什么是圆角样式呢?


直观一点理解就是原本矩形的盒子现在出现了圆角区域。这些都是通过css的border-radius圆角样式实现的。
先来理解一下圆角样式的原理:

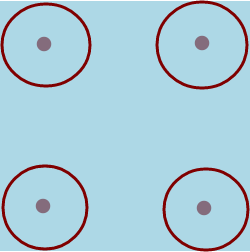
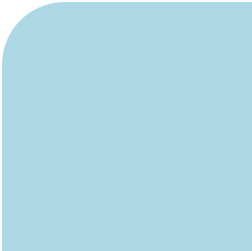
浏览器默认每个块元素都是矩形区域,当我们使用border-radius属性为盒子左上角添加圆角样式30px时,在盒子的左上角就会有一个半径为30px和两边相切的小圆,圆弧以外的地方就会被切割掉呈现出圆角样式:

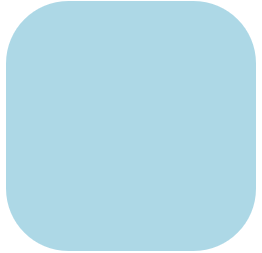
当4个边都设置成圆角样式时:

类似于桌面的图标就做成啦!
然后说一说圆角样式的语法:
<style>
div {
width: 200px;
height: 200px;
background-color:lightblue;
margin: 50px auto 0;
border-radius: 50px;
/* 单个属性值:四个小圆半径相同 */
border-radius: 50px 50px 50px 50px;
/* 四个属性值,分别为:上左 上右 下右 下左(顺时针) */
border-radius: 30px 50px;
/* 两个属性值:上左和下右 丄右和下左(对角线规则) */
border-radius: 30px 40px 50px;
/* 三个属性值:左上 右上和左下 右下 */
border-top-left-radius: 30px;
/* 上左 */
border-top-right-radius: 30px;
/* 丄右 */
border-bottom-left-radius: 30px;
/* 下左 */
border-bottom-right-radius: 30px;
/* 下右 */
}
</style>当4个小圆半径都不相同的时候就可以设置一些特别的样式:

下面讨论一些特别的情况:
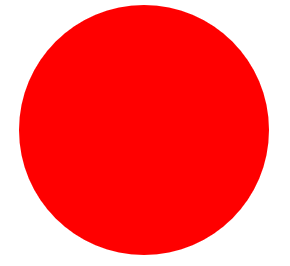
如何画一个圆呢?

当每个小圆半径都等于正方形边长的50%的时候小圆刚好和正方形四边相切,就可以画一个圆。

当某一角的小圆半径等于边长时:
<style>
div {
width: 200px;
height: 200px;
background-color:red;
margin: 50px auto 0;
border-top-left-radius: 200px;
}
</style>
当上面两个角的小圆半径都相等时:

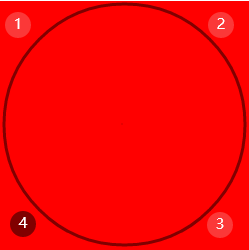
试试所有的小圆边长等于100%:

神奇了,这个时候也是可以画一个圆的。
那么小圆半径最大可以是多少呢?
打开调试台可以发现当小圆半径超过正方形边长的时候就没有反应了

这是因为这个时候左上角的小圆已经影响到右上和左下角的切割了。
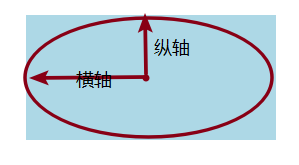
那么如何画一个椭圆呢?

border-radius的属性值可分为两段,由一个反斜杠隔开
反斜杠前面的值为横轴值,反斜杠后的为纵轴值,椭圆的写法与圆角类似,反斜杠前后皆为独立的,语法和简写都一样。
可以设置矩形长宽比2:1,然后横轴纵轴值分别为长宽一半就可以画一个椭圆了!

<style>
div {
width: 200px;
height: 100px;
background-color:lightblue;
margin: 50px auto 0;
border-radius: 50%/50%;
}
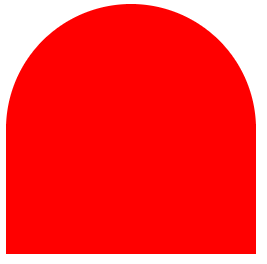
</style>最后写了两种半圆的画法:
(1)
<style>
div {
width: 200px;
height: 100px;
background-color:lightblue;
margin: 50px auto 0;
border-top-left-radius: 100px;
border-top-right-radius: 100px;
}
</style>(2)
<style>
div {
width: 200px;
height: 100px;
background-color:lightblue;
margin: 50px auto 0;
border-radius: 50% 50% 0 0/100% 100% 0 0;
}
</style>























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








