
问题:需要点击A元素,但是该元素出现的方式 需要先将鼠标悬停在A元素或点击A元素。
原先的代码思路:
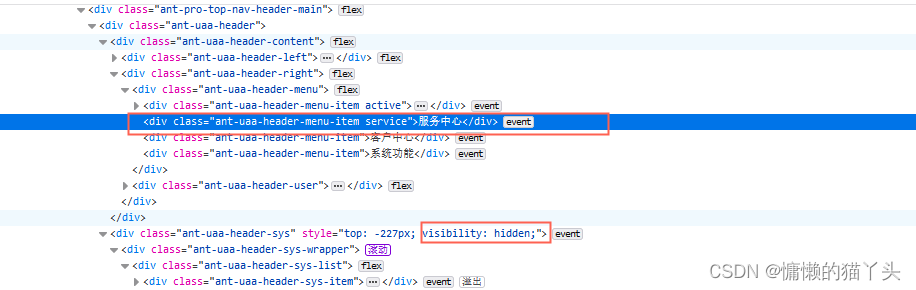
采用显性等待A元素出现后定位,再利用ActionChains类,将鼠标移至A元素,然后点击B元素
f_elem = wait.until(expected_conditions.presence_of_element_located([By.CSS_SELECTOR,".service"]))
action = ActionChains(d)
# 移动到元素上,.perform动作执行
action.move_to_element(f_elem).perform()
h_elem = wait.until(expected_conditions.visibility_of_element_located([By.XPATH, "//*[text()='xx']"]))
action.click(h_elem).perform()在谷歌浏览器执行正常,但是在firefox上执行失败,定位到A元素,但是并未悬停。
后面在定位A元素前在该页面强制等待了xx秒,鼠标可以悬停了,又遇到另一个问题,就是悬停之后,右侧出现了一个滚动条(谷歌浏览器无该滚动条),不能直接找到元素点击了,因为元素不在可视范围内,原先采取的是selenium自带的元素滚动到可视范围,不知道为啥这一句有阴影,所以换成了js自带的滚到可视范围。滚动到可视范围后依然不能点击,报如下图错误,后选择强制等待可以点击了。
![]()
# 加上强制等待
time.sleep(4)
# 定位服务中心
f_elem = wait.until(expected_conditions.presence_of_element_located([By.CSS_SELECTOR,".service"]))
action = ActionChains(d)
# 移动到元素上,.perform动作执行
action.move_to_element(f_elem).perform()
h_elem = wait.until(expected_conditions.visibility_of_element_located([By.XPATH, "//*[text()='呼叫中心-运管系统']"]))
d.execute_script('arguments[0].scrollIntoView({block: "center"})', h_elem)
time.sleep(3)
action.click(h_elem).perform()虽然已经解决了该问题,但不知道原理是什么。
1.已经采用显示等待A元素出现才进行的悬停操作,为什么还要加上强制等待?
2. 元素已滚动到可视范围内,但是却不能点击






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








