

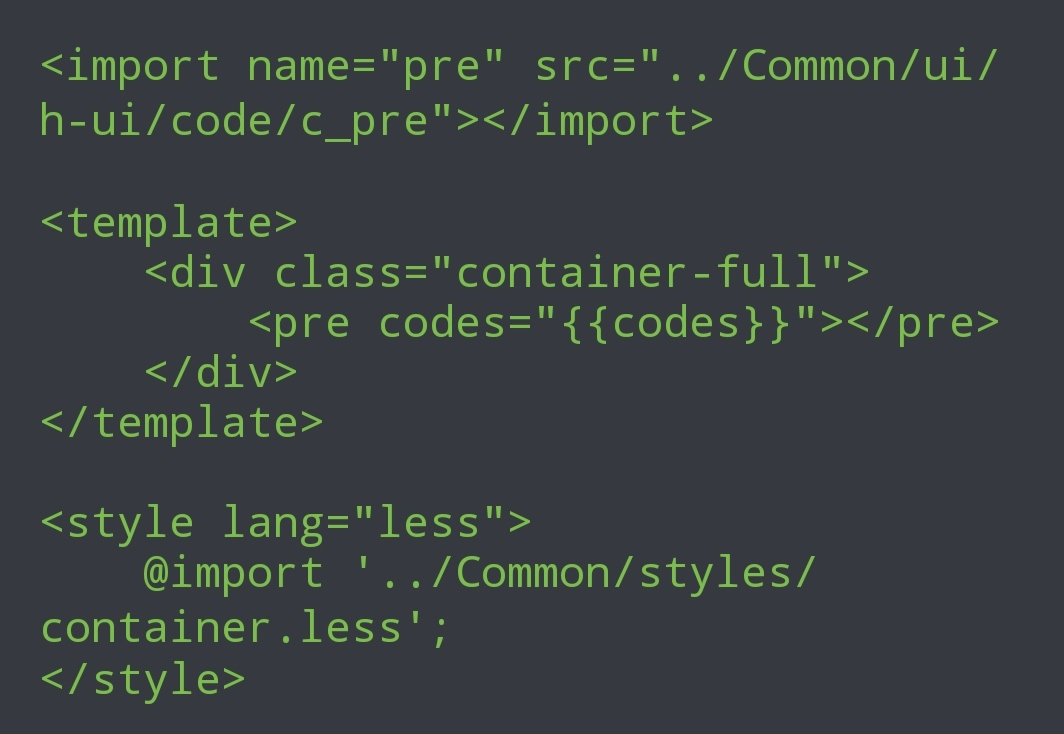
<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes}}"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>


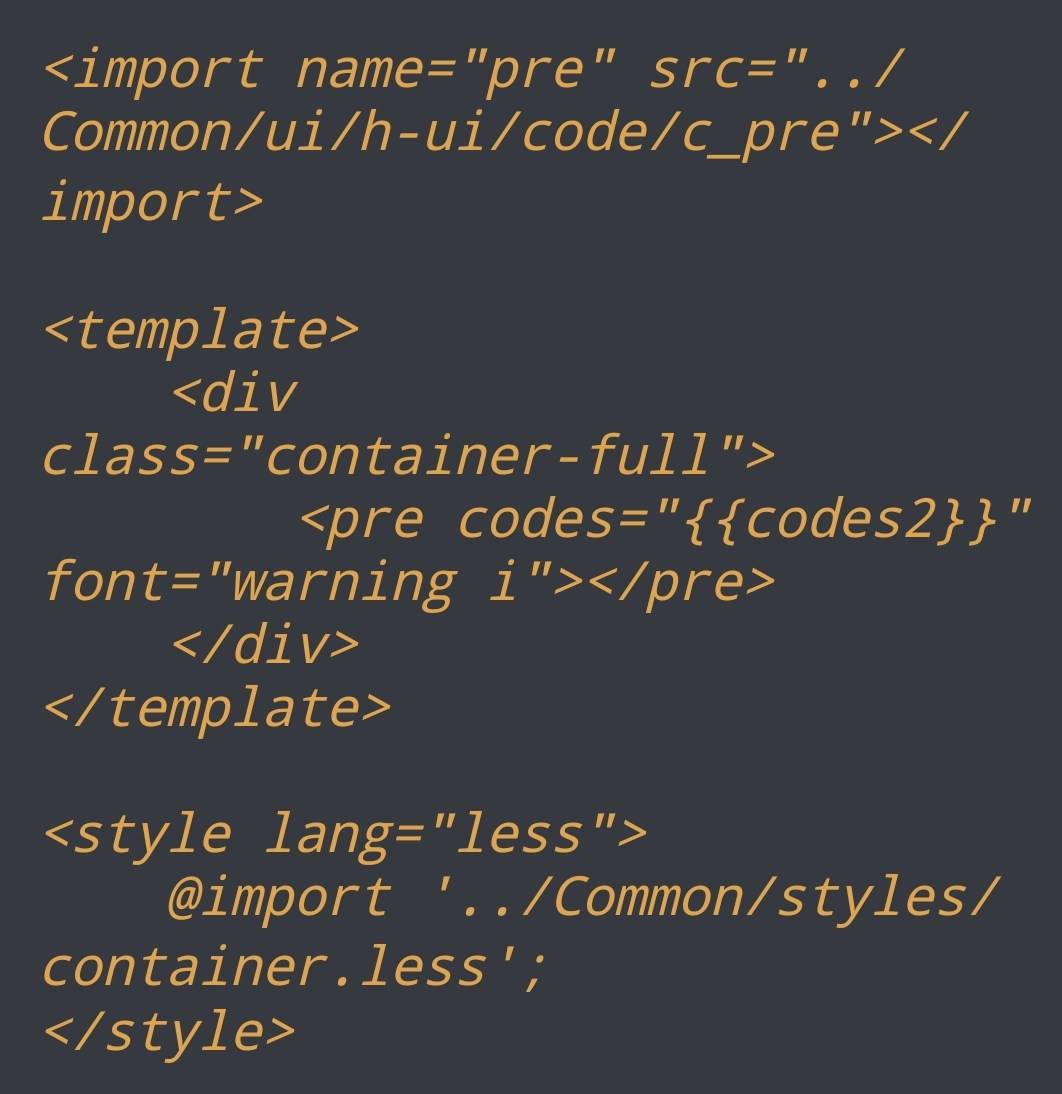
<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes2}}" font="warning i"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>


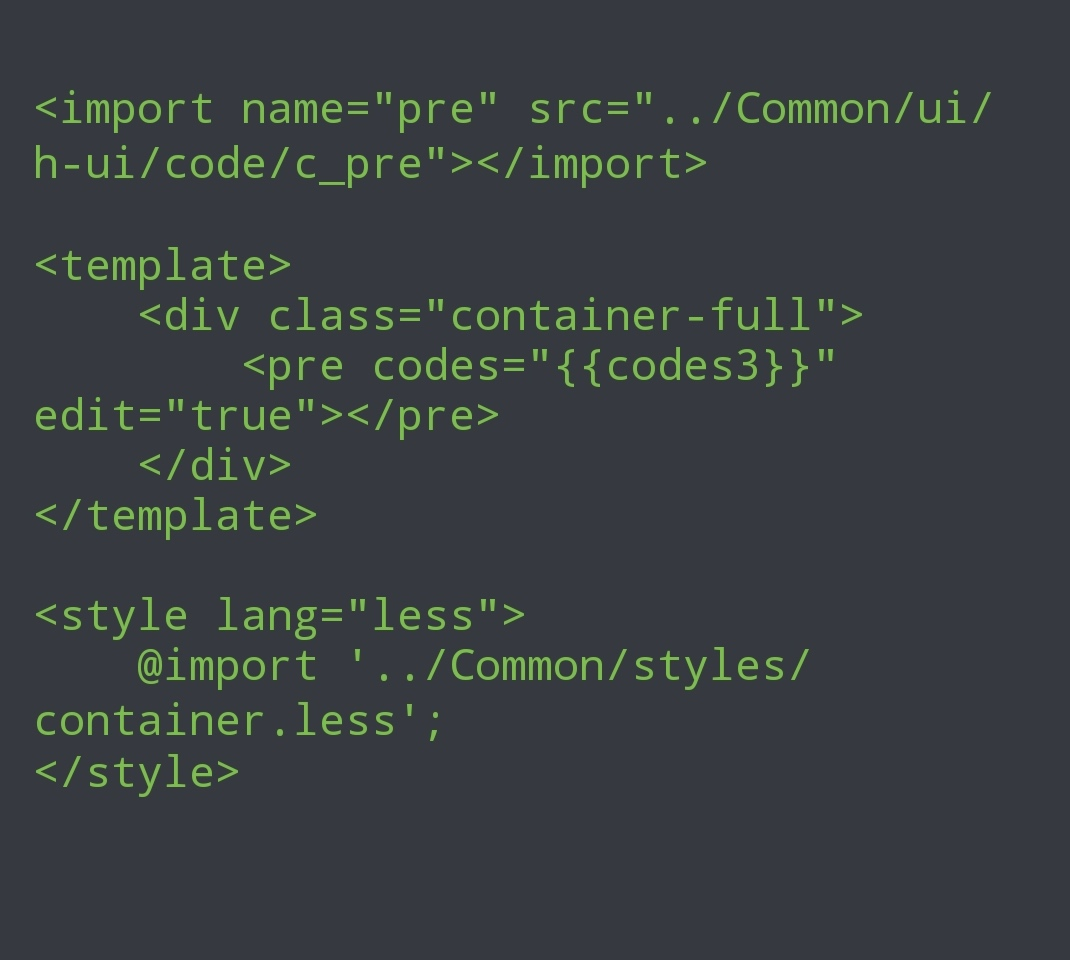
<import name="pre" src="../Common/ui/h-ui/code/c_pre"></import>
<template>
<div class="container-full">
<pre codes="{{codes3}}" edit="true"></pre>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








