有一天leader说,要把系统的所有日期组件、时间组件都改成可写入的格式,比如选中输入框时清空,输入20180101回车之后必须选中具体日期,并收起下拉控件
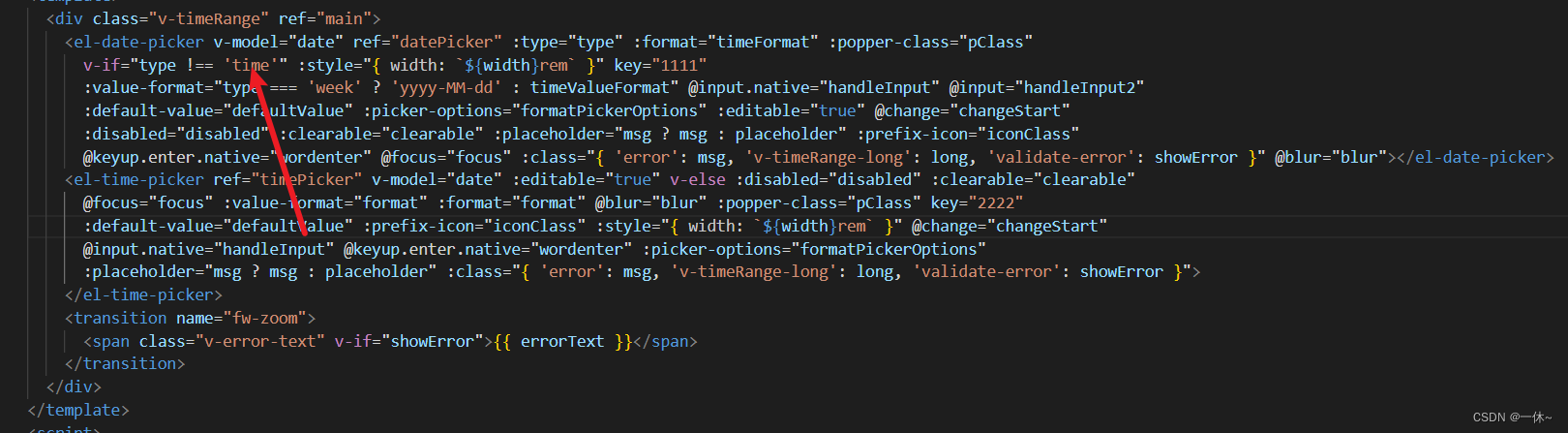
没办法,打工人只能开始想办法了,首先封装el-date-picker、el-time-picker的公共组件,通过this.type是否等于time进行判断

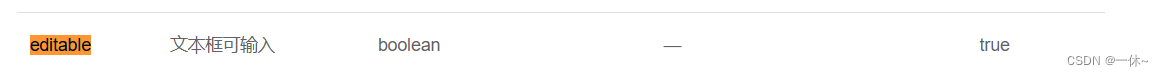
其次是可写入,element官方提供了参数,为true既是可以写入的

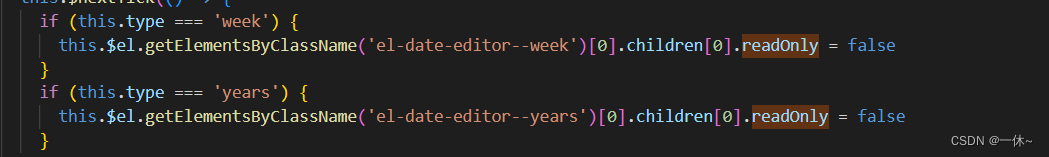
但是又遇到了问题,在选月和选周情况下,这个参数不起作用。没办法,只能对在两个类型进行差别处理了

直接用js操作dom,简单粗暴
那么这个问题就解决了
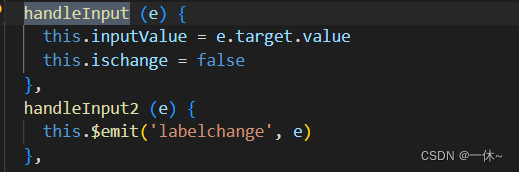
其次是获取输入值,这个简单绑定@input即可

至于回车就比较复杂了
所有类型要用正则表达式匹配,然后通过dayjs转化成为element可以识别的形式
代码我就不贴上,这个其实只是繁琐,并不复杂
还有回车收起下拉控件这个需求
直接用@keyup.enter.native这个语法糖绑定原生的input回车键
通过查找element的源码,我发现可以用hidePicker()收起下拉控件,因此这个方法就变成这样
wordenter () {
if (this.type === 'time') {
this.$refs.timePicker.hidePicker()
} else {
this.$refs.datePicker.hidePicker()
}
}大概的思路就是这样,剩下还有再次选中清空输入框,之后怎么回显在下拉控件的问题,这个问题也挺简单,就不细说了





















 4395
4395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








