目录
1.node环境
要使用react脚手架,必须先安装node环境。安装完,解压即可,node环境自带npm包管理器。
2.安装react脚手架
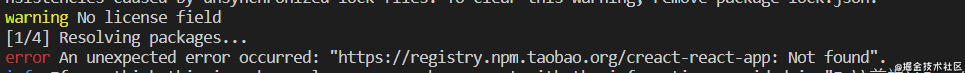
利用npm下载react脚手架,打开终端,运行npm install --global create-react-app即可完成脚手架的安装,耐心等待即可。有时网络不好会遇到下面这种情况: 
可以使用命令更换下载地址 npm config set registry https://registry.npm.taobao.org
3.使用脚手架初始化项目
安装完脚手架后,运行 create-react-app projectName即可初始化项目,projectName为项目名,利用脚手架,大大节省了时间,提高我们开发的效率。






















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








