cookie,session和token
1.浏览器同源策略
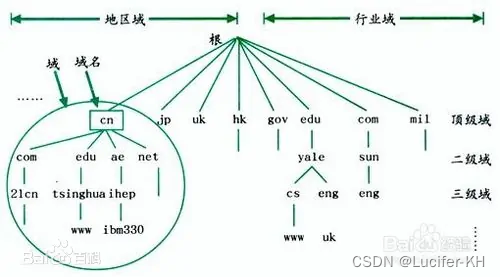
- 同源:协议、域名、端口相同
- 一级二级域名不同则跨域,三四五及以下域名不同不跨域
- 如果域名和端口都相同,但是请求路径不同,不属于跨域,如:www.jd.com/item 和 www.jd.com/goods
- 同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互


2.cookie
- Domain属性:
访问规则:顶级域名只能设置或访问顶级域名的Cookie,二级及以下的域名只能访问或设置自身或者顶级域名的Cookie,所以如果要在多个二级域名中共享Cookie的话,只能将Domain属性设置为顶级域名
-
Path属性:
表示可以访问此cookie的页面路径。比如path=/test,那么只有/test路径下的页面可以读取此cookie。 -
HTTP属性:
表示cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。 -
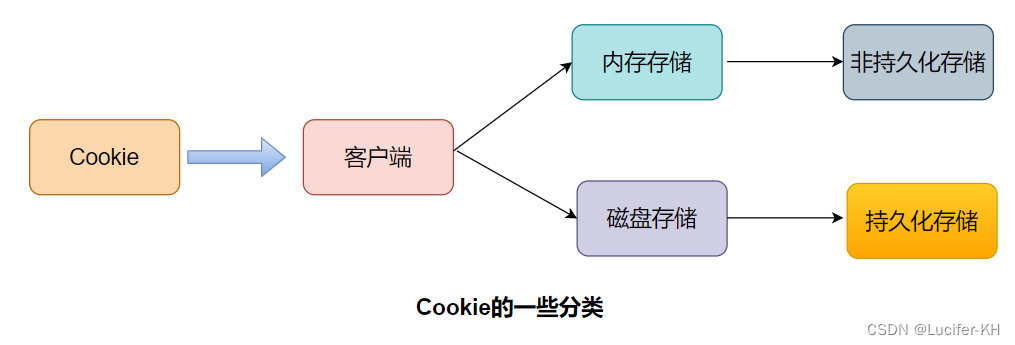
Expire/Max-Age属性:
设置Expire/Max-Age属性Cookie就存在硬盘中,否则存在内存中,浏览器关闭就失效,硬盘 Cookie 保存在硬盘里,有一个过期时间。除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据。它会在浏览器下次向同一服务器再发起请求时,被携带并发送到服务器上。
通常 Cookie 用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
Cookie 主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车等其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
浏览器收到响应后通常会保存下 Cookie,之后对该服务器每一次请求中都通过 Cookie 请求头部将 Cookie信息发送给服务器。另外,Cookie 的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。
跨站请求攻击(CSRF),简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并运行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。
由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去运行。这利用了 Web 中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
3.Session
Session翻译为会话,服务器为每个浏览器创建的一个会话对象,浏览器在第一次请求服务器,服务器便会为这个浏览器生成一个Session对象,保存在服务端,并且把Session的Id以cookie的形式发送给客户端浏览,而以用户显式结束或session超时为结束。
我们来看看Session工作原理:
当一个用户向服务器发送第一个请求时,服务器为其建立一个session,并为此session创建一个标识号(sessionID)。
这个用户随后的所有请求都应包括这个标识号(sessionID)。服务器会校对这个标识号以判断请求属于哪个session。
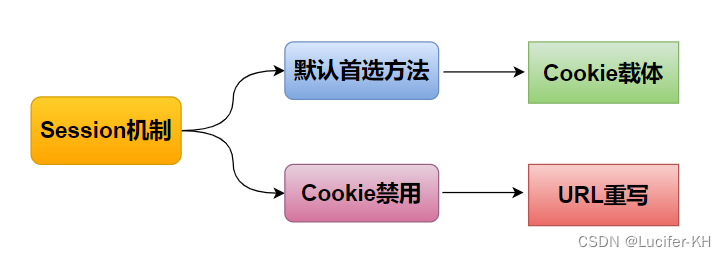
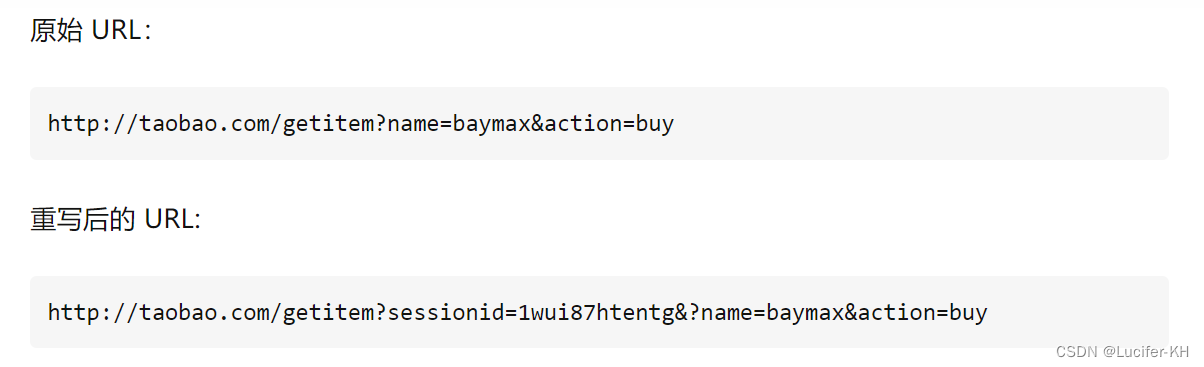
对于session标识号(sessionID),有两种方式实现:Cookie和URL重写

Session 的实现主要两种方式:Cookie 与 URL 重写,而 Cookie 是首选方式。因为各种现代浏览器都默认开通 Cookie 功能,但是每种浏览器也都有允许 Cookie 失效的设置,因此对于 Session 机制来说还需要一个备胎。


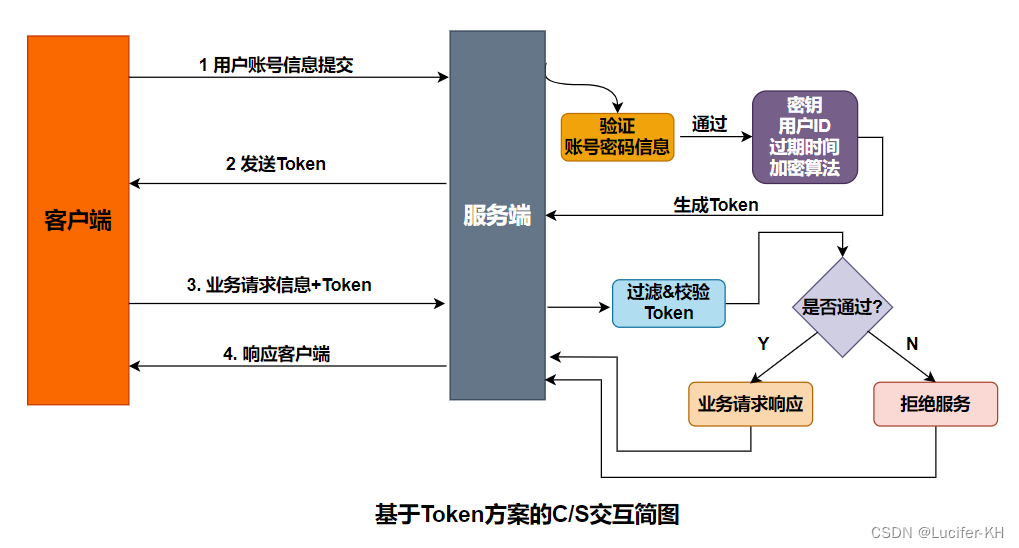
4.Token
令牌的意思,由服务端生成并发放给客户端,是一种具有时效性的验证身份的手段。
Token 避免了 Session 机制带来的海量信息存储问题,也避免了 Cookie 机制的一些安全性问题,在现代移动互联网场景、跨域访问等场景有广泛的用途。

客户端将用户的账号和密码提交给服务器;
服务器对其进行校验,通过则生成一个 token 值返回给客户端,作为后续的请求交互身份令牌;
客户端拿到服务端返回的 token 值后,可将其保存在本地,以后每次请求服务器时都携带该 token,提交给服务器进行身份校验;
服务器接收到请求后,解析关键信息,再根据相同的加密算法、密钥、用户参数生成 sign 与客户端的 sign 进行对比,一致则通过,否则拒绝服务;
验证通过之后,服务端就可以根据该 Token 中的 uid 获取对应的用户信息,进行业务请求的响应。
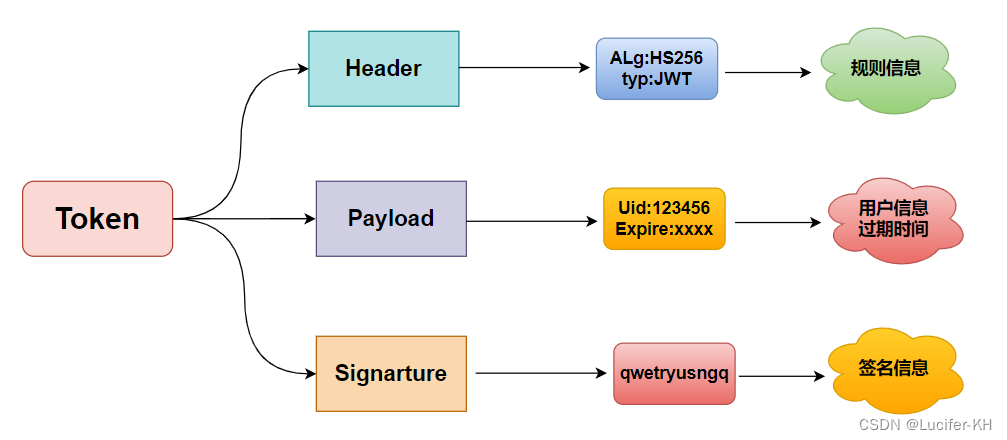
JWT
以 JSON Web Token(JWT)为例,Token主要由三部分组成:
- Header 头部信息:记录了使用的加密算法信息;
- Payload 净荷信息:记录了用户信息和过期时间等;
- Signature签名信息:根据 header 中的加密算法和 payload 中的用户信息以及密钥key来生成,是服务端验证服务端的重要依据。

header 和 payload 的信息不做加密,只做一般的 base64 编码。服务端收到 token 后剥离出 header 和 payload 获取算法、用户、过期时间等信息,然后根据自己的加密密钥来生成 sign,并与客户端传来的 sign 进行一致性对比,来确定客户端的身份合法性。
这样就实现了用 CPU 加解密的时间换取存储空间,同时服务端密钥的重要性就显而易见,一旦泄露整个机制就崩塌了,这个时候就需要考虑 HTTPS 了。
Token 方案的特点
Token 可以跨站共享,实现单点登录;
Token 机制无需太多存储空间。Token 包含了用户的信息,只需在客户端存储状态信息即可,对于服务端的扩展性很好;
Token 机制的安全性依赖于服务端加密算法和密钥的安全性;
Token 机制也不是万金油。





















 4451
4451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








