环境
Windows 10
SpringBoot 1.5.20
Vue 2.5.2
Nginx 1.12.2
OpenSSL-Win64
下载
Nginx官网下载:http://nginx.org/en/download.html
解压如下所示:

运行
cmd切换到nginx目录,执行命令:
start nginx
- 浏览器地址栏输入网址
http://localhost,出现以下页面说明启动成功

前后端分离配置
nginx.conf配置
我们可以修改nginx的配置文件nginx.conf达到访问nginx代理服务器时跳转到指定服务器的目的,即通过proxy_pass配置请求转发地址,这里SpringBoot使用的是内置的tomcat,vue部署在了tomcat里,如下代码所示,后台的端口为31096,前端的端口为8080,在这里只配置监听80端口,因为前端访问路径都带了项目名称,如果是前端路径则转发到前端工程,其余转发到后端;当然,也可以配置两个端口分别监听前后端的端口来实现前后端分离部署。
server {
listen 80;
server_name localhost;
location / {
# root html;
# index index.html index.htm;
proxy_pass https://127.0.0.1:31096;
}
# app为前端项目名称,带app的访问路径都是访问前端,故此将请求转到前端工程
location ^~ /app/ {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
- 重启
nginx
nginx -s reload
- 访问
http://localhost/项目名,这样就简单的实现了一个前后端分离部署
配置https
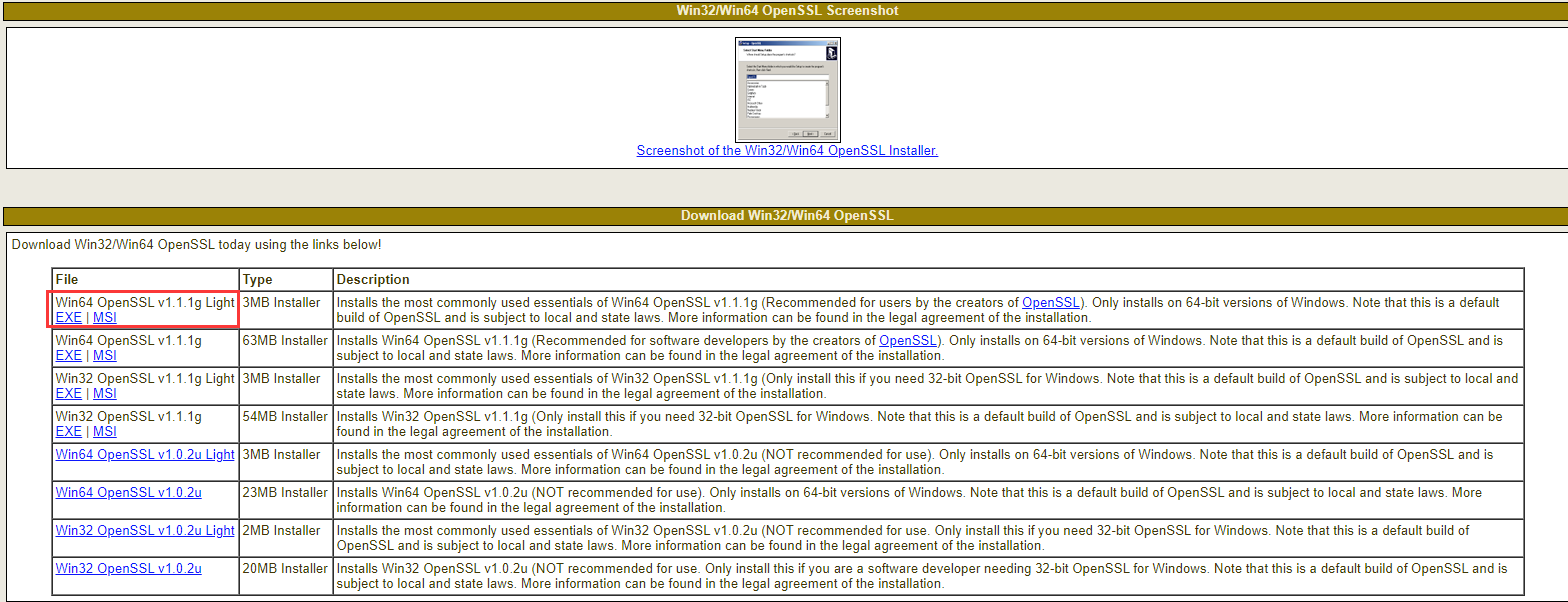
- 下载
OpenSSL
官网下载:http://slproweb.com/products/Win32OpenSSL.html

- 配置环境变量

- 生成
https证书
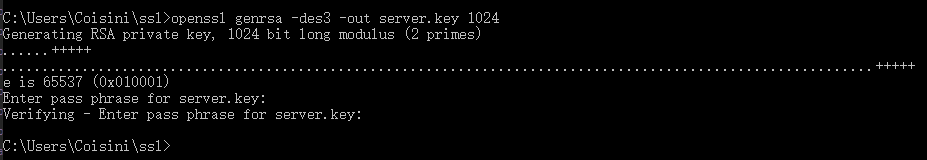
openssl genrsa -des3 -out server.key 1024


- 创建
csr证书
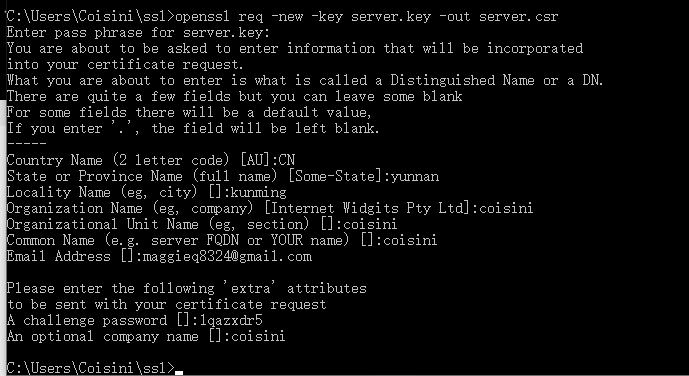
openssl req -new -key server.key -out server.csr


- 删除密码
复制server.key并重命名server.key.org
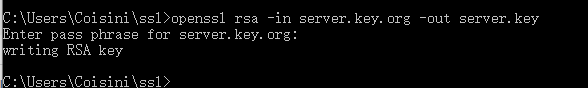
openssl rsa -in server.key.org -out server.key

- 生成
crt证书
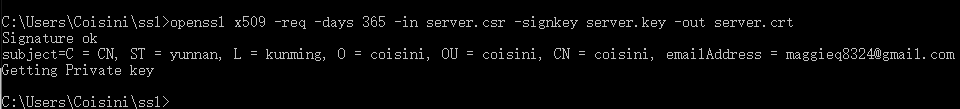
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt

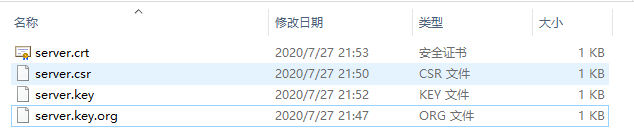
- 结果如下:

- 修改
nginx下的nginx.conf配置文件
server {
listen 8443; # 站点监听端口
server_name 127.0.0.1:8443; # 配置的https的域名
ssl on; # 开启ssl
root html;
index index.html index.htm;
ssl_certificate C://Users//Coisini//ssl//server.crt; # 证书的crt文件所在目录
ssl_certificate_key C://Users//Coisini//ssl//server.key; # 证书key文件所在目录
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_pass https://127.0.0.1:31096;
}
location ^~ /app/ {
#root html;
#index index.html index.htm;
proxy_pass http://127.0.0.1:8080;
}
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
#root html;
#}
}
- 效果如下所示:

后记
程序发布时前后端用的都是https,springboot用内置的tomcat,vue部署在tomcat里,因为ssl证书都是自制的,浏览器并不认可,会出现连接不是私密连接的验证,这样就导致了一个问题,访问前端登录页验证一次私密连接,但登录页上的后台验证码却刷不出来,浏览器对后端的连接也进行了拦截,浏览器不信任证书可以把证书导入浏览器来解决,但因为太麻烦用nginx做了个转发解决了这无厘头问题
























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










