- ueditor简介:
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
UEditor的官网地址:http://ueditor.baidu.com/website/index.html

2.下载资源

3.下载完后解压

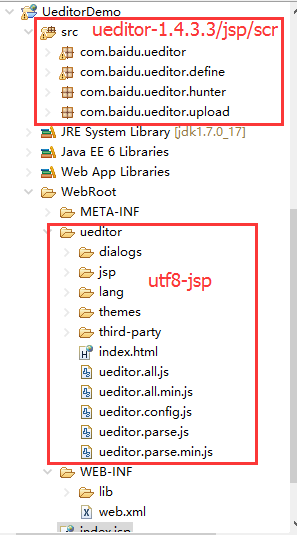
4.将utf8-jsp\jsp\lib jar文件考到WEB-INF/lib 文件中

5.将上面两个文件分别考到相对应的web工程中

6.将index.html源码考到index.jsp中
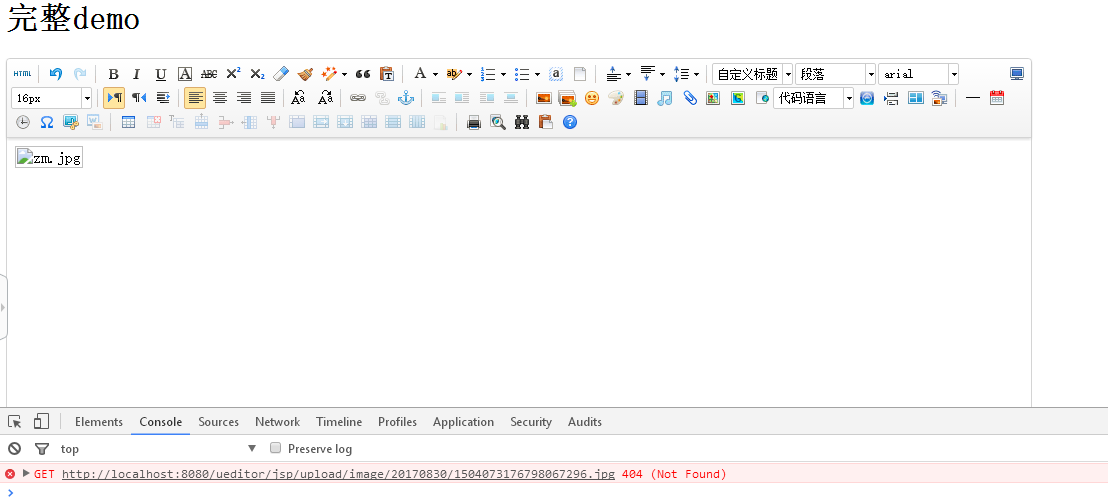
*当然最基本的搭建已经完成,但是再上传图片的时候会发现有一些小问题:

7.面对这个问题 我个人修改方式为:
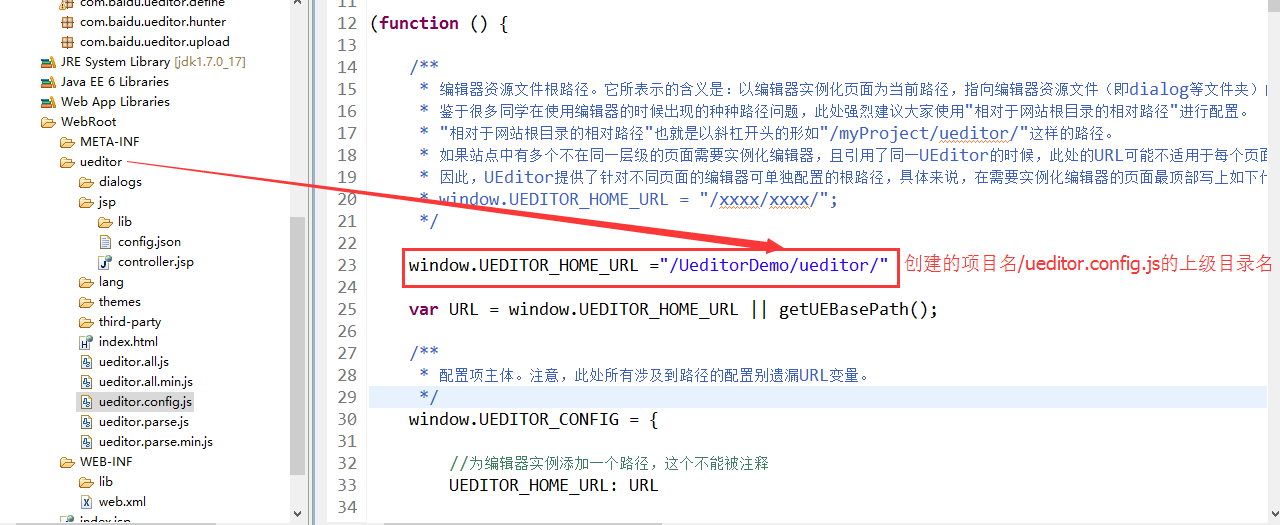
一、找到ueditor.config.js文件,添加红色框的内容

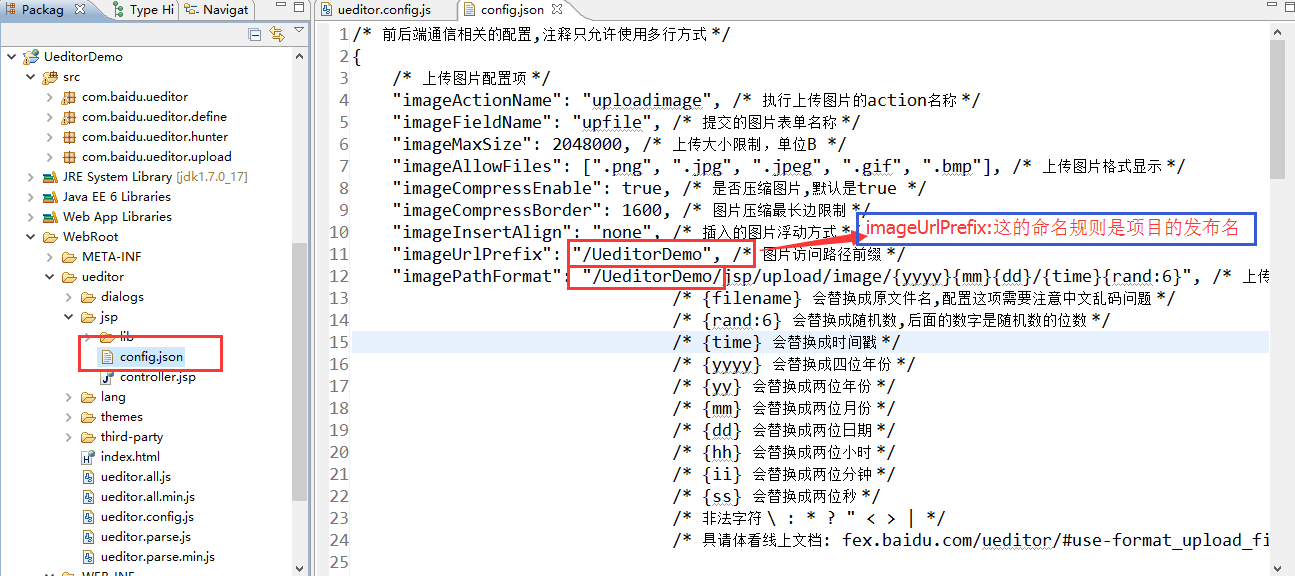
二、找到config.json进行配置的修改

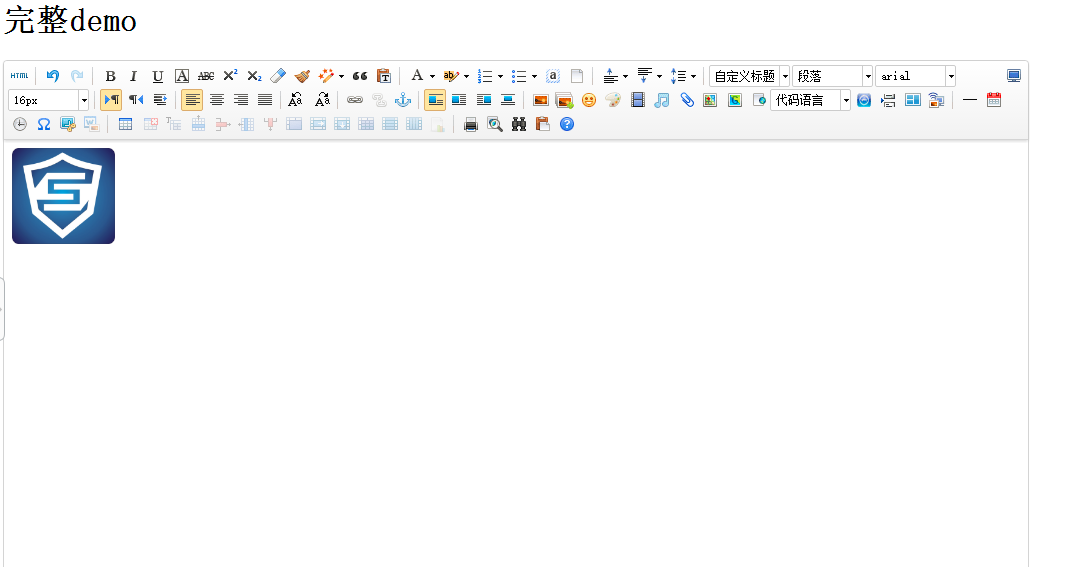
三、重启服务重新运行

看到之后感觉蛮管用,所以也相当于给自己一个再次学习的机会,以便更加容易找到





















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








