一、内置的颜色模版
Charts 库自带了个颜色模板(ChartColorTemplates),我们可以直接使用它内置的颜色来绘制图表,省去了还要自行创建颜色的麻烦。
1,颜色模版介绍
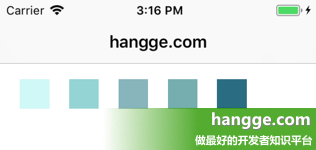
(1)ChartColorTemplates.liberty()

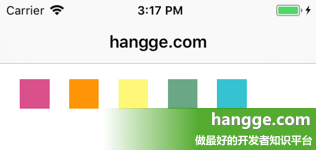
(2)ChartColorTemplates.joyful()

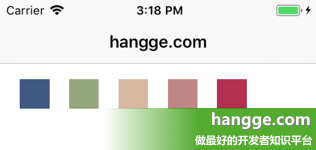
(3)ChartColorTemplates.pastel()

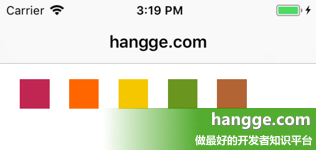
(4)ChartColorTemplates.colorful()

(5)ChartColorTemplates.material()

2,使用样例
(1)下面使用模版中的某一个颜色作为折线线条的颜色。

//使用绿色作为折线线条颜色
chartDataSet.colors = [ChartColorTemplates.colorful()[3]]
(2)下面样例使用模版中的多组颜色作为折线线条颜色。

//两组颜色结合使用(共9色)
chartDataSet.colors = ChartColorTemplates.pastel() + ChartColorTemplates.material()
二、将文字转为颜色
ChartColorTemplates 除了提供一些常用的颜色模版外,还提供了个 colorFromString() 方法。通过该方法我们可以很方便地使用字符串来创建颜色,而且其支持的颜色格式也十分丰富。
1,使用 # 开头的十六进制颜色
let color = ChartColorTemplates.colorFromString("#FF0000")
chartDataSet.colors = [color]
2,使用 RGB 格式的颜色
let color = ChartColorTemplates.colorFromString(“rgb(245,252,120)”)
chartDataSet.colors = [color]
3,使用 RGBA 格式的颜色
let color = ChartColorTemplates.colorFromString(“rgba(100,252,50,0.5)”)
chartDataSet.colors = [color]
4,使用 ARGB 格式的颜色
let color = ChartColorTemplates.colorFromString(“argb(0.5,100,252,50)”)
chartDataSet.colors = [color]
原文出自:www.hangge.com 原文链接:https://www.hangge.com/blog/cache/detail_2154.html






















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








