关于mPDF
mPDF是一个PHP类库,它由UTF-8编码的HTML生成PDF文件。
为什么要引入mPDF?
- 需要将HTML文档生成pdf供客户端下载或预览;
- 前端可以直接使用html2canvas,JS前端插件。html2canvas实际上是截图,即将前端页面截图成为图片然后保存为pdf,文档中的文字无法复制,且在支持自动分页,大数据量的情况下,使用不佳;
- mPDF,支持从服务器端渲染,按照需求在客户端进行预览、下载等设置;
开发实践
版本
Software: mPDF, Unicode-HTML Free PDF generator *
Version: 6.0
安装
使用composer安装;或者直接将mPDF项目包全部拷贝至资源引入目录,此处不再赘述。
调用
/*打印PDF详情页
* $url, 域名;
* $pro_id, 项目Id;
* $pro_types,机构类型;
* $waterMark,水印文字;
* $pro_serial,项目编号;
*/
function printPdf($url, $pro_id, $pro_types, $waterMark, $pro_serial)
{
require_once("libs/mpdf/mpdf.php");
$mpdf = new mPDF('utf-8', 'A4', '', '宋体', 0, 0, 20, 10);
//添加水印;
$mpdf->SetWatermarkText($waterMark, 0.1);//水印文字,透明度
$mpdf->showWatermarkText = true; //开启水印
if (preg_match("/([\x81-\xfe][\x40-\xfe])/", $waterMark, $match)) {
$mpdf->watermark_font = 'GB';
}
//获取内容;
$mpdf->useAdobeCJK = true;
$html = file_get_contents($url . '?m=Surveyor&a=surveyorDetail&act=detail&pro_id=' . $pro_id . '&pro_types=' . $pro_types);
//设置PDF页脚内容
$footer = '<table width="100%" style="vertical-align: bottom; font-size: 9pt; color: #000;"><tr style="height:30px"></tr><tr><td width="10%"></td><td width="80%" align="center" style="font-size:14px;color:#000"></td><td width="10%" style="font-size:14px;color:#000;">页码: {PAGENO} / {nb}</td></tr></table>';
//添加页眉和页脚到pdf中
$mpdf->SetHTMLFooter($footer);
//设置pdf显示方式
$mpdf->SetDisplayMode('fullpage');
//创建pdf文件
$mpdf->WriteHTML($html);
//输出pdf
$mpdf->Output($pro_serial . '.pdf', 'I');//'D';下载模式
exit;
}
实例化
$mpdf = new mPDF('utf-8', 'A4', '', '宋体', 0, 0, 20, 10);
- ‘utf-8’,指语言编码。在
config_lang2fonts.php中找到对应的代码,选择的语言不同默认的字体也是不同的,这里我们默认的是宋体。 - ‘A4’,之纸张的大小,默认是竖版,可以设置为A4-L变成横板。当然除了A4还有其它很多纸张的尺寸。
- '0, 0, 20, 10’四个参数分别是margin-left,margin-right,margin-top,margin-bottom,指每一页的内容距离页面边界的距离,通过调节它们,空出页眉、页脚以及一些有边框的背景图片。
文档内容获取
为避免在php封装函数中涉及大量的HTML混合文本,在项目使用应用中,采用file_get_contents函数,获取需要生成PDF文档的网页版详情页,然后将mPDF的类调用进行二次封装。
$html = file_get_contents($url . '?m=Surveyor&a=surveyorDetail&act=detail&pro_id=' . $pro_id . '&pro_types=' . $pro_types);
水印文字
//添加水印;
$mpdf->SetWatermarkText($waterMark, 0.1);//水印文字,透明度
$mpdf->showWatermarkText = true; //开启水印
if (preg_match("/([\x81-\xfe][\x40-\xfe])/", $waterMark, $match)) {
$mpdf->watermark_font = 'GB';
}
输出模式配置
$mpdf->Output($filename,$type);
//$type='I';在线预览模式
//$type='D';下载模式
//$type='f';生成后保存到服务器
//$type='s';返回字符串,此模式下$filename会被忽视
填坑实录
为了便于排版,项目初期采用table表格进行排版。一是为了配合word文档的排版模式,而是表格的排版也是简单实用。
<table align="center" border="1" cellpadding="0" width="90%">
<tr>
<td colspan="4" class="title_td">机构信息</td>
</tr>
<tr>
<td align="center" width="30%" class="evenTd">机构名称</td>
<td colspan="3" align="center">{$data1["agency_name"]}</td>
</tr>
<tr>
<td align="center" class="evenTd">机构负责人</td>
<td colspan="3" align="center">{$data1["agency_contact"]}</td>
</tr>
<tr>
<td align="center" class="evenTd">联系方式</td>
<td colspan="3" align="center">{$data1["agency_phone"]}</td>
</tr>
<tr>
<td align="center" class="evenTd">机构地址</td>
<td colspan="3" align="center">{$data1["agency_address"]}</td>
</tr>
<tr>
<td align="center" class="evenTd">机构级别</td>
<td colspan="3" align="center">{$data1["agency_level"]}</td>
</tr>
</table>
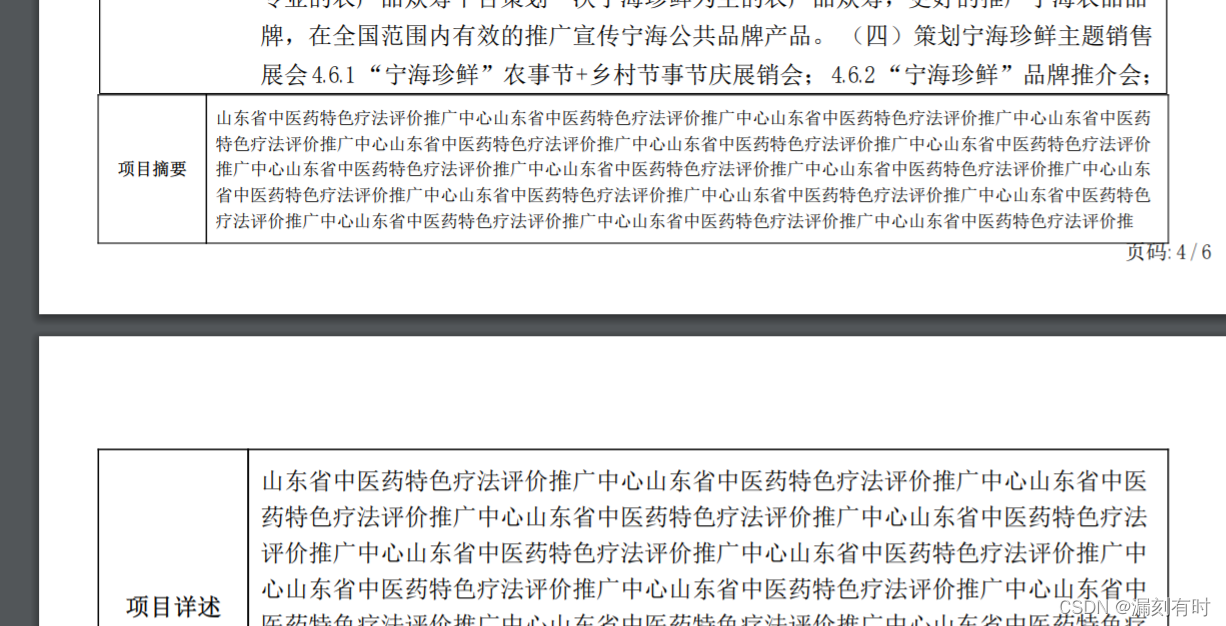
当表格中的字符串太长时,文本字体会变小,且不会自动分页

- 方案1
<table style="overflow: wrap">
- 方案2
$mpdf->shrink_tables_to_fit=0
<table autosize="1">
- 方案3
方案1,2,在调试多次后,无效。从各种文档信息来看,主要是table自动适应的过程无法自动判断,需要增加分页标识符。但是这样的操作无形中是增加了客户端用户的操作步骤,并且让用户使用标准的分页标识符,是一种强人所难的行为。
<div style="width: 89.5%;border: 1px solid #000;margin:0 auto;text-align: left;font-size:16px;overflow: wrap;">
<div style="float: left;display: inline;width: 15%;" class="evenTd">传承脉络</div>
<div style="float: left;display: inline;width: 85%;">{$data3["pro_vein"]}</div>
</div>
换成div的排版,成功解决。
@lockdata.cn
























 5872
5872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










