let 是 es6 新增的变量申明方式 let vs var ;
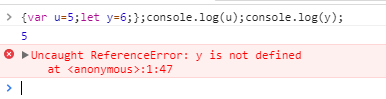
1. 它的作用域 是 块级作用域 (由 { } ) 包起来的 就是块作用域 譬如 if条件句 for循环 等

块作用域 在块的 外面 是访问不到的 请看上面 截图 var 申明的变量在 块作用域 外 可以访问 ;而 let 申明的变量在 块作用域 外 是会报错的
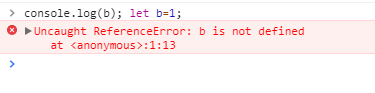
2.变量不可以提升
let 申明会报错

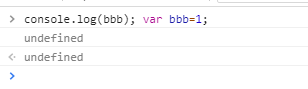
var 申明不会报错的

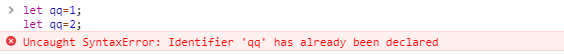
3.let 在同一个作用域内 不能重复申明 同一个变量 var可以

![]()
![]()
4.let存在暂时性死区

暂时性死区 可以这么理解 就是在作用域内 申明的变量 无论在作用域哪里 都是以这个申明变量为主 作用域外的同一个变量 不会影响 作用域内的 例如 上图 在{}内 申明了vv 因为let 不存在变量提升 导致 报错了
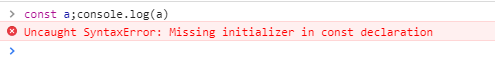
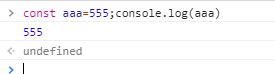
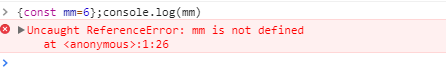
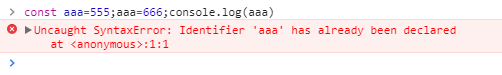
const 是用来定义常量,使用时必须初始化(即必须赋值),只能作用域里访问,而且不能修改 如下 四张截图





























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








