create-react-app主要实现的功能:
1.根据传入的 创建文件夹
2.创建新项目的package.json文件

3.将create-react-app中的yarn.lock.cached文件添加到创建的项目中(统一了依赖项的版本)
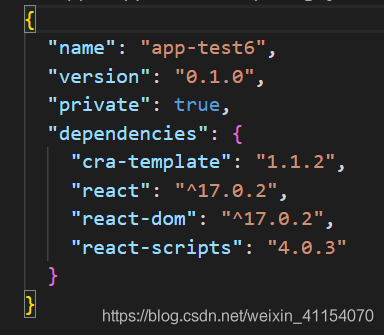
4.下载 react, react-dom, react-scripts, cra-template 依赖项

5.更改了react, react-dom的版本,添加 ^


4.执行 react-script依赖项的 init.js文件,并传入参数


react-scripts init.js (package.json的完善,项目文件的完善)
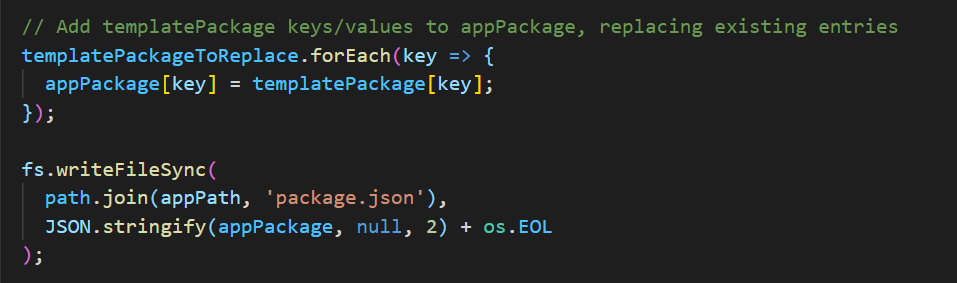
1.将 react-dev-utils 中 browserHelper.js 中的 defaultBrowsers 对象, cra-template 中 template.json 中 eslintConfig,将项目中的packages.json的scripts和 {
start: ‘react-scripts start’,
build: ‘react-scripts build’,
test: ‘react-scripts test’,
eject: ‘react-scripts eject’
}合并,以上添加到packages.json中



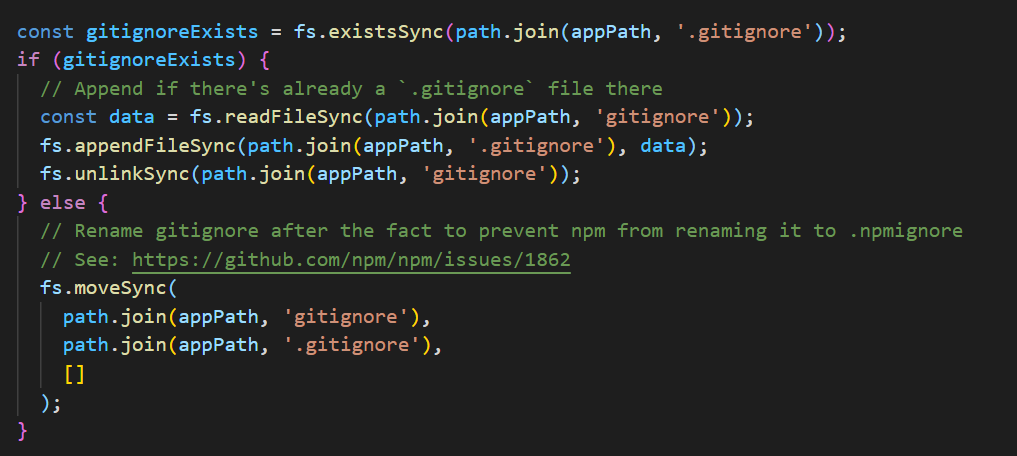
2.将cra-template插件中的template的目录复制到项目下,如果useYarn时,将 readme 文件中的 npm 更改为 yarn,将gitignore文件名更改为.gitignore


4.下载template.json中的dependencies依赖,如果项目package.json的dependencies中没有 react, react-dom,将这两个依赖项一起下载,并且删除cra-template依赖项























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








