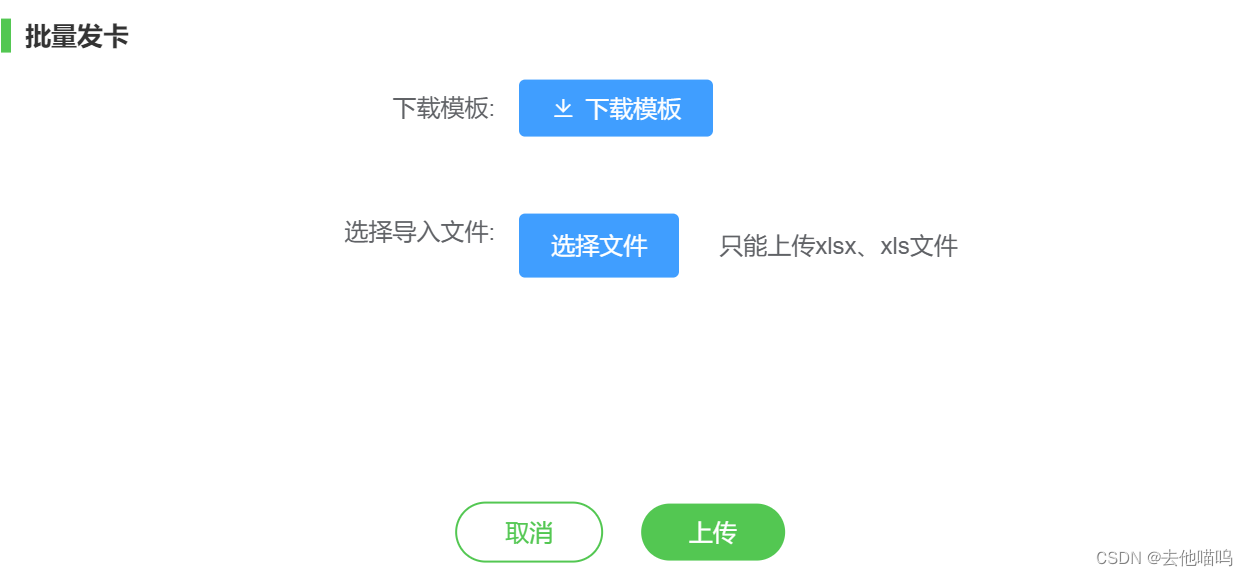
需求如图:点击批量发卡按钮,弹出弹窗实现如下功能
html部分:
<div class="content">
<div class="content-title">
<span>批量发卡</span>
</div>
<div class="content-body">
<div>
<el-form
label-position="right"
label-width="18vw"
>
<el-form-item label="下载模板:">
<el-button
class="filter-item"
size="mini"
type="primary"
icon="el-icon-download"
@click="downloadExcel()"
>下载模板</el-button
>
</el-form-item>
<el-form-item label="选择导入文件:" prop="file">
<el-upload
class="upload-demo"
ref="upload"
accept=".xls,.xlsx"
:action="UploadUrl()"
:limit="1"
:on-exceed="handleExceed"
:on-change="handleChange"
:on-remove="handleRemove"
:auto-upload="false"
:file-list="fileList" >
<el-button slot="trigger" size="small" type="primary">选择文件</el-button>
<div slot="tip" class="el-upload__tip" style="display: inline-block;margin-left: 20px">只能上传xlsx、xls文件</div>
</el-upload>
</el-form-item>
</el-form>
</div>
</div>
<div class="content-foot">
<span @click="cancel">取消</span>
<span @click="handleUploadFile">上传</span>
</div>
</div>
1.下载模板功能
注意:
vue3.0版本的在项目public目录下新建static文件夹,放入“文件模板.xlsx”文件。
vue2.0版本的在项目根目录下的static文件夹,放入“文件模板.xlsx”文件。

// 下载模板
downloadExcel(){
let a = document.createElement("a");
a.href = "./static/批量发卡模板.xlsx";
a.download = "批量发卡模板.xlsx";
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
}
2.选择文件上传功能
使用el-upload实现上传功能
html部分:
<el-upload
class="upload-demo"
list-type="text"
accept=".xls,.xlsx" // accept 接受上传的文件类型
:action="UploadUrl()" // action 必选参数,上传的地址
:limit="1" // limit 最大允许上传个数
:on-exceed="handleExceed" // on-exceed 文件超出个数限制时的钩子
:on-change="handleChange" // on-change 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被用
:on-remove="handleRemove" // on-remove 文件列表移除文件时的钩子
:auto-upload="false" //auto-upload 是否在选取文件后立即进行上传
:file-list="fileList" // file-list 上传的文件列表
>
<el-button type="success" icon="el-icon-upload2">选择文件</el-button>
<div class="el-upload__tip" slot="tip">只能上传xlsx、xls文件</div>
</el-upload>
data(){
return {
fileList:[]
}
}
js部分:
// 确定上传
handleUploadFile(){
console.log('this.fileList',this.fileList)
// 如果上传的文件列表是空的,给出提示
if(this.fileList.length === 0){
return this.$message.warning('请先选择要上传的文件');
}
let file = this.fileList[0]
console.log(file,'file')
// 获取到文件的后缀以便于判断文件类型
if (file.name.indexOf('xlsx') == -1 || file.name.indexOf('xls') == -1) {
this.$message({
message: '请选择xlsx、xls格式文件',
type: 'warning'
});
return
}
// 把文件转成FormData格式上传
let dataFile = new FormData()
dataFile.append('file',this.fileList[0])
this.$axios({
url: "/item/upload/card",
method: "POST",
params:{
itemId: this.projectRow.itemId,
},
data: dataFile
}).then((res) => {
if (res.code=='0') {
this.$message.success('文件上传成功');
this.$emit("sure");
return false;
} else {
this.$message.warning(res.message);
}
});
},
// 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
handleChange(file, fileList){
this.fileList.push(file.raw)
},
// 文件超出个数限制时的钩子
handleExceed(file,fileList) {
return this.$message.warning('一次只能上传一个文件')
},
//因为action参数是必填项,我们使用二次确认进行文件上传时,直接填上传文件的url会因为没有参数导致api报404,所以这里将action设置为一个返回为空的方法就行,避免抛错
UploadUrl() {
return ""
},
// 文件列表移除文件时的钩子
handleRemove(file,fileList) {
this.fileList = fileList
}
},
// 取消
cancel() {
this.$refs.upload.clearFiles() //清除上传文件对象
this.fileList = [] //清空选择的文件列表
this.$emit("cancel");
},
注意:点击按钮手动控制上传,需要设置:auto-upload=“false”,如果不设置,默认情况下,当我们选中好了文件,默认就会上传我们所选的文件。






















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








