
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
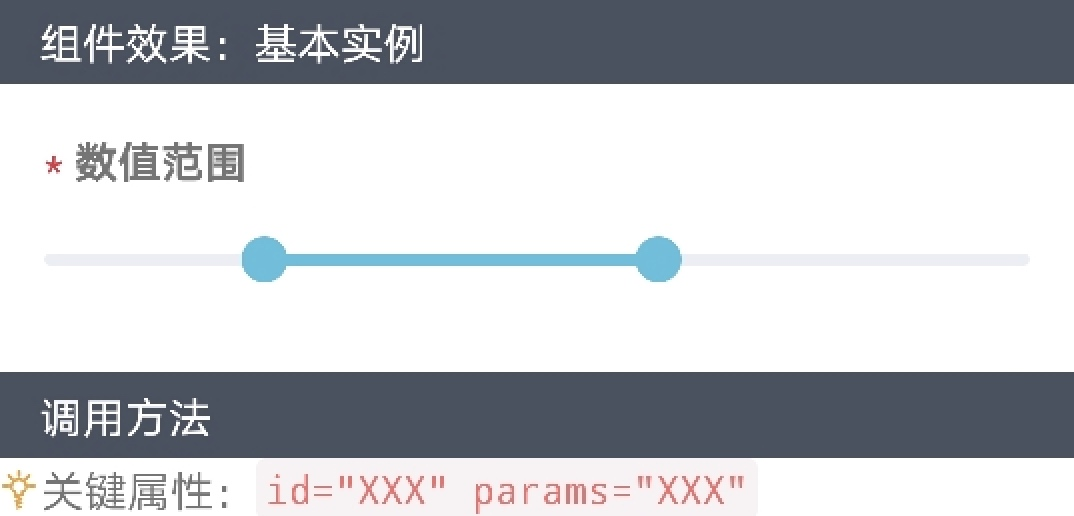
<range id="range1" params="{{params}}"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
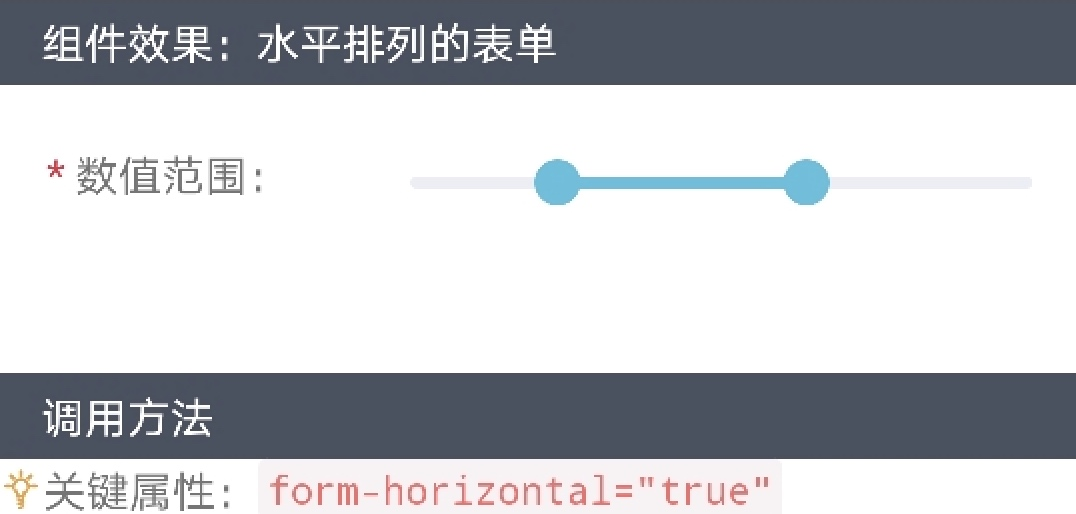
<range id="range2" params="{{params}}" form-horizontal="true"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
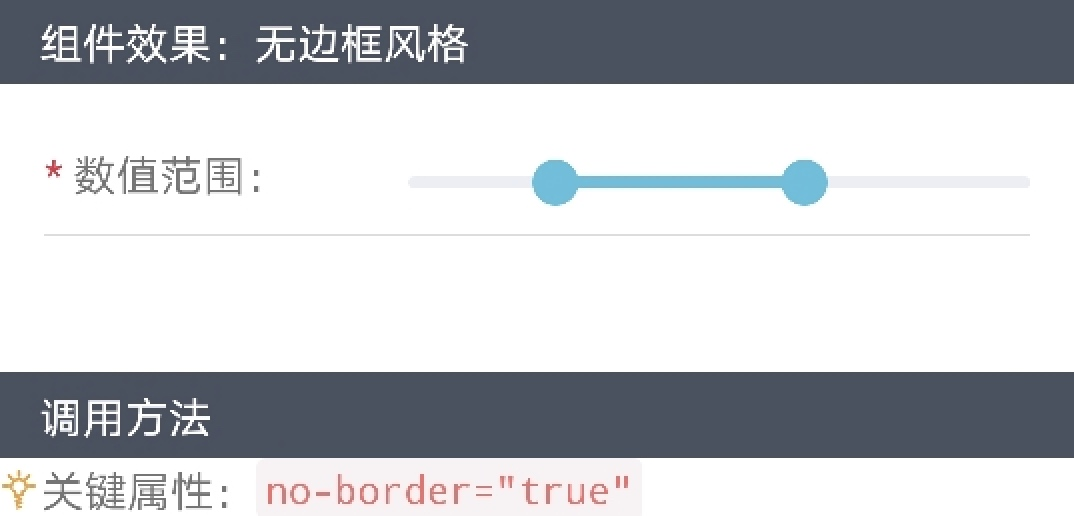
<range id="range3" params="{{params}}" form-horizontal="true" no-border="true"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
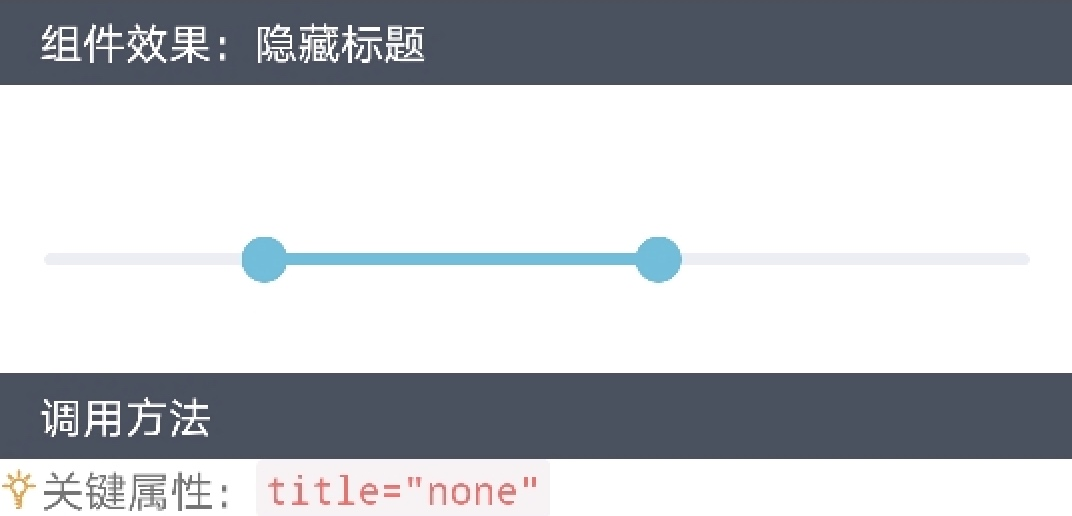
<range id="range4" params="{{params}}" value="38" title="none"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
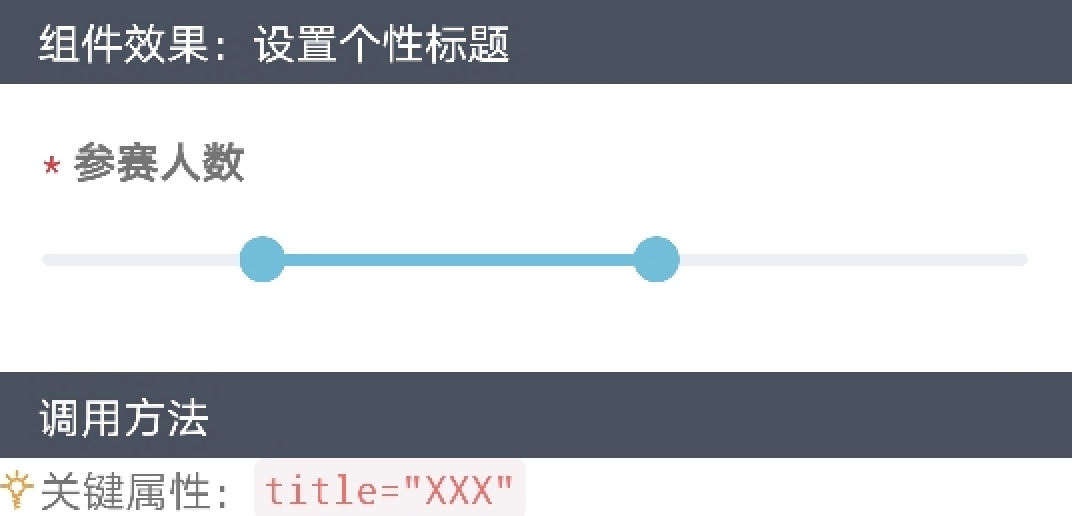
<range id="range5" params="{{params}}" title="参赛人数"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
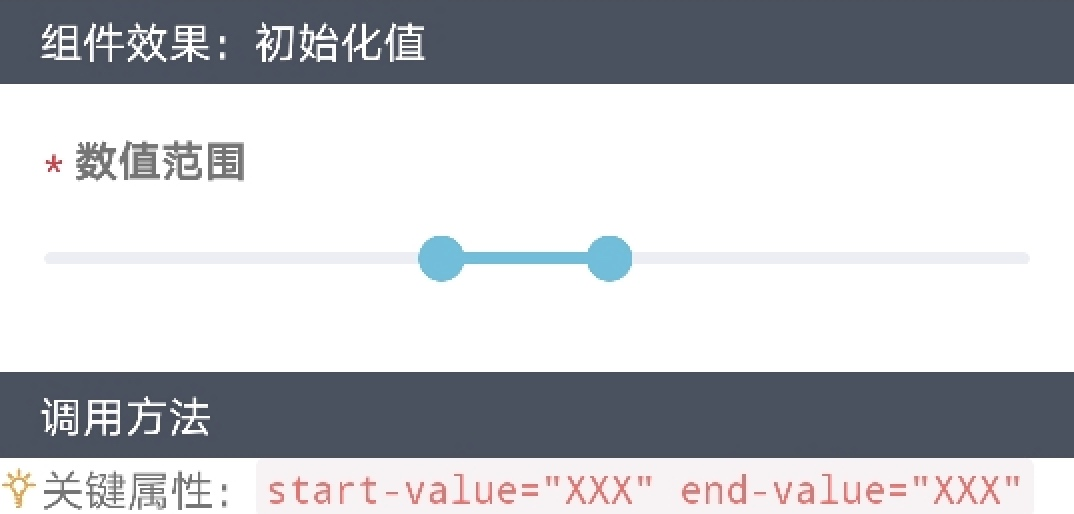
<range id="range6" params="{{params}}" start-value="38" end-value="55"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
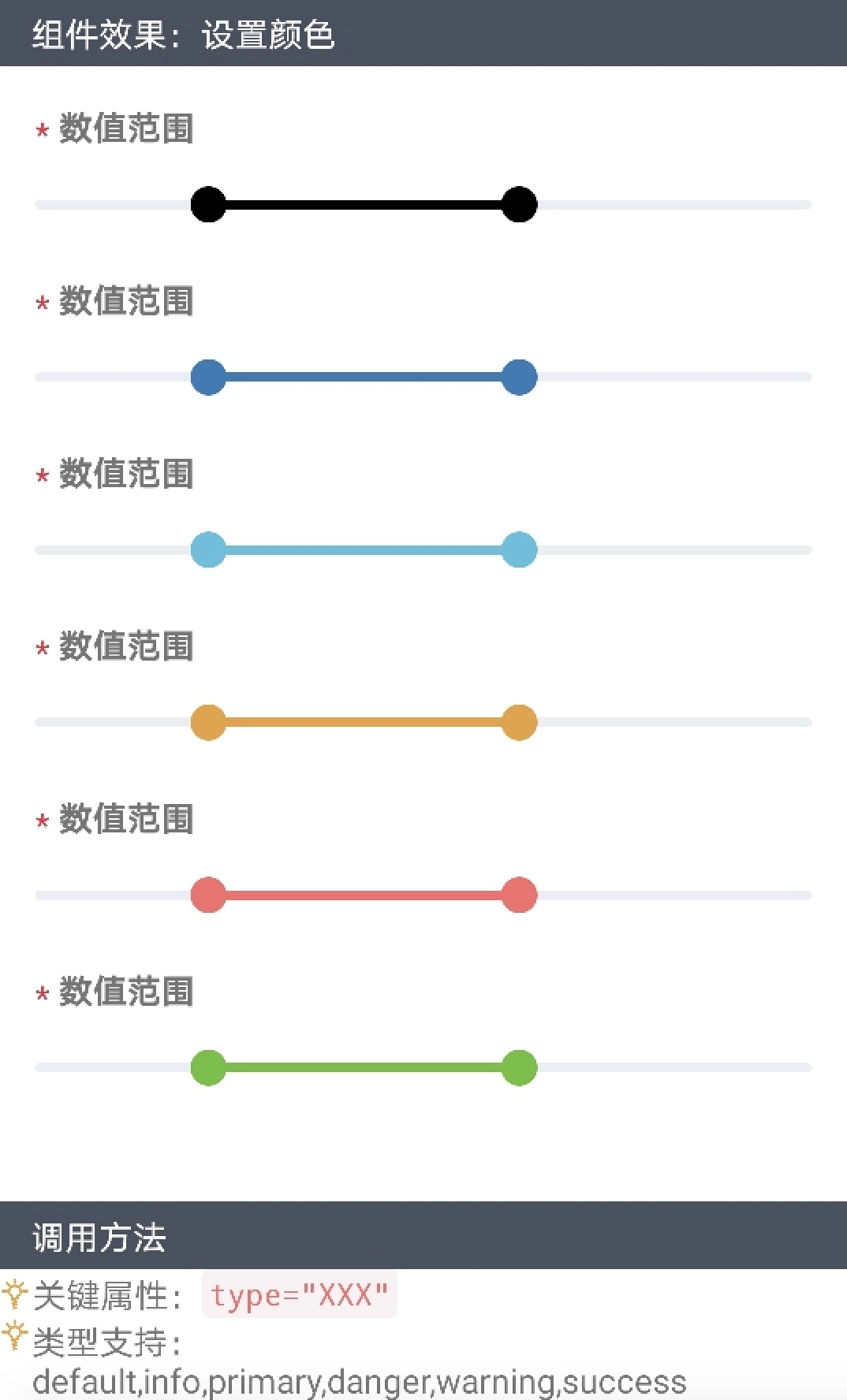
<range id="range7" params="{{params}}" type="default"></range>
<range id="range8" params="{{params}}" type="primary"></range>
<range id="range9" params="{{params}}" type="info"></range>
<range id="range10" params="{{params}}" type="warning"></range>
<range id="range11" params="{{params}}" type="danger"></range>
<range id="range12" params="{{params}}" type="success"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
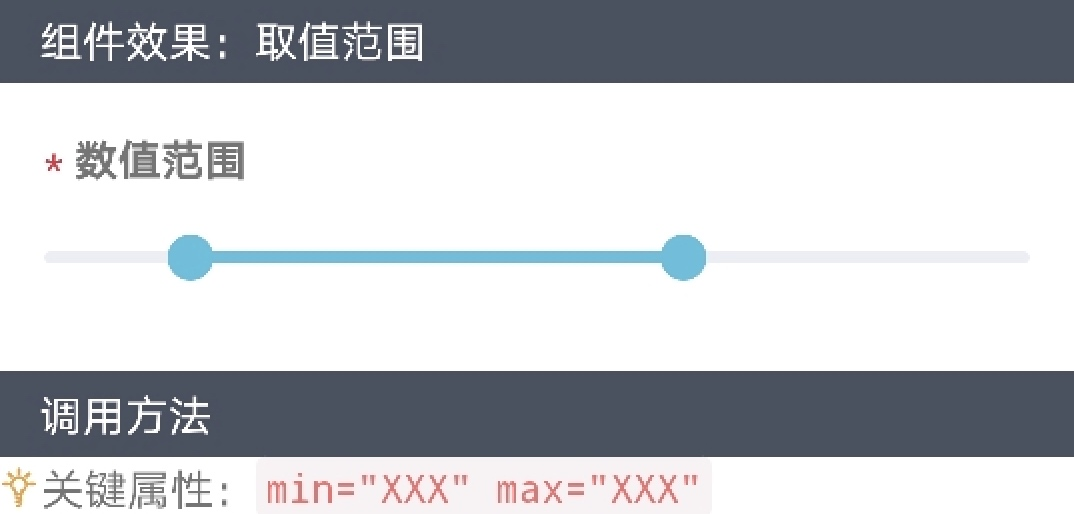
<range id="range13" params="{{params}}" min="10" max="90"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
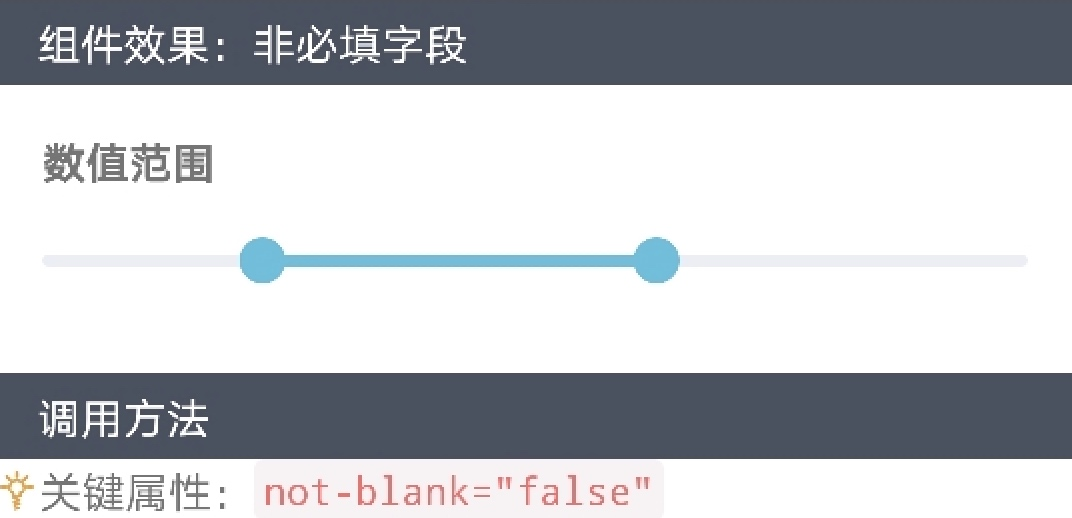
<range id="range14" params="{{params}}" not-blank="false"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
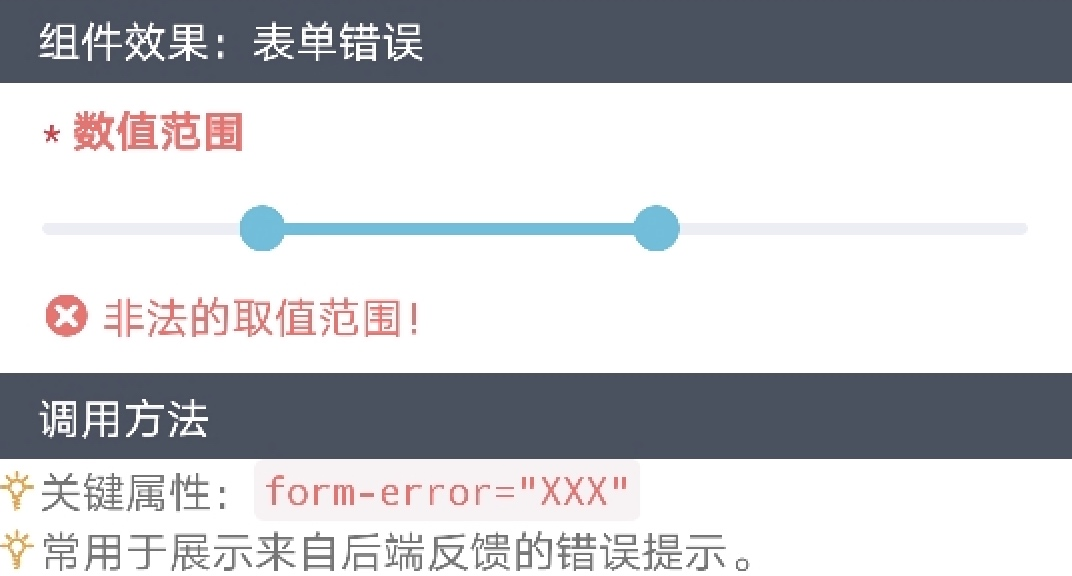
<range id="range15" params="{{params}}" valid="has-error" form-error="非法的取值范围!"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
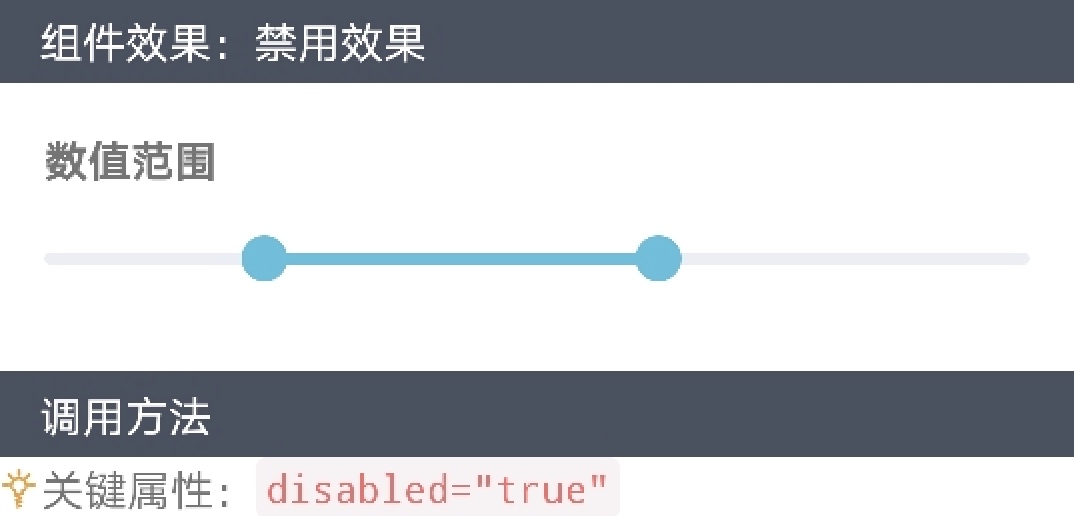
<range id="range16" params="{{params}}" disabled="true"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
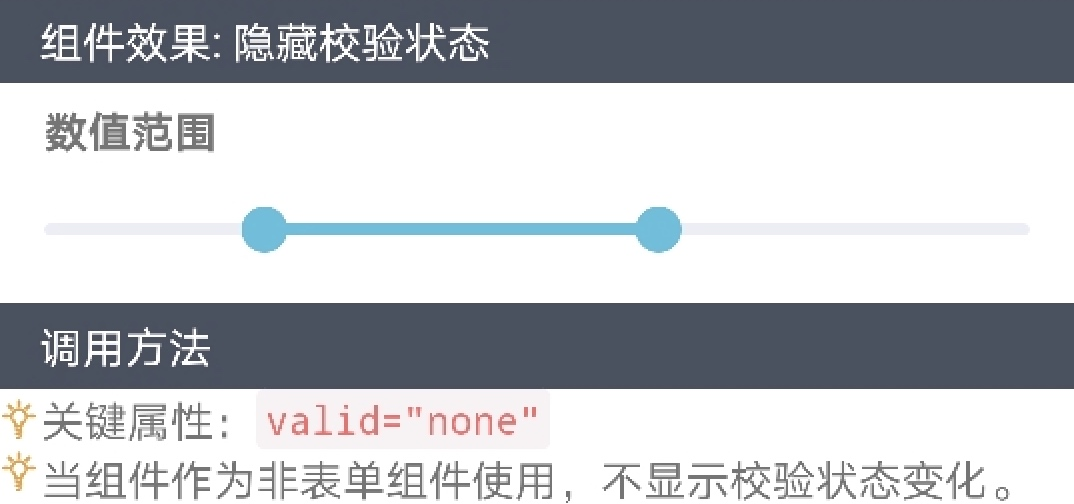
<range id="range17" params="{{params}}" valid="none" not-blank="false"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="range" src="../Common/ui/h-ui/form/c_range"></import>
<template>
<div class="container">
<form>
<range id="range18" params="{{params}}"></range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('range18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








