首先在项目根目录打开命令行,用npm i art-template安装art-template模板引擎,然后新建文件test.html

用script引入模板引擎
看效果:

上代码:
<script src="node_modules/_art-template@4.13.2@art-template/lib/template-web.js"></script>
<script type="text/template" id="tplId">
my name is {{name}}
</script>
<script>
let res = template('tplId',{
name:'malinshu'
})
console.log(res)
</script>
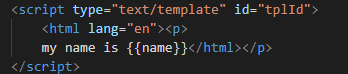
注意:模板引擎只关心{{}},而不关心其他内容,如下:

将渲染内容改成胡乱嵌套的标签
结果:

标签没被当成标签,最终是原样输出的






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








