
由于一些原因,隐藏了一些数据,对程序不影响
<script>
export default {
data() {
return {
// 需要显示的label和对应的值
dict: {
店铺号: "storeNumber",
ip地址: "Vlan1",
地址: "address",
区域: "region"
},
//扩展列显示列表
checkList: []
}
},
mounted() {
// 初始化多选项显示列表
this.checkList = Object.keys(this.dict);
},
methods: {
//返回对应的选项数据
checkValuess(item, info) {
let k = this.dict[item];
// console.log(k,info)
return info[k];
}
}
}
</script>template代码如下:
allList.slice是做了前端分页,如果是后端分页的可以不用管。el-checkbox-group其实可以用v-for改良,这里就不写改良的代码了。复制用了clipboard,好奇的可以搜一下,挺简单的插件。
<!-- 表格 -->
<el-table
v-loading="loading"
:data="
allList.slice(
(currentPage - 1) * pageSize,
currentPage * pageSize
)
"
height="700"
border
stripe
>
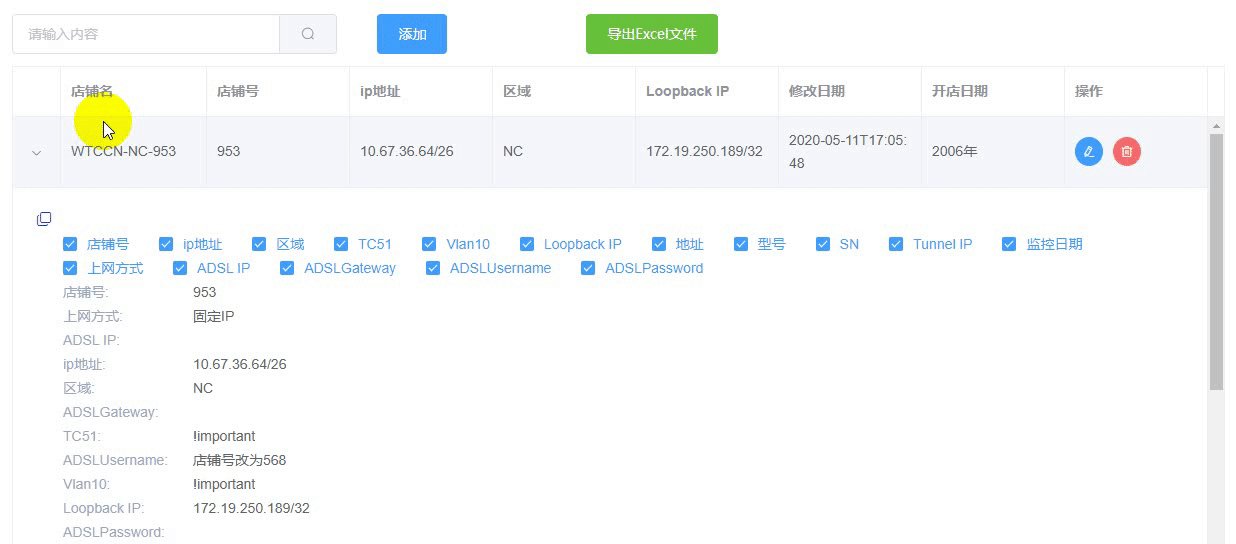
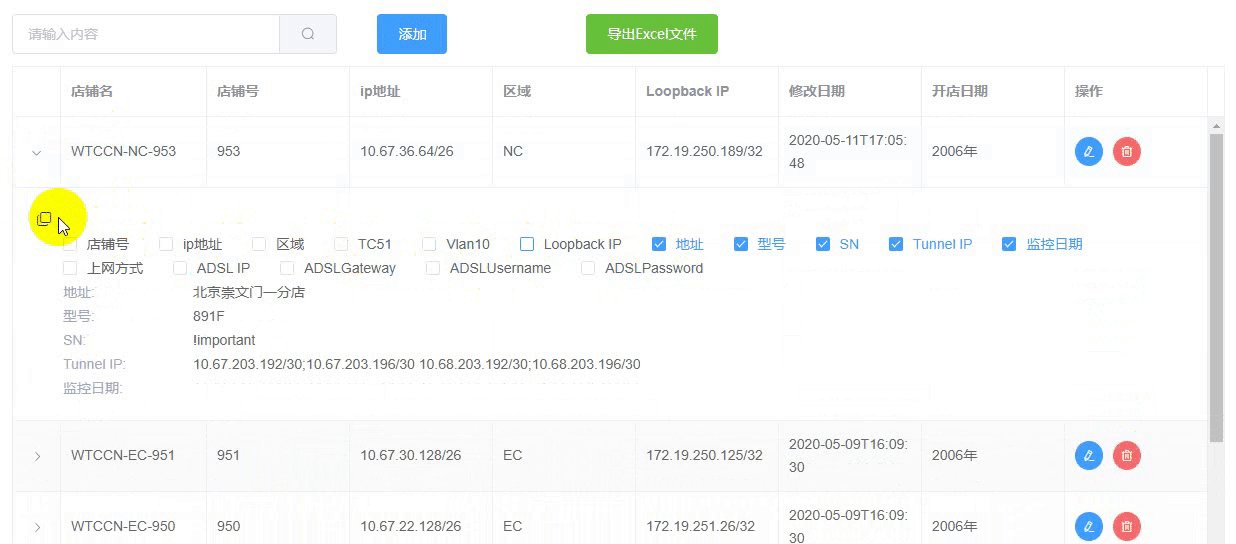
<el-table-column type="expand">
<template slot-scope="props">
<!-- 复制 -->
<i
data-clipboard-action="copy"
class="el-icon-copy-document cobyDomObj"
data-clipboard-target=".demo-expand"
@click="copyLink"
></i>
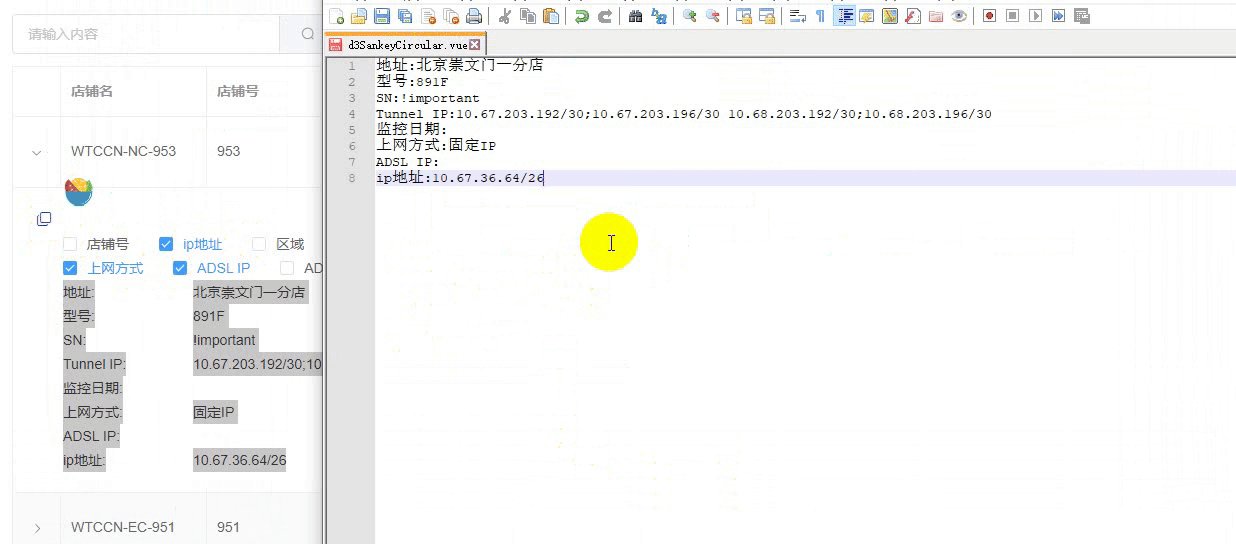
<!-- 多选项 -->
<el-checkbox-group v-model="checkList">
<el-checkbox label="店铺号"></el-checkbox>
<el-checkbox label="ip地址"></el-checkbox>
<el-checkbox label="区域"></el-checkbox>
<el-checkbox label="TC51"></el-checkbox>
<el-checkbox label="Vlan10"></el-checkbox>
<el-checkbox label="Loopback IP"></el-checkbox>
<el-checkbox label="地址"></el-checkbox>
<el-checkbox label="型号"></el-checkbox>
<el-checkbox label="SN"></el-checkbox>
<el-checkbox label="Tunnel IP"></el-checkbox>
<el-checkbox label="监控日期"></el-checkbox>
<el-checkbox label="上网方式"></el-checkbox>
<el-checkbox label="ADSL IP"></el-checkbox>
<el-checkbox label="ADSLGateway"></el-checkbox>
<el-checkbox label="ADSLUsername"></el-checkbox>
<el-checkbox label="ADSLPassword"></el-checkbox>
</el-checkbox-group>
<!-- 显示列表 -->
<div class="demo">
<div v-for="item in checkList" :key="item.id">
<span>{{ item }}:</span>
<span>{{ checkValuess(item, props.row) }}</span>
</div>
</div>
</template>
</el-table-column>
</el-table

























 5875
5875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








