事出有因:今天想通过input框选择时间保存到数据库,然后遇到了一系列的问题
<input type="datetime-local" step="01" class="input w50" name="end" data-validate="required:请输入秒杀结束时间" />

选择好时间之后点击提交问题就出现了

报了一个400的错误,阅读那个描述能够发现是请求有问题,原来是请求的参数不对

将Date改为String ,400的错误就不见了,再次选择好时间之后点击提交了,果然没有意外地500也出现了

很清楚的能够看到日期格式有问题,中间莫名的多了个"T"(具体啥原因,我也不是很清楚,请大佬们指点)
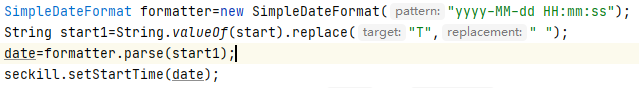
到这里想必各位已经知道怎么解决了,我们想要的是 “2021-04-13 12:48:07”,所以在获取到之后把这个日期里的 “T" 替换成 " " 就行了。

替换之后问题就解决了,选择的时间也能够存到数据库之中了。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










