webpack : 5.49.0
1.从 enhance-loader 插件理解 webpack 的路径解析
2.从 tapable 插件理解 webpack 的 plugin 机制
3. 从 loader-runner 理解 webpack 的 loader 机制
数据:
compilation:
1.modules
2.moduleGraph
3.chunkgraph
4.chunks
5.chunkGroups
6.builtModules
module:
dependencies (包含 Dependency 依赖)
ModuleGraph:
1._dependencyMap ( Dependency - ModuleGraphConnection )
ModuleGraphConnection包含单个Dependency 和 module、resolvedModule
2._moduleMap ( Module - ModuleGraphModule )
mgm: MouduleGraphModule
1.exports 记录了文件的导出信息
2.depth 记录了模块的层级
cgm: ChunkGraphModule
1.chunks
2.entryInChunks
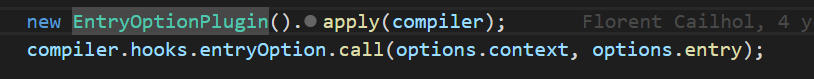
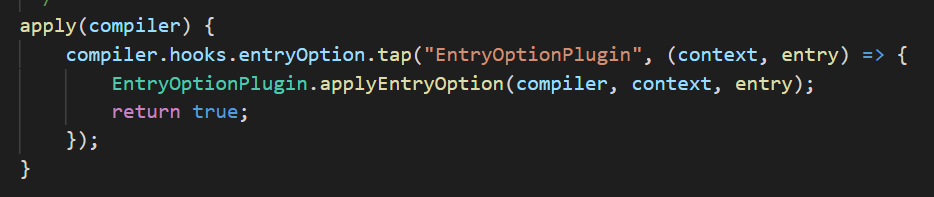
一.遍历入口并且生成入口 Dependency 类






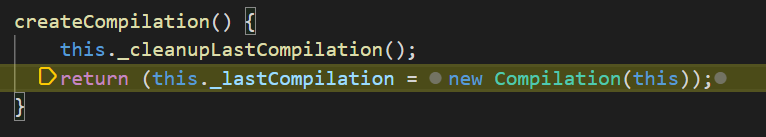
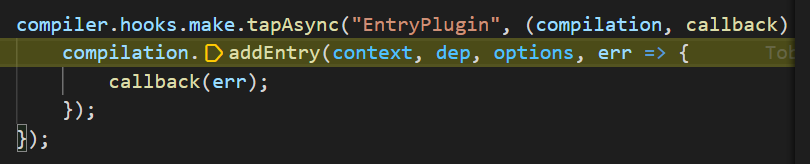
二.根据入口 dependency 类 生成 Module







this._entries, this._queued(this._list) 中记录了 Entry 的 Dependency 类

this._children 的 第二个子元素 this.factorizeQueue 的 this._list中存储了 Entry Dependency 类

先解析第一个 dependency 类





























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








