一、说明
(1)首先在视图的基础上,
<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
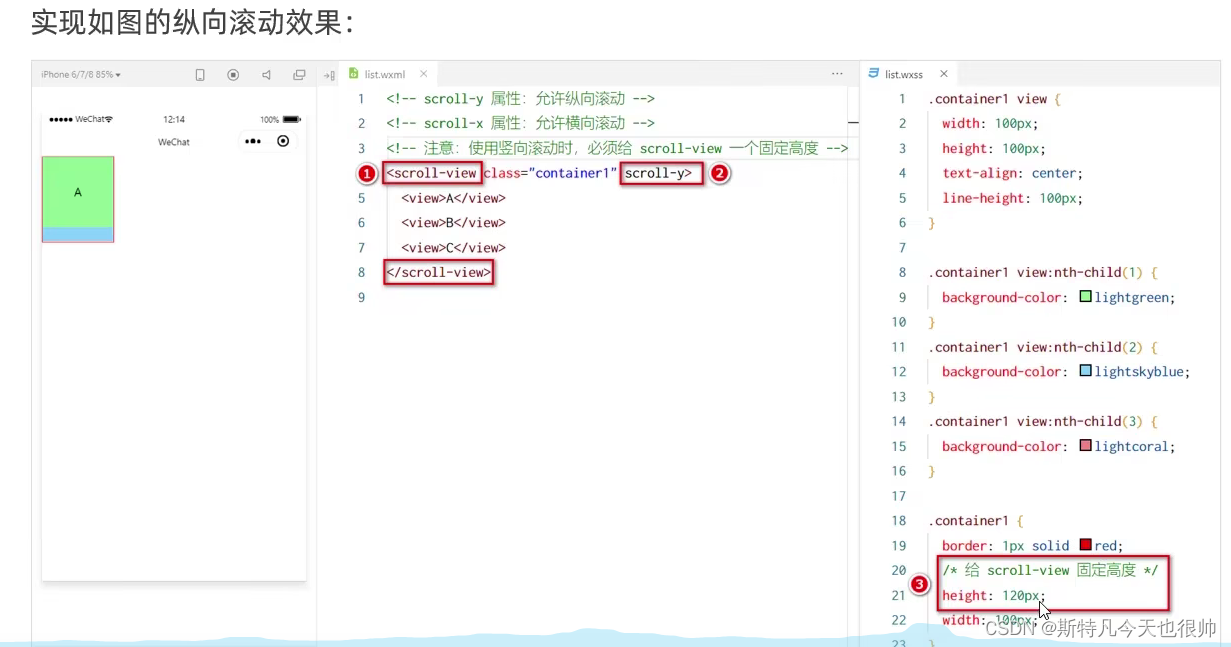
(2)设置一个滚动的视图(如下)
横向滚动为 scroll-x 纵向滚动为 scroll-y

二、代码
(1) list.wxml
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
(2)list.wxss
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
border: 1px solid red;
/*给scroll-view固定高度*/
width:120px;
height: 120px;
}






















 2765
2765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








