搭建Vue项目
- cnpm install -g @vue/cli
- vue create my-app
- cd my-app
- npm run serve
单文件组件格式
<!-- 单文件组件模块1:模板 -->
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<!-- 单文件组件模块2:逻辑 -->
<script>
// 引入文件
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
// 注册为组件
HelloWorld
}
}
</script>
<!-- 单文件组件模块3:样式 -->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
001中文件修改为单文件组件形式
TodoItem组件

App.vue

注释
- export :ES6用于从模块中实时导出函数、对象、原始值,便于其他程序通过import使用它们
- export default:模块默认出口
效果

插槽
具名插槽(使用插槽替换属性传值)

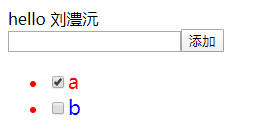
作用域插槽:子组件传递出状态给父组件使用
(案例为实现复选框选中颜色变化)

效果

注意
当TodoItem的style中添加scope后,父组件不可对子组件进行样式的渲染























 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








