1. 将事件绑定到 container 元素 ReactDOM.render(element, container, callback)
2. 事件的捕获和冒泡
1.事件绑定过程
绑定事件的开始方法为 ReactDOMRoot.js 的 createRootImpl 方法, 在创建 FiberRoot 和 RootFiber 对象后,创建事件

enableEagerRootListeners 默认为 true, 解决了 ReactDOM.createPortal 创建的 container 事件 bug
https://github.com/facebook/react/pull/19659
https://github.com/facebook/react/issues/19608
将 allNativeEvents 中所有的事件调用 listenToNativeEvent,nonDelegatedEvents 事件没有冒泡阶段 ( 媒体事件等 )

listenToNativeEvent 事件中,如果事件名为 selectionchange 时,将事件绑定到 Document 元素



addTrappedEventListener

createEventListenerWrapperWithPriority 根据 Priority 创建不同的 listenerWrapper


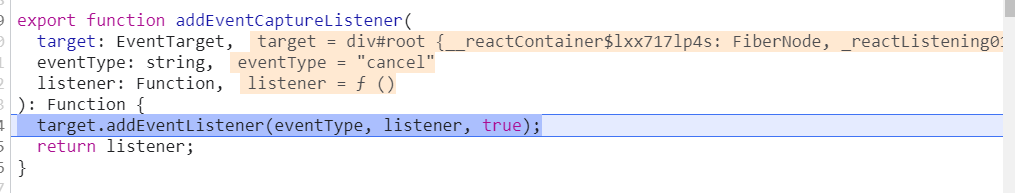
addEventCaptureListener 方法通过 node.addEventListener注册事件,并返回 listener,冒泡阶段时,调用 addEventBubbleListener方法

2.事件的捕获和冒泡
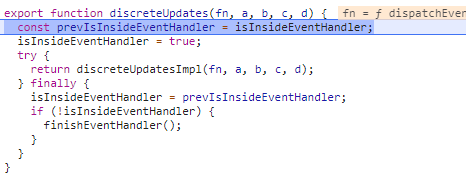
DiscreteEvent 触发 dispatchDiscreteEvent事件












accumulateSinglePhaseListeners 函数中通过 Fiber 树收集了 Fiber 树中注册的事件



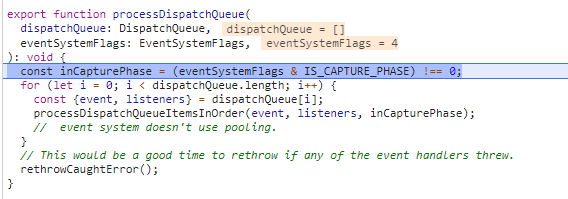
processDispatchQueueItemsInOrder 函数中对 Listeners 进行遍历,根据 inCapturePhase 的值顺序和倒序遍历 Listeners,模拟了浏览器的捕获和冒泡过程




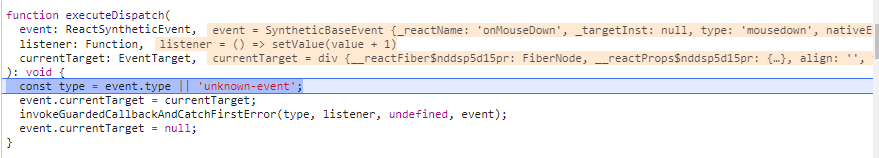
func.apply 实际是调用 绑定事件函数,funcArgs 参数包含 React 包装过的 event 事件对象

//变量
allNativeEvents
allNativeEvents 为 EventRegistry.js 导出的变量

在 DOMPluginEventSystem 中对 allNativeEvents 进行了值的更改


注册三种优先级的事件, DiscreteEvent = 0, UserBlockingEvent = 1, ContinuousEvent = 2






setEventPriorities 函数

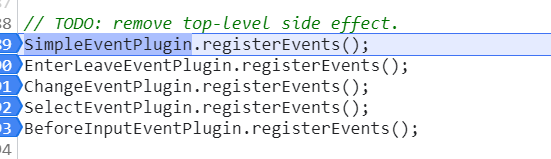
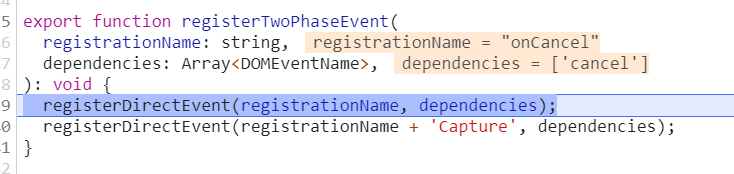
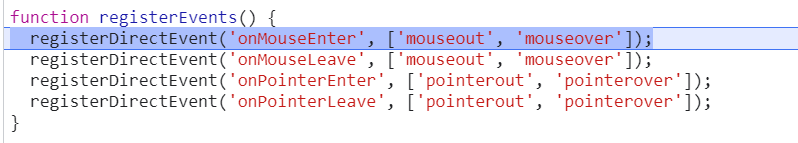
EnterLeaveEventPlugin.registerEvents()

ChangeEventPlugin.registerEvents()

SelectEventPlugin.registerEvents()

BeforeInputEventPlugin.registerEvents()























 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








