ajax传JSON时设置的contenttype默认值是application/x-www-form-urlencoded
前台向后台使用Ajax传递参数请求时,若使用contentType: “application/json”,则在后台使用request获取不到参数。
原因:java后台会认为你传递的是一个纯文本流,而非键值对,是不能存入requestMap的
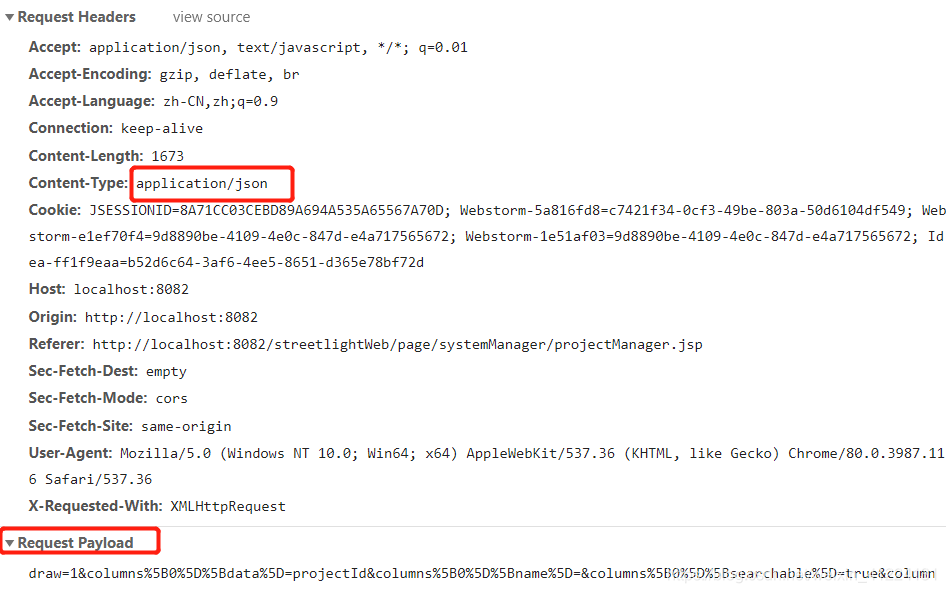
Ajax的contentType以application/json请求:
ajax : {
url: url,
type: "POST",
contentType: "application/json",
data: ajaxParam
}

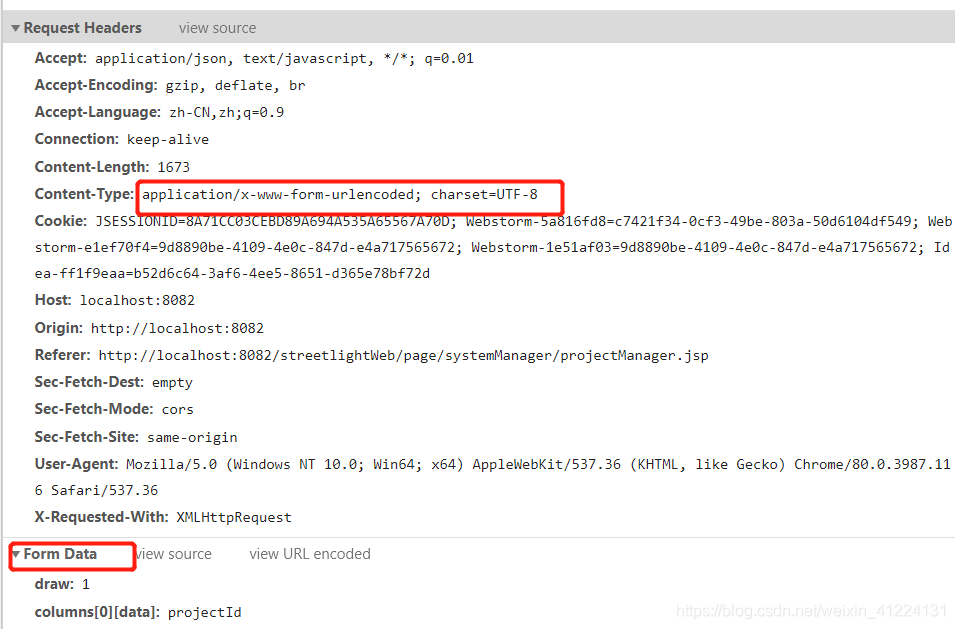
Ajax的contentType默认application/x-www-form-urlencoded请求方式:
ajax : {
url: url,
type: "POST",
data: ajaxParam
}
输出结果:

FormData和Request Payload区别
FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的(了解Content-Type),如果是 application/x-www-form-urlencoded的话,则为Form Data方式,如果是application/json或multipart/form-data的话,则为 Request Payload的方式。
Ajax的contentType: "application/json"方式使用场景
提交复杂的结构化数据,特别适合 RESTful 的接口,在SpringMVC中可以以@RequestBody接收Json对象
参考:https://blog.csdn.net/weixin_34049948/article/details/85994105
https://blog.csdn.net/Stephen_mu/article/details/100086682
如有不合理的地方,欢迎大神们指出!





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








