项目场景:
一个通用的管理系统或者网站
问题描述:
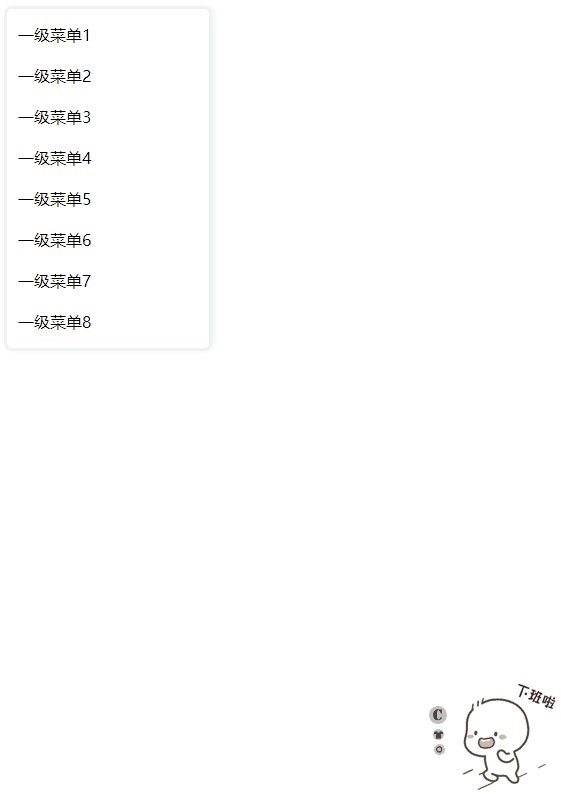
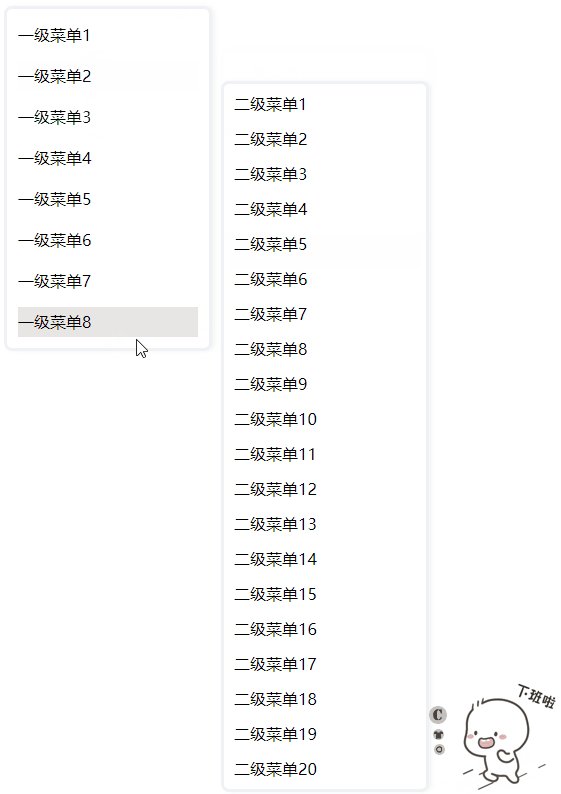
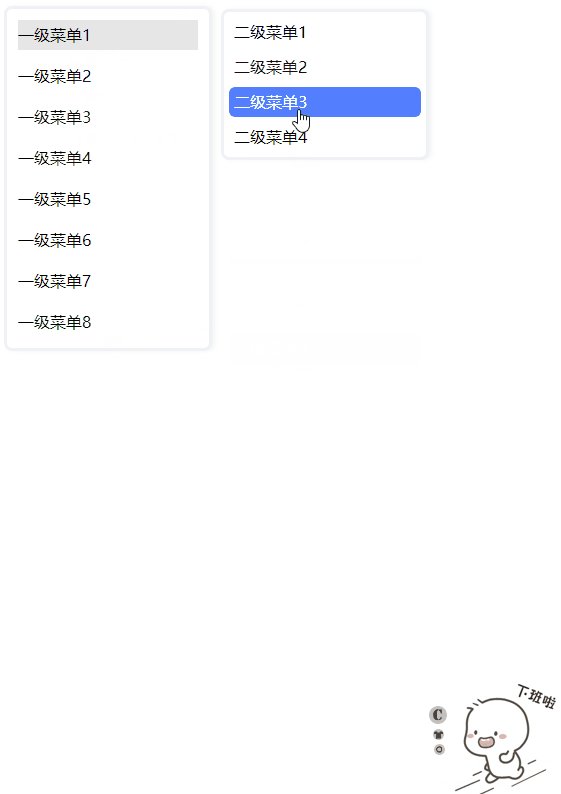
实现网站侧边菜单鼠标滑过展开二级菜单,展开位置和一级菜单位置齐平,如果二级菜单太长了超出屏幕底部,就让二级菜单靠齐底部
原因分析:
效果炫酷,上效果

解决方案:
目前只是实现了一级菜单打开二级菜单,后续有机会实现打开三级菜单,代码如下:
<html>
<title> 侧边菜单滑动出现效果</title>
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<style type="text/css">
.sub-menu{
width: 202px;
position: fixed;
top: 0px;
left: 225px;
border: 3px solid #f0f1f5;;
background: #fff;
display: none;
box-shadow: 3px 0 4px rgb(211 221 219 / 30%);
line-height: 20px;
border-radius: 8px
}
.sub-menu-item-div{
margin: 5px;
cursor: pointer;
padding: 5px;
overflow: hidden;
border-radius: 6px;
}
.sub-menu-item-div:hover{
background: #537fff;
color: #fff;
}
.collapseMenuDivClass{
width: 202px;
border: 3px solid #f0f1f5;;
background: #fff;
box-shadow: 3px 0 4px rgb(211 221 219 / 30%);
line-height: 20px;
border-radius: 8px
}
.collapseMenuDivClass a{
display: block;
line-height: 30px;
cursor: pointer;
margin: 11px;
}
</style>
<script type="text/javascript">
//展示二级菜单 1 打开 2 关闭 3 延迟关闭
var isOpen =0;
var baseTop = 0; //离顶部的高度
function showSubMenu(index,type){
var totalHeight = document.body.clientHeight; //整体网页的高度
var currHeight= $("#menuBar_"+index).position().top; //当前按钮离顶部的距离
if(type == 1 ){
//打开
isOpen =1;
$(".sub-menu-div").hide();
$(".sub-menu").show();
$("#subMenuBar_"+index).show();
$(".collapseMenuDivClass a").css("background","#fff");
//设置展示高度,放在在show后面是为了才能获取到height值
var conHeight = $("#subMenuBar_"+index).height(); //内容的高度
console.log(totalHeight+ " "+ currHeight + " "+ conHeight);
if((baseTop+currHeight+conHeight) > totalHeight){
//如果高度超过底部
$(".sub-menu").css("top",(totalHeight-conHeight-20)+"px");
}else{
$(".sub-menu").css("top",(baseTop+currHeight)+"px");
}
$("#menuBar_"+index).css("background","#E6E6E6"); //设置一级菜单选中的效果
}else{
isOpen =0;
if(type == 3 ){
//延迟关闭
setTimeout(function(){
if(isOpen == 0){
$(".sub-menu-div").hide();
$(".sub-menu").hide();
$(".collapseMenuDivClass a").css("background","#fff");
}
},400);
}else{
$(".collapseMenuDivClass a").css("background","#fff");
$(".sub-menu-div").hide();
$(".sub-menu").hide();
}
}
}
</script>
<body>
<!-- 左侧菜单展示 -->
<div class="collapseMenuDivClass">
<a onclick="showSubMenu(0,2)" id="menuBar_0"
onmouseenter="showSubMenu(0,1)" onmouseleave="showSubMenu(1,3)">一级菜单1</a>
<a onclick="showSubMenu(1,2)" id="menuBar_1"
onmouseenter="showSubMenu(1,1)" onmouseleave="showSubMenu(1,3)">一级菜单2</a>
<a onclick="showSubMenu(2,2)" id="menuBar_2"
onmouseenter="showSubMenu(2,1)" onmouseleave="showSubMenu(2,3)">一级菜单3</a>
<a onclick="showSubMenu(3,2)" id="menuBar_3"
onmouseenter="showSubMenu(3,1)" onmouseleave="showSubMenu(3,3)">一级菜单4</a>
<a onclick="showSubMenu(4,2)" id="menuBar_4"
onmouseenter="showSubMenu(4,1)" onmouseleave="showSubMenu(4,3)">一级菜单5</a>
<a onclick="showSubMenu(5,2)" id="menuBar_5"
onmouseenter="showSubMenu(5,1)" onmouseleave="showSubMenu(5,3)">一级菜单6</a>
<a onclick="showSubMenu(6,2)" id="menuBar_6"
onmouseenter="showSubMenu(6,1)" onmouseleave="showSubMenu(6,3)">一级菜单7</a>
<a onclick="showSubMenu(7,2)" id="menuBar_7"
onmouseenter="showSubMenu(7,1)" onmouseleave="showSubMenu(7,3)">一级菜单8</a>
</div>
<!-- 新版二级菜单 -->
<div id="subMenuBar" class="sub-menu" >
<div class="sub-menu-div" onmouseenter="showSubMenu(0,1)" onmouseleave="showSubMenu(0,2)" onclick="showSubMenu(0,2)"
id="subMenuBar_0">
<div class="sub-menu-item-div" onclick="'setLayout()'" >二级菜单1</div>
<div class="sub-menu-item-div" onclick="'setLayout()'" >二级菜单2</div>
<div class="sub-menu-item-div" onclick="'setLayout()'" >二级菜单3</div>
<div class







 本文介绍了如何在网页侧边菜单中,通过CSS和jQuery实现鼠标滑过时展开二级菜单,并确保菜单展开位置与一级菜单对齐。当二级菜单长度超出屏幕底部时,菜单会自动靠齐底部。文章提供了已完成的一级菜单展开二级菜单的代码示例,未来计划扩展到三级菜单。
本文介绍了如何在网页侧边菜单中,通过CSS和jQuery实现鼠标滑过时展开二级菜单,并确保菜单展开位置与一级菜单对齐。当二级菜单长度超出屏幕底部时,菜单会自动靠齐底部。文章提供了已完成的一级菜单展开二级菜单的代码示例,未来计划扩展到三级菜单。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








