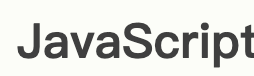
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table
{
border-collapse: collapse;
}
td,th
{
border: 1px solid #000000;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<script>
var data=[
{id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100}
];
var table="<table>";
table+="<tr>";
for(var prop in data[0]){
table+="<th>"+prop+"</th>";
}
table+="</tr>";
for(var i=0;i<data.length;i++){
table+="<tr>";
for(var key in data[i]){
table+="<td>"+data[i][key]+"</td>";
}
table+="</tr>";
}
document.write(table);
</script>
</body>
</html>






















 746
746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








