React Navigation V5/V6 用法详解 ---参考文章
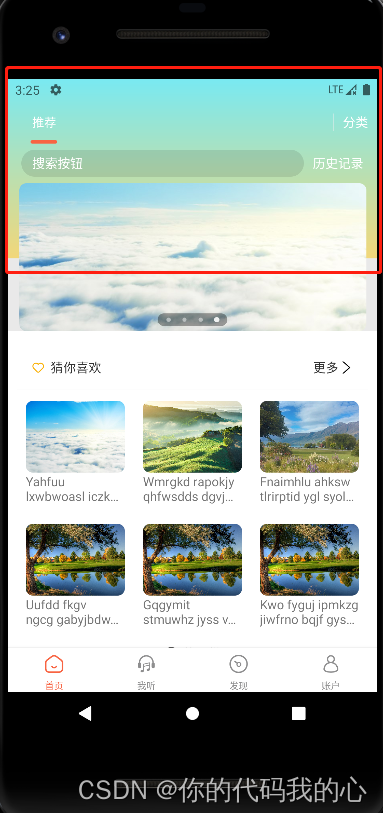
第一次写 RN 没想到全是坑,绝了!!为了实现以下的功能

在学习的过程中参考的是V5的写法,然而自己装的是V6! 这样学习起来也挺有意思的,一石二鸟。
v5 :
<Tab.Navigator sceenConstainerStyle={{backgroundColor:'transparent'}}> v6:
直接看代码:
<NavigationContainer
theme={{
dark: false,
colors: {
// 文字颜色: Header 标题 / BottomTab 未激活文字
text: 'rgb(28, 28, 30)',
// 激活颜色: BottomTab 激活文字 / iOS Header 返回上一页文字
primary: 'rgb(99, 164, 252)',
// 区块背景色: 如 Header, TopTab, BottomTab 背景
card: 'rgb(255, 255, 255)',
// 边框颜色: 如 Header, TopTab, BottomTab 边框
border: 'rgb(216, 216, 216)',
// 背景色: 页面整体背景颜色
background: 'rgb(242, 242, 242,0)',
// 提醒色: BottomTab 角标背景
notification: 'rgb(255, 59, 48)',
},
}}>
}}>修改了大半天,终于找到了解决方案:






















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








