初识微信小程序
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。
小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。

申请小程序帐号
微信公众号地址:https://mp.weixin.qq.com/ 在微信公众平台官网首页点击右上角的“立即注册”按钮。

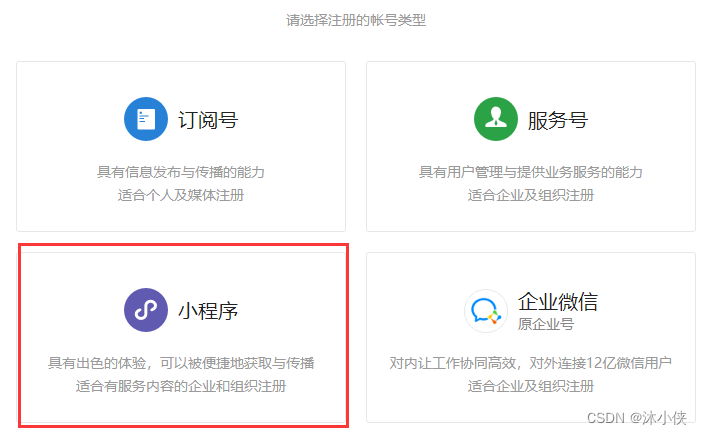
选择注册的帐号类型:选择“小程序”,点击“查看类型区别”可查看不同类型帐号的区别和优势。

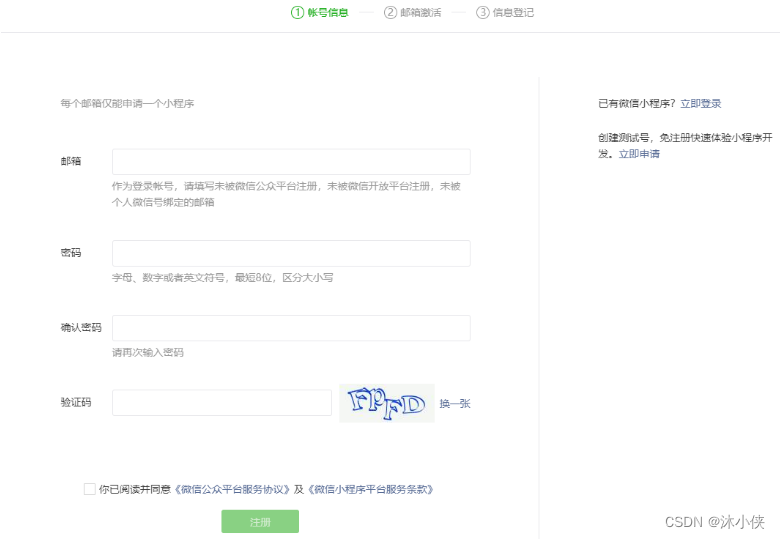
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
登录邮箱,查收激活邮件,点击激活链接

点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。

完成登录成功后,进入小程序管理后台 完成基本信息的填写, 进入“设置-开发设置”,获取AppID信息。


**注意:**如果小程序不需要发布,可以使用测试AppID。小程序的发布流程共有两个步骤:1. 需要填写小程序的基本信息;2.提交代码,等待审核,通过后即可将小程序发布。
安装小程序开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
根据自己的操作系统下载对应的安装包进行安装

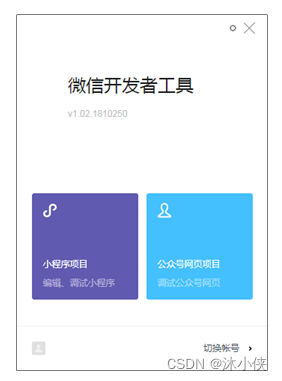
打开小程序开发者工具,用微信扫码登录开发者工具 。首次微信扫码登录,登录成功后选择开发模式:

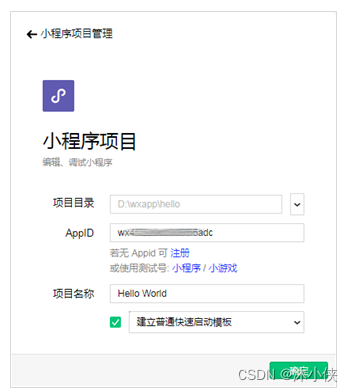
单击“小程序”项目,就可以创建一个新的小程序项目:

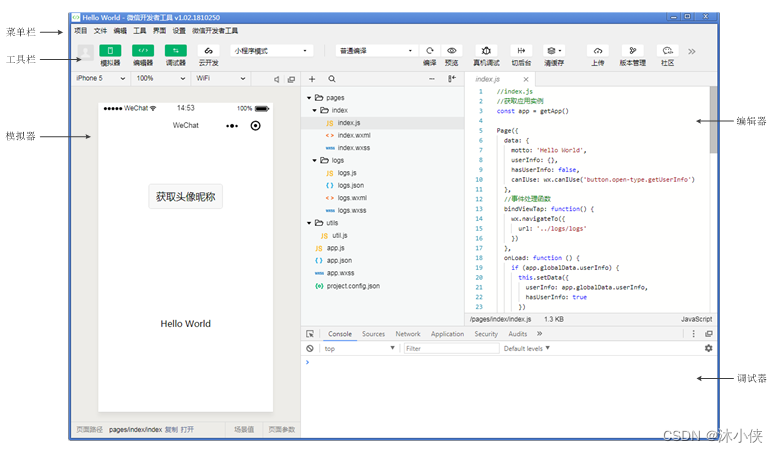
开发工具的使用

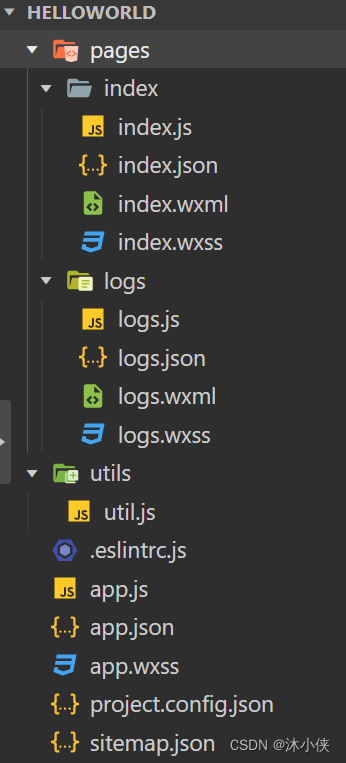
目录结构

小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录 。

一个小程序页面由四个文件组成,分别是:

注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
小程序特点
-
没有DOM
-
组件化开发:具备特定功能效果的代码集合
-
体积小,单个压缩包体积不能大于2M,否则无法上线
-
小程序的四个重要的文件
*.js---->页面逻辑
*.wxml---->页面结构---->html
*.wxss---->页面样式---->css
*.json---->页面数据—>json文件
-
小程序适配方案: rpx (responsive pixel 响应式像素单位)
小程序适配单位: rpx
规定任何屏幕下宽度为 750rpx
小程序会根据屏幕的宽度不同自动计算 rpx 值的大小
Iphone6 下: 1rpx = 1 物理像素 = 0.5px

建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。






















 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










