
<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
<notice text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
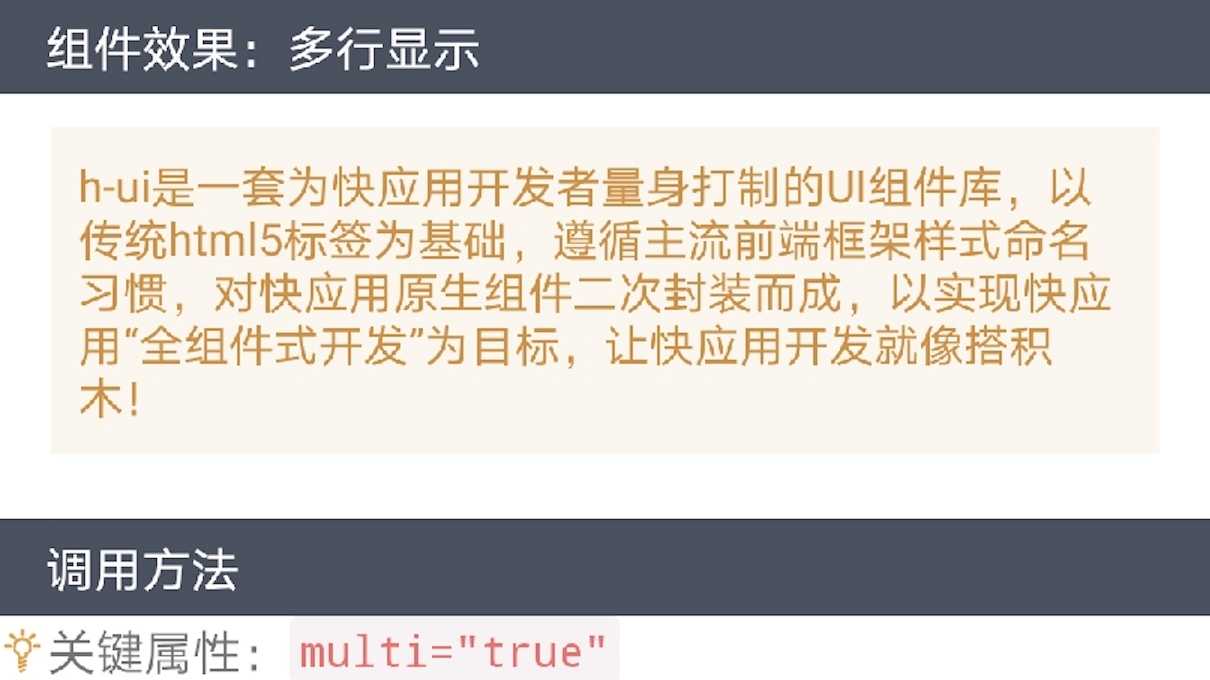
<notice multi="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
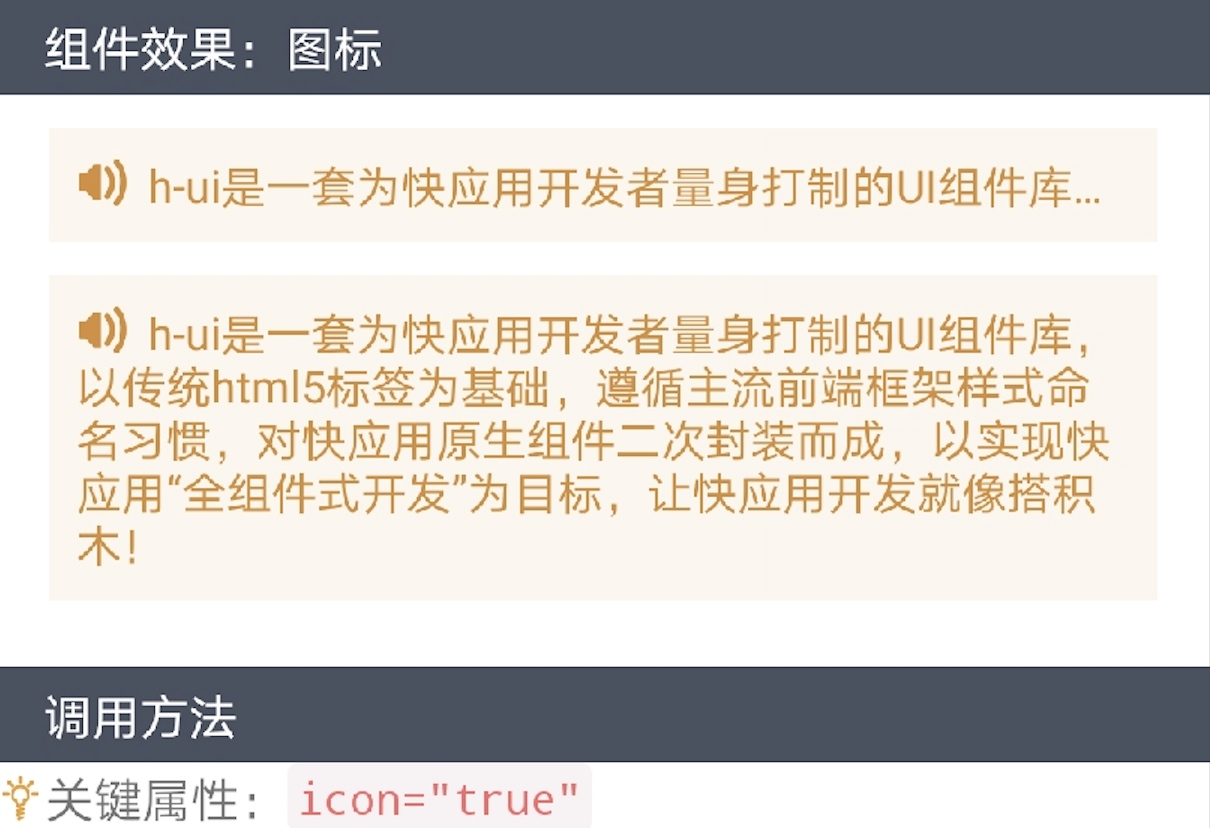
<notice icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice icon="true" multi="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
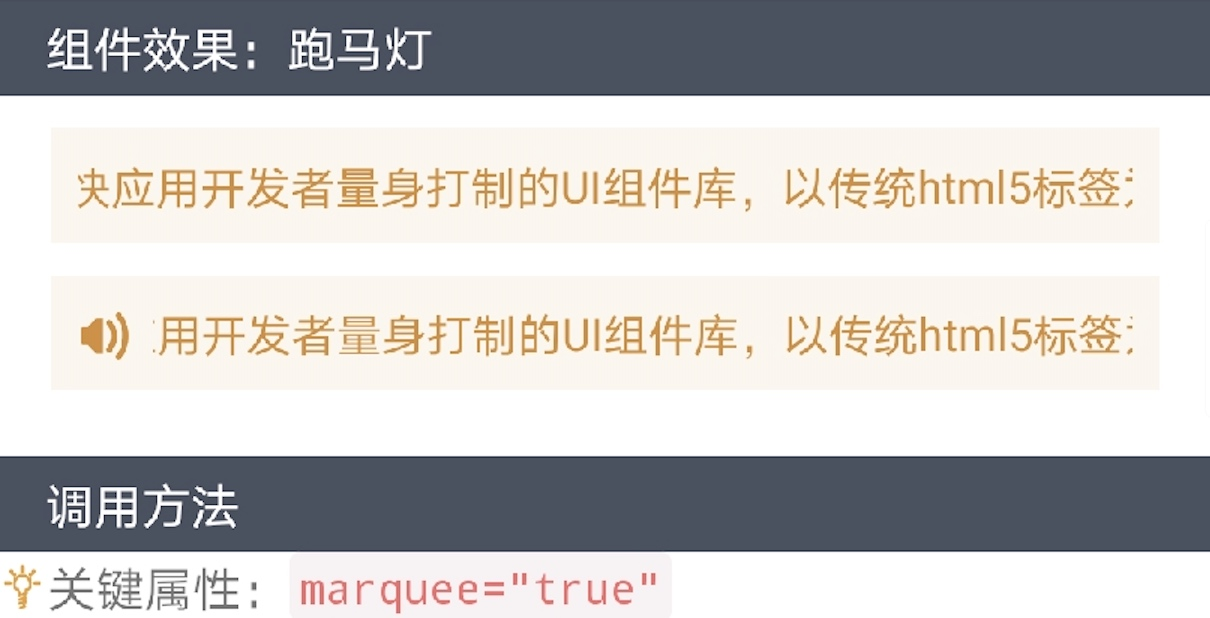
<notice marquee="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice marquee="true" icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
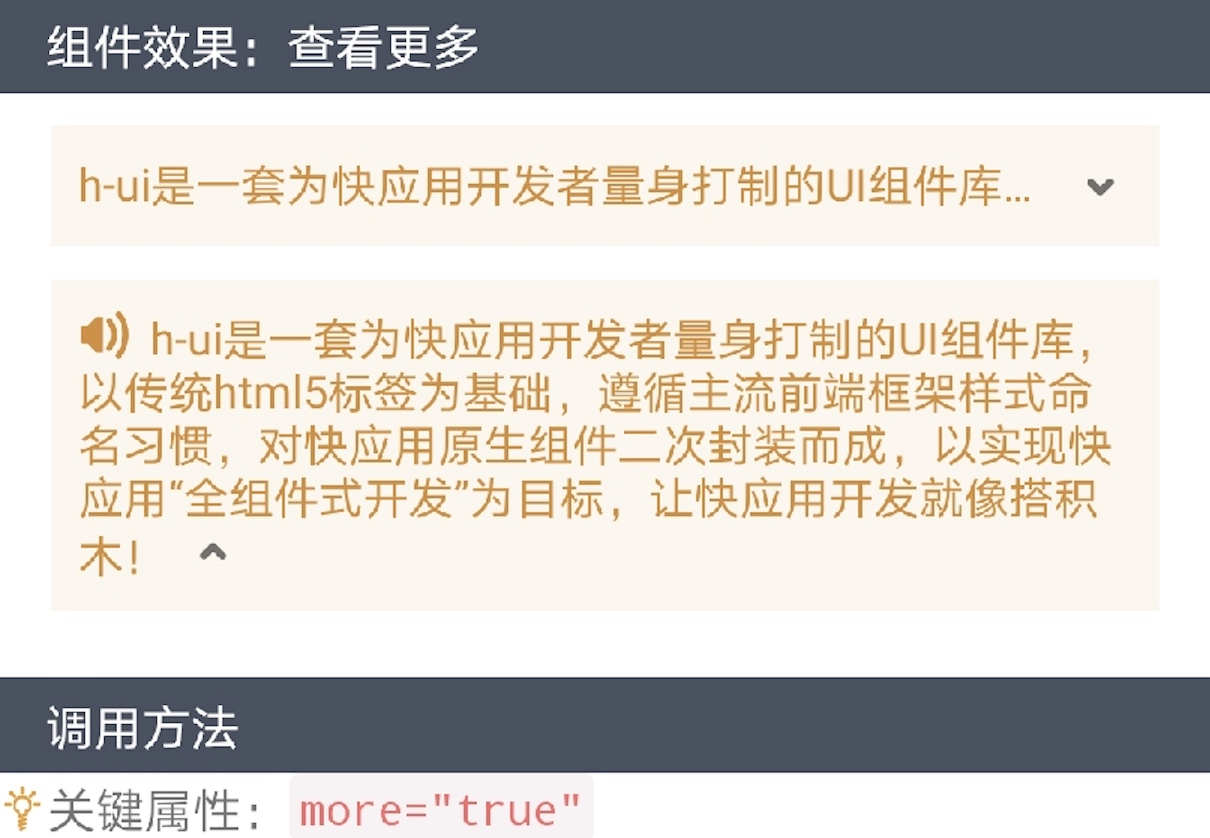
<notice more="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice more="true" multi="true" icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>

<import name="notice" src="../Common/ui/h-ui/feedback/c_notice"></import>
<template>
<div class="container">
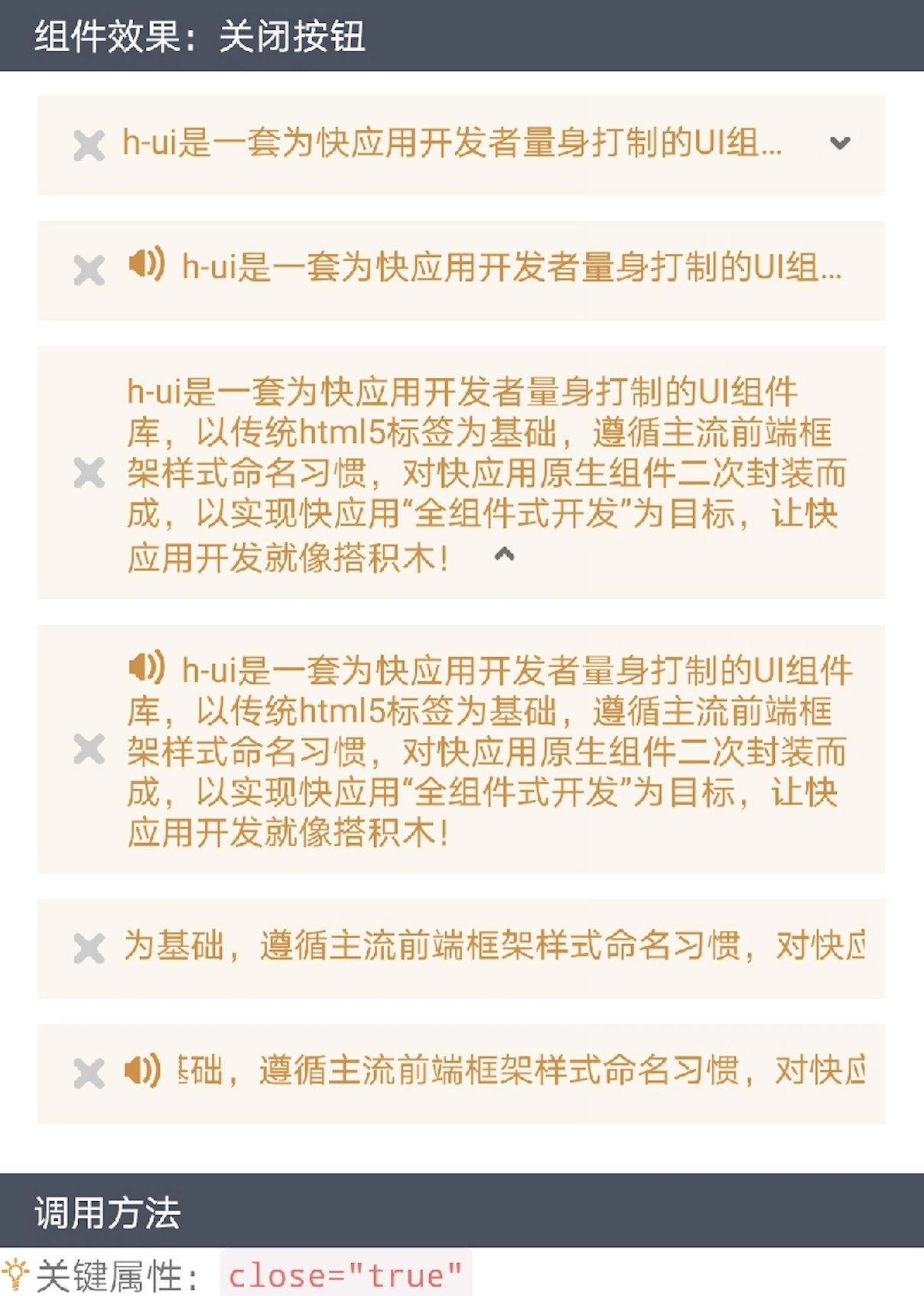
<notice close="true" more="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice close="true" icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice close="true" more="true" multi="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice close="true" multi="true" icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice close="true" marquee="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
<notice close="true" marquee="true" icon="true" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></notice>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








