情况一
子组件:
<div class="child">
<div class="test_class">test_class
<div class="test1">test1
<div class="test2">test2
</div>
</div>
</div>
</div>
父组件:
.child {
color: red;
:deep(.test_class) {
color: blue;
}
}
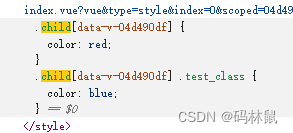
编译结果:

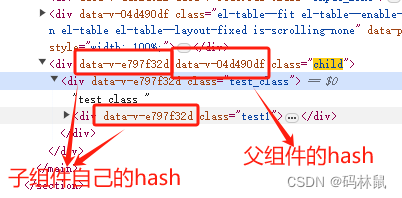
父组件只给子组件的顶层元素加hash

css中也是只在child后面加hash,所以命中样式生效

情况二
去掉:deep看看什么情况
子组件:
<div class="child">
<div class="test_class">test_class
<div class="test1">test1
<div class="test2">test2
</div>
</div>
</div>
</div>
父组件:
.child {
color: red;
.test_class {
color: blue;
}
}
编译结果:


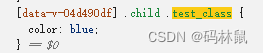
样式编译成.child .test_class[data-v-04d490df]了,这个样式为什么不能命中,因为data-v-04d490df属性只在类名为child的div上有

总结:父组件的只会给子组件的顶层元素加hash值,而子组件会给子组件的所有元素加自己的hash
情况三

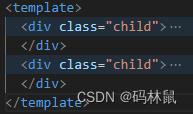
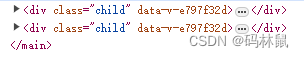
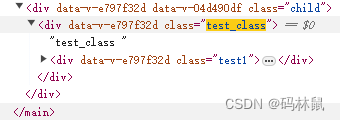
如果template下有两个子元素的话,那deep就没有了,因为父组件没有给子组件加hash,如下图

情况四
注意不要给子组件的根元素加:deep,不然样式不生效


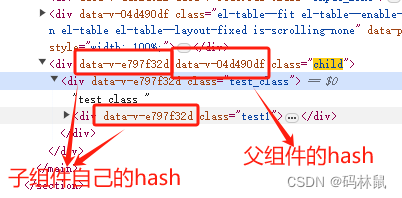
选不中,被编译成[data-v-e797f32d] .child了






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








