show="reply.delFlag=='1'" style="color: #909399;">该评论已被删除!</span>
</div>
<div class="reply-bottom">
<span>{{reply.createTime}}</span>
<span class="reply-text" @click="showCommentInput(item, reply)">
<svg-icon icon-class="comment" />
<span style="margin-left: 5px;">回复</span>
</span>
</div>
</div>
<div class="write-reply" v-if="item.children!=null" @click="showCommentInput(item)">
<i class="el-icon-edit"></i>
<span class="add-comment">添加新评论</span>
</div>
<input-component :show="showItemId === item.id"
:value="inputComment"
:toComment="name"
:toId="id"
@cancel="cancelInput"
@confirm="commitComment">
</input-component>
<!--<transition name="fade">-->
<!--<div class="input-wrapper" v-if="showItemId === item.id">-->
<!--<el-input class="gray-bg-input"-->
<!--v-model="inputComment"-->
<!--type="textarea"-->
<!--:rows="3"-->
<!--autofocus-->
<!--placeholder="写下你的评论">-->
<!--</el-input>-->
<!--<div class="btn-control">-->
<!--<span class="cancel" @click="cancel">取消</span>-->
<!--<el-button class="btn" type="success" round @click="commitComment">确定</el-button>-->
<!--</div>-->
<!--</div>-->
<!--</transition>-->
</div>
</div>
</div>
</template>
<script>
import Vue from 'vue'
import InputComponent from './InputComponent'
import {
getToken
} from '@/utils/auth'
import {
addCmsCommentLike,
delCmsCommentLike,
} from "@/api/pams/cms/comment"
export default {
props: {
comments: {
type: Array,
required: true
}
},
components: {
"input-component": InputComponent
},
data() {
return {
inputComment: '',
name: '',
id: null,
showItemId: '',
commentLikeForm: {},
}
},
computed: {},
methods: {
// 表单重置
reset() {
this.commentLikeForm = {
commentId: null,
userId: null,
likeNum: null,
createBy: null,
createTime: null,
updateBy: null,
updateTime: null
};
this.resetForm("commentLikeForm");
},
/**
* 新增点赞
*/
addCommentLike(item){
//let token = getToken();
this.reset();
if (token==null || token == '') {
this.commentLikeForm.createBy = "匿名用户"
this.commentLikeForm.commentId = item.id
this.commentLikeForm.likeNum = item.likeNum
} else {
this.commentLikeForm.createBy = this.$store.getters.name
this.commentLikeForm.commentId = item.id
this.commentLikeForm.likeNum = item.likeNum
}
addCmsCommentLike(this.commentLikeForm).then(response => {
this.reset();
});
},
/**
* 删除点赞
*/
delCommentLike(item){
// let token = getToken();
this.reset();
if (token==null || token == '') {
this.commentLikeForm.createBy = "匿名用户"
this.commentLikeForm.commentId = item.id
this.commentLikeForm.likeNum = item.likeNum
} else {
this.commentLikeForm.createBy = this.$store.getters.name
this.commentLikeForm.commentId = item.id
this.commentLikeForm.likeNum = item.likeNum
}
delCmsCommentLike(this.commentLikeForm).then(response => {
this.reset();
});
},
/**
* 点赞
*/
likeClick(item) {
if (item.isLike === null) {
Vue.$set(item, "isLike", true);
item.likeNum++
this.addCommentLike(item)
} else {
if (item.isLike) {
item.likeNum--
this.delCommentLike(item)
} else {
item.likeNum++
this.addCommentLike(item)
}
item.isLike = !item.isLike;
}
},
/**
* 点击取消按钮
*/
cancelInput() {
this.showItemId = ''
},
/**
* 提交评论
*/
commitComment(value) {
this.$emit("replyConfirm", value)
// console.log(value);
},
/**
* 点击评论按钮显示输入框
* item: 当前大评论
* reply: 当前回复的评论
*/
showCommentInput(item, reply) {
if (reply) {
this.inputComment = ""
this.name = "回复@" + reply.createBy + ":"
this.id = reply.id
} else {
this.inputComment = ''
this.name = '写下你的评论'
this.id = item.id
}
this.showItemId = item.id
}
},
created() {
// console.log(this.comments)
}
}
</script>
<style scoped rel="stylesheet/scss" lang="scss">
.container {
padding: 0 10px;
box-sizing: border-box;
.comment {
display: flex;
flex-direction: column;
padding: 10px;
border-bottom: 1px solid #F2F6FC;
.info {
display: flex;
align-items: center;
.right {
display: flex;
flex-direction: column;
margin-left: 10px;
.name {
font-size: 16px;
color: #303133;
margin-bottom: 5px;
font-weight: 500;
}
.date {
font-size: 12px;
color: #909399;
}
}
}
.content {
font-size: 16px;
color: #303133;
line-height: 20px;
padding: 10px 0;
}
.control {
display: flex;
align-items: center;
font-size: 14px;
color: #909399;
.like {
display: flex;
align-items: center;
margin-right: 20px;
cursor: pointer;
&.active, &:hover {
color: #409EFF;
}
.iconfont {
font-size: 14px;
margin-right: 5px;
}
}
.comment-reply {
display: flex;
align-items: center;
cursor: pointer;
&:hover {
color: #333;
}
.iconfont {
font-size: 16px;
margin-right: 5px;
}
}
}
.reply {
margin: 10px 0;
border-left: 2px solid #DCDFE6;
.item {
margin: 0 10px;
padding: 10px 0;
border-bottom: 1px dashed #EBEEF5;
.reply-content {
display: flex;
align-items: center;
font-size: 14px;
color: #303133;
.from-name {
color: #409EFF;
}
.to-name {
color: #409EFF;
margin-left: 5px;
margin-right: 5px;
}
}
.reply-bottom {
display: flex;
align-items: center;
margin-top: 6px;
font-size: 12px;
color: #909399;
.reply-text {
display: flex;
align-items: center;
margin-left: 10px;
cursor: pointer;
&:hover {
color: #333;
}
.icon-comment {
margin-right: 5px;
}
}
}
}
.write-reply {
display: flex;
align-items: center;
font-size: 14px;
color: #909399;
padding: 10px;
cursor: pointer;
&:hover {
color: #303133;
}
.el-icon-edit {
margin-right: 5px;
}
}
.fade-enter-active, fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
.input-wrapper {
padding: 10px;
.gray-bg-input, .el-input__inner {
/*background-color: #67C23A;*/
}
.btn-control {
display: flex;
justify-content: flex-end;
align-items: center;
padding-top: 10px;
.cancel {
font-size: 16px;
color: #606266;
margin-right: 20px;
cursor: pointer;
&:hover {
color: #333;
}
}
.confirm {
font-size: 16px;
}
}
}
}
}
}
</style>
4.InputComponent.vue
<template>
<transition name="fade">
<div class="input-wrapper" v-if="show">
<el-input class="gray-bg-input"
maxlength="100" show-word-limit
v-model="inputComment"
type="textarea"
:rows="3"
@focus="inputFocus"
:placeholder="name">
</el-input>
<!--enter-active-class="animated fadeInDown" leave-active-class="animated fadeOutUp"-->
<transition name="fade2">
<div class="btn-control" v-show="controlShow">
<span class="cancel" @click="cancel">取消</span>
<el-button class="btn" type="success" round @click="commitComment">确定</el-button>
</div>
</transition>
</div>
</transition>
</template>
<script>
export default {
props: {
//控制整个组件是否显示
show: {
type: Boolean,
required: true,
},
//传入input框的默认值
value: {
type: String
},
//传入input框的默认值
toComment: {
type: String
},
//传入input框的默认值
toId: {
type: Number
},
//类型,end(文章末尾处), comment(评论里),
type: {
type: String,
// default: 'comment'
}
},
components: {},
data() {
return {
inputComment: '',
name:'',
id:'',
//确定取消按钮是否显示
controlShow: false
}
},
computed: {},
methods: {
/**
* 点击取消按钮
*/
cancel() {
if (this.type === 'end') {
this.controlShow = false
}
this.$emit("cancel")
},
/**
* 提交评论
*/
commitComment() {
this.$emit("confirm", {'inputComment':this.inputComment,'id':this.id})
this.inputComment = ""
},
//input活得焦点时调用
inputFocus() {
// console.log("focus");
if (this.type === 'end') {
this.controlShow = true
}
},
},
watch: {
//监听toComment更新,赋值给name
toComment: function (newValue, oldValue) {
this.name = newValue;
this.inputComment = ''
},
toId: function (newValue, oldValue) {
this.id = newValue;
this.inputComment = ''
}
},
mounted() {
if (this.type === 'end') {
this.controlShow = false
} else {
this.controlShow = true
}
// console.log(this.controlShow)
}
}
</script>
<style scoped rel="stylesheet/scss" lang="scss">
.fade-enter-active, fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
.input-wrapper {
padding: 10px;
.fade2-enter-active, fade2-leave-active {
transition: opacity 0.5s;
}
.fade2-enter, .fade2-leave-to {
opacity: 0;
}
.gray-bg-input, .el-input__inner {
/*background-color: #67C23A;*/
}
.btn-control {
display: flex;
justify-content: flex-end;
align-items: center;
padding-top: 10px;
.cancel {
font-size: 16px;
color: #606266;
margin-right: 20px;
cursor: pointer;
&:hover {
color: #333;
}
}
.confirm {
font-size: 16px;
}
}
}
</style>
这里注意的是:
父页面像子页面从传值:
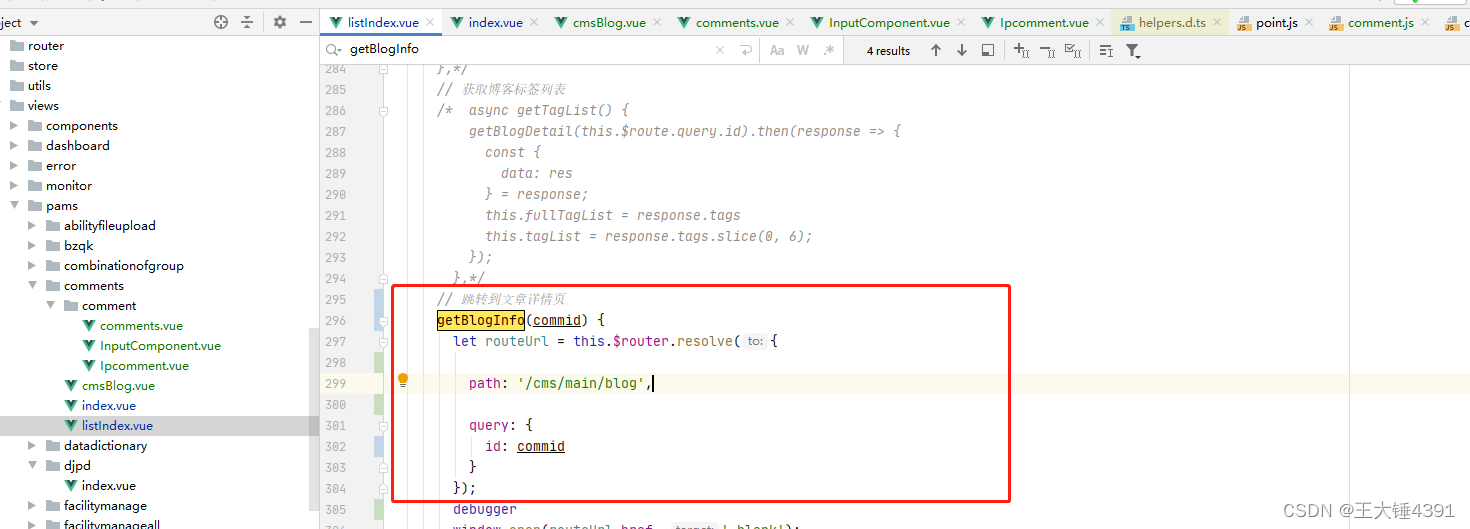
// 跳转到文章详情页
getBlogInfo(commid) {
let routeUrl = this.$router.resolve({
path: '/cms/main/blog',
query: {
id: commid
}
});
Ipcomment.vue 页面是前台 评论部分的页面组件
this.messageForm.commid = this.$route.query.id ,this.$route.query.id这是从 父组件 cmsBlob.vue 向子组件 ipcomment.vue组件 传参
this.messageForm.commid = this.$route.query.id
addPoint(this.messageForm).then(response => {
this.$modal.msgSuccess("评论发表成功");
this.reset();
this.getMessageList();
});
我这里是将值listIndex.vue的业务单据id传给 vmsBolg.vue页面 跳转路由后面个:127.0.0.1/cms/main/blog/111, 这个111为 commid























 3400
3400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










