DOM
DOM,全称叫做Document Object Model,即文档对象模型,是HTML和XML文档的编程接口,HTML DOM定义了访问和操作HTML文档的标准方法,允许程序和脚本动态的访问和更新文档的内容、结构和样式。
当网页被加载时,浏览器会创建页面的文档对象模型(DOM)。
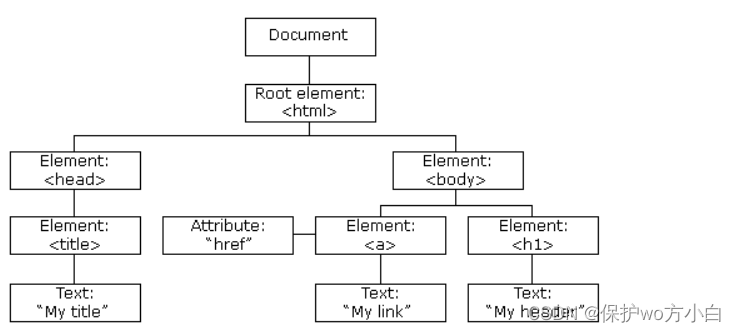
DOM以树结构表达HTML文档,树结构如下如所示:

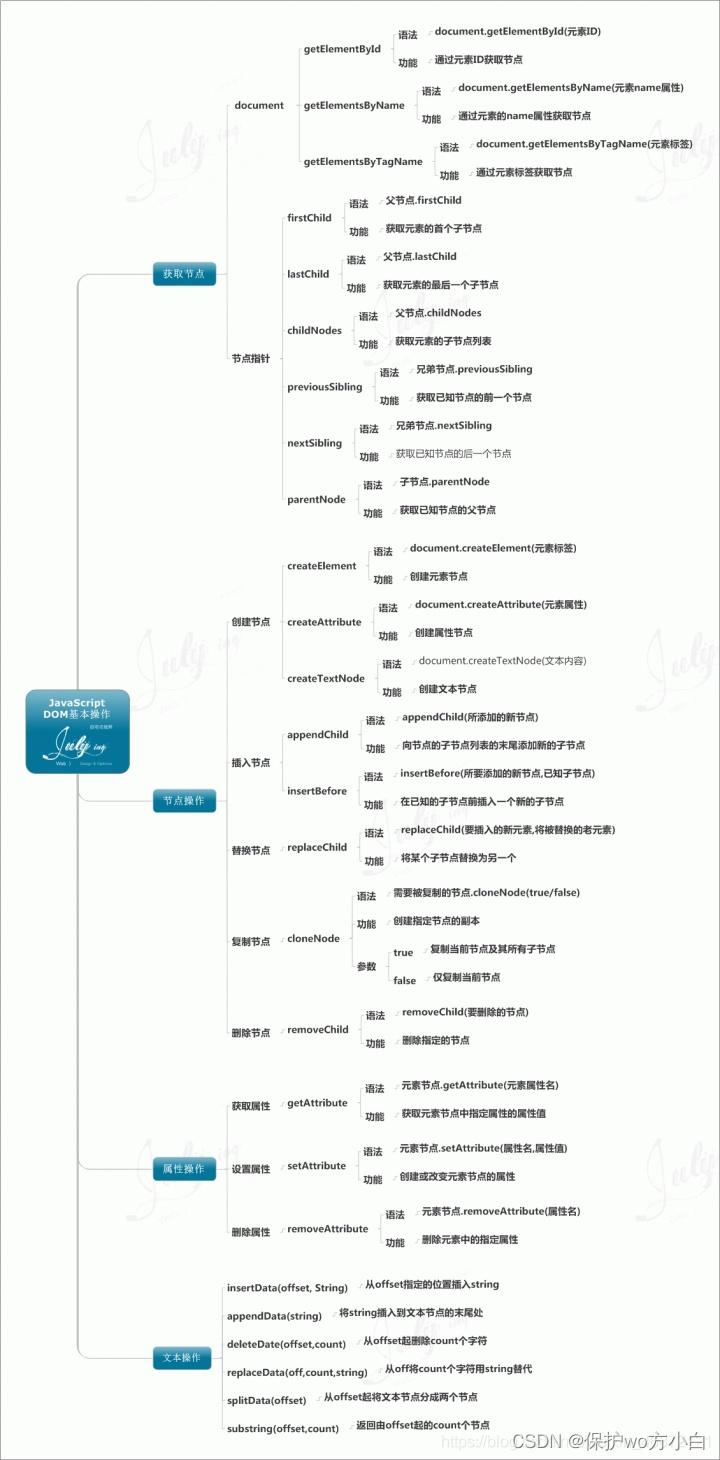
DOM基本操作思维导图

BOM
BOM全称是Browser Object Model,即浏览器对象模型。BOM使得JS有能力与浏览器对话。
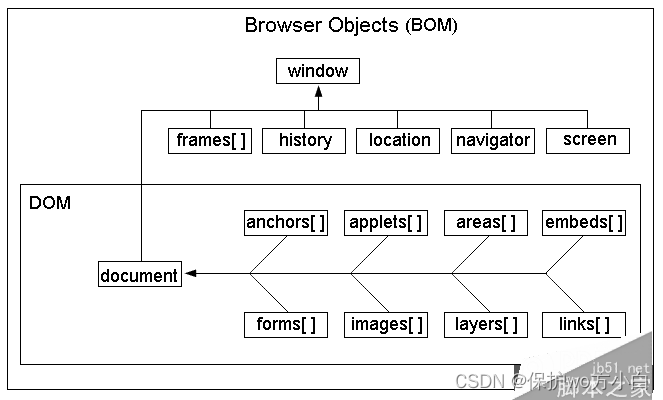
BOM结构图,同时也揭示了BOM与DOM的关系:
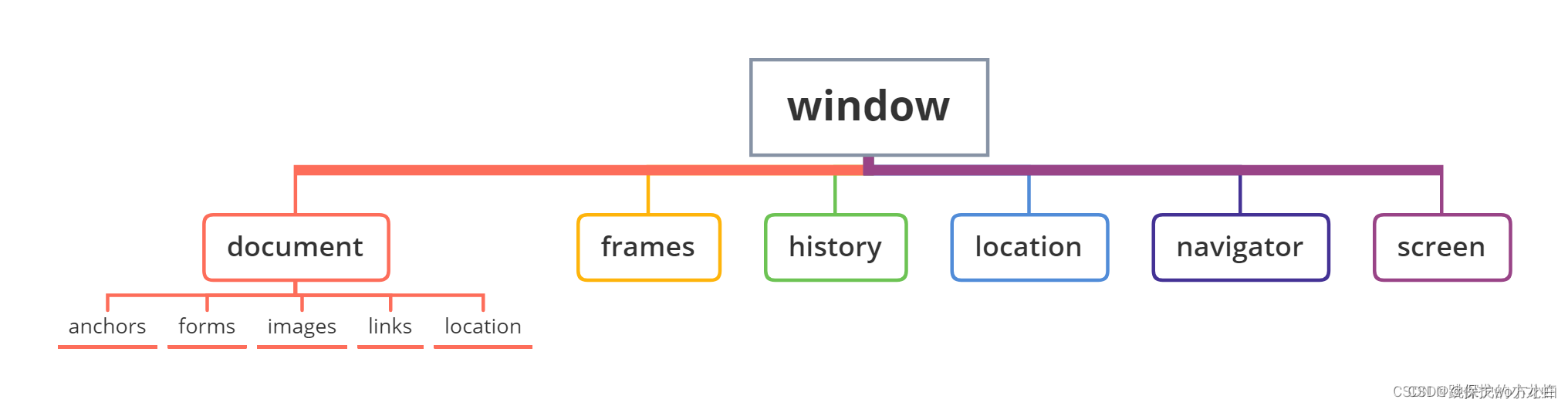
 或者下图更加清晰:
或者下图更加清晰:
 从上面两幅图中,我们可以看到Windows对象是BOM的顶层核心对象,所有的对象都是通过它延申出来的,其中DOM的document也是Windows对象的子对象之一或者是其属性之一。
从上面两幅图中,我们可以看到Windows对象是BOM的顶层核心对象,所有的对象都是通过它延申出来的,其中DOM的document也是Windows对象的子对象之一或者是其属性之一。
BOM之Windows对象操作思维导图

Windows对象
我们可以简答的将Windows对象理解为就是浏览器窗口。所有JS全局对象、函数以及变量自动成为Windows对象的属性之一;
更细致的说,全局变量是Windows对象的属性;全局函数是Windows对象的方法;document也是Windows对象的属性之一。

























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








