日常我们使用v-model
<div id="app">
<p>{{message}}</p>
<input type="text" v-model='message'>
</div>
<script>
var vueApp = new Vue({
el:'#app',
data:{
message:"我其实是一个语法糖"
}
})
</script>
去除它的语法糖
<div id="app">
<p>{{message}}</p>
<input type="text" v-bind:value='message' @input='message = $event.target.value'>
</div>
<script>
var vueApp = new Vue({
el: '#app',
data: {
message: "我其实是一个语法糖"
}
})
</script>
自定义组件如何使用v-model
vue里面自定义组件v-model的语法糖:
<custom v-model='something'></custom>
约等于
<custom :value="something" @input="value => { something = value }"></custom>
用v-model语法糖来向父组件传递值

将其拆分:

两个的效果都是一样的

父组件使用v-model与子组件表单实现—双向绑定
<div id="app">
<h1>{{message}}</h1>
<test-model v-model='message'></test-model>
</div>
<script>
Vue.component('test-model', {
template: ` <input v-bind:value='value'
v-on:input="$emit('input', $event.target.value)">`,
})
var vueApp = new Vue({
el: '#app',
data: {
message: '测试数据'
},
})
</script>
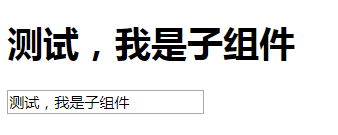
效果图

修改子组件文字,父组件中的文字也会改变
另一种实现方法,这里说下思路
在子组件里面,首先在props里面接收一下value值,然后初始化到newValue里面,然后监听newValue值变化,变化后发射事件到父组件
watch:{
newValue(){
this.$emit('input', this.newValue)
}
}






















 6029
6029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








