Zabbix监控系统设备出现故障,即提示停机和告警信息时,是在triggers字段的中完成的。而triggers字段是一个数组对象,triggers[0]代表停机,triggers[1]代表告警。
- triggers[0].value为0正常,为1停机;
- triggers[1].value0正常,为1告警;
triggers数据结构
[
{
"triggerid": "23025",
"expression": "{34226}=0",
"description": "百度 Ping 不可达 / 安防设备",
"url": "",
"status": "0",
"value": "0",
"priority": "4",
"lastchange": "1660602885",
"comments": "",
"error": "",
"templateid": "0",
"type": "0",
"state": "0",
"flags": "4",
"recovery_mode": "0",
"recovery_expression": "",
"correlation_mode": "0",
"correlation_tag": "",
"manual_close": "0",
"opdata": "",
"event_name": "",
"uuid": ""
},
{
"triggerid": "23029",
"expression": "{34230}>1",
"description": "百度 Ping 延迟大于 1000 毫秒 / 安防设备",
"url": "",
"status": "0",
"value": "0",
"priority": "2",
"lastchange": "1660360605",
"comments": "",
"error": "",
"templateid": "0",
"type": "0",
"state": "0",
"flags": "4",
"recovery_mode": "0",
"recovery_expression": "",
"correlation_mode": "0",
"correlation_tag": "",
"manual_close": "0",
"opdata": "",
"event_name": "",
"uuid": ""
}
]
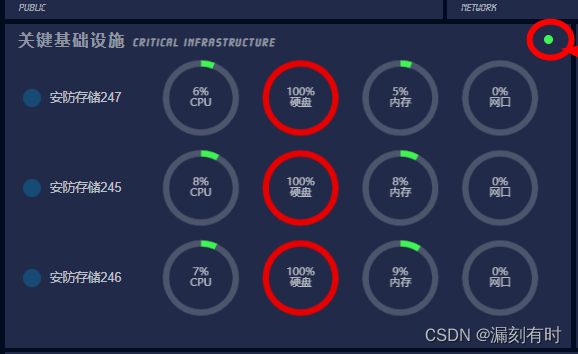
项目需求
在数据传递到大屏时,如果出现停机或告警信息时,状态灯由绿变红。

项目分析
- 每个设备都对应一组数据,每组数据都有对应的状态展示,即triggers[0]和triggers[1];
- 当API接口传递N个设备时,意味着数据对应N个triggers[0]和triggers[1];
- 在N个triggers[0]和triggers[1]数据中,有一个出现1,则表明故障,将状态灯调整即可。
解决思路
将上面的项目分析,转化为技术底层逻辑。
传过来的json数据,单独过滤出triggers,将过滤出的triggers重新组合成一个新的数组。只要判断在新的数组中,包含“1”即表明当前设备中存在故障设备,调整状态灯即可。
核心代码
获取API数据
$.when(
$.getJSON('api/api.php?act=getZabAlert&token=3cab7ce4142608c0f40c785b5ab5ca24', {keys: '安防设备'})
).done(function (res1) {
//数据处理区
});
数据处理区
/*状态灯判断*/
var lightStatus = [];
for (var j = 0; j < res1.length; j++) {
lightStatus.push([res1[j].triggers[0].value, res1[j].triggers[1].value]);
}
if (lightStatus.toString().indexOf("1") > -1) {
// 状态灯处理
}
将lightStatus数组通过.toString()方法转为字符串,然后使用indexOf方法判断是否包含"1"这个字符传。如果包含,则调用状态灯。
状态灯处理
$("#wStatus").removeClass().addClass("alert1");
状态灯CSS
/*告警状态*/
.alert1 {
display: inline-block;
width: 10px;
height: 10px;
line-height: 10px;
border-radius: 50%;
background: #e60000; /*FF0087*/
margin: auto 5px;
}
.alert2 {
display: inline-block;
width: 10px;
height: 10px;
line-height: 10px;
border-radius: 50%;
background: #40f453;
margin: auto 5px;
}
.alert3 {
display: inline-block;
width: 10px;
height: 10px;
line-height: 10px;
border-radius: 50%;
background: #FFBF00;
margin: auto 5px;
}
话题延伸
如何单独判断当前设备是停机还是告警状态?
var light1 = [], light2 = [];
for (var j = 0; j < res1.length; j++) {
light1.push([res1[j].triggers[0].value]);
light2.push([res1[j].triggers[1].value]);
}
if (light1.toString().indexOf("1") > -1 && light2.toString().indexOf("1") > -1) {
// 停机&告警
}
if (light1.toString().indexOf("1") > -1) {
// 停机
}
if (light2.toString().indexOf("1") > -1) {
// 告警
}
@lockdata.cn

























 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










