
<import name="loadmore" src="../Common/ui/h-ui/feedback/c_loadmore"></import>
<template>
<div class="container">
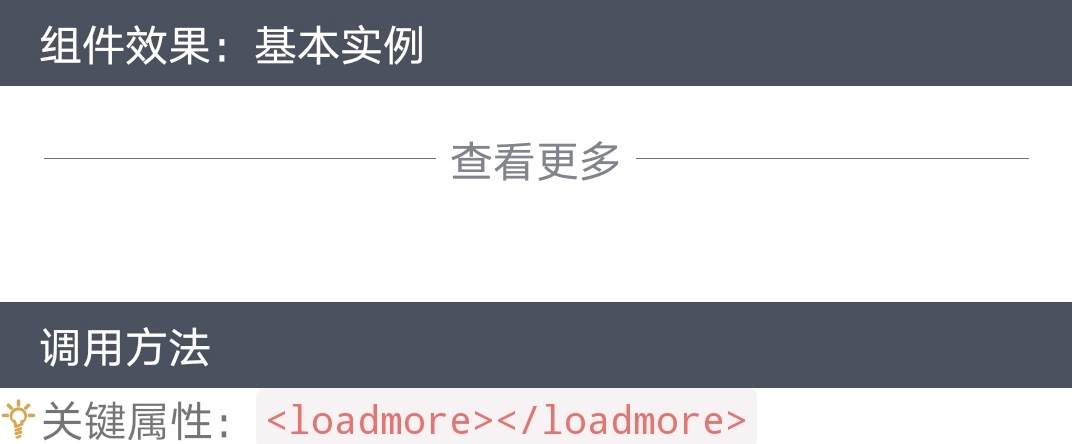
<loadmore></loadmore>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="loadmore" src="../Common/ui/h-ui/feedback/c_loadmore"></import>
<template>
<div class="container">
<loadmore></loadmore>
<loadmore loading-status="loading"></loadmore>
<loadmore loading-status="noMore"></loadmore>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="loadmore" src="../Common/ui/h-ui/feedback/c_loadmore"></import>
<template>
<div class="container">
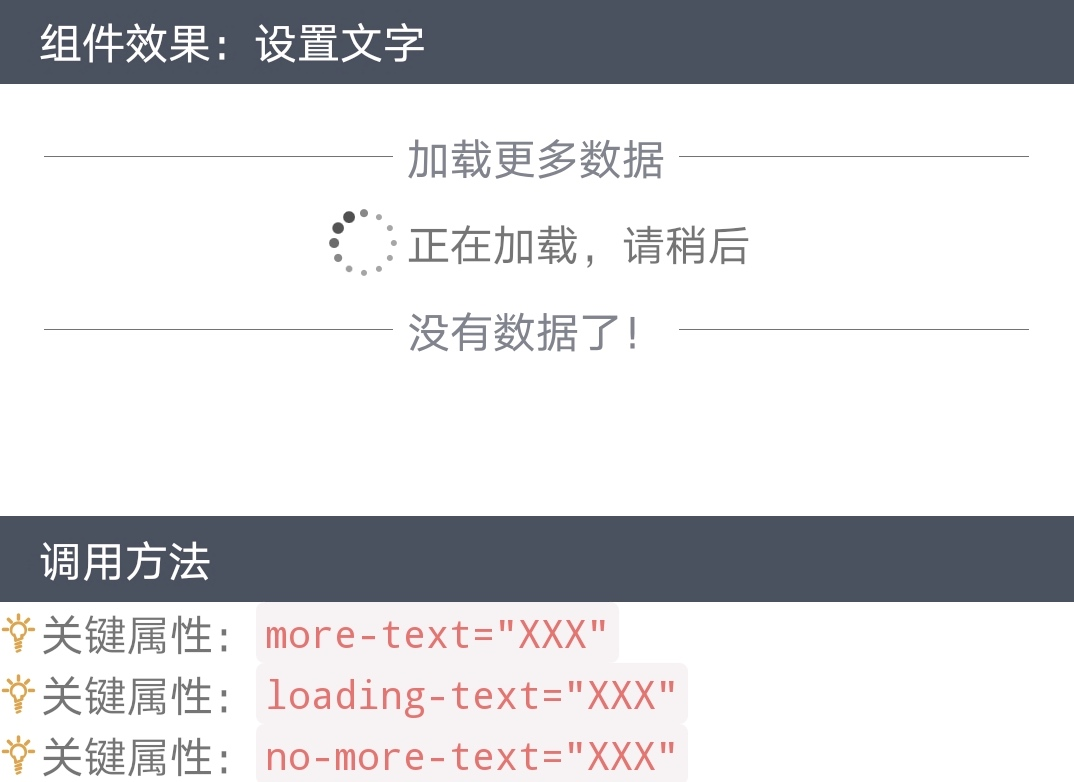
<loadmore more-text="加载更多数据"></loadmore>
<loadmore loading-text="正在加载,请稍后" loading-status="loading"></loadmore>
<loadmore no-more-text="没有数据了!" loading-status="noMore"></loadmore>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="loadmore" src="../Common/ui/h-ui/feedback/c_loadmore"></import>
<template>
<div class="container">
<loadmore loading-status="{{loadingStatus}}" οnclick="handleClick"></loadmore>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
loadingStatus: 'more'
},
handleClick() {
this.loadingStatus = 'loading'
// 模拟异步请求数据
setTimeout(() => {
// 没有更多了
this.loadingStatus = 'noMore'
}, 2000)
}
}
</script>
扫码体验























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








